61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿MIUI官网-By熊伟</title>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<div class="head">
<p class="width">
<span id="h1">MIUI</span>
<span id="h2">首页 MIUI7.1 MIUI7 </span>下载 解锁 云服务 论坛</p>
</div>
<div class="body1">此处显示 class "body1" 的内容</div>
<div class="body2">此处显示 class "body2" 的内容</div>
<div class="bottom">此处显示 class "bottom" 的内容</div>
</div>
</body>
</html>
以下是在外链的css代码:
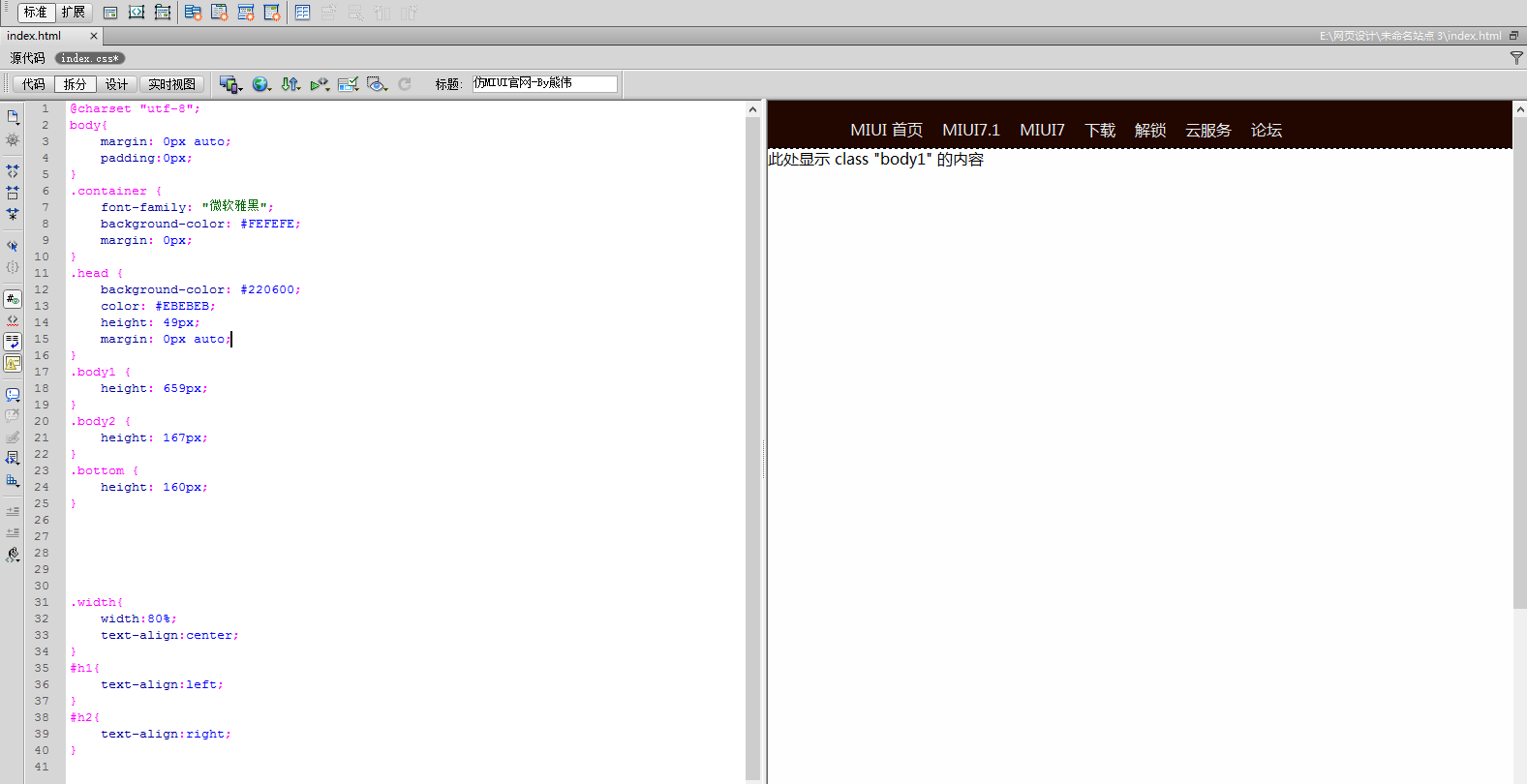
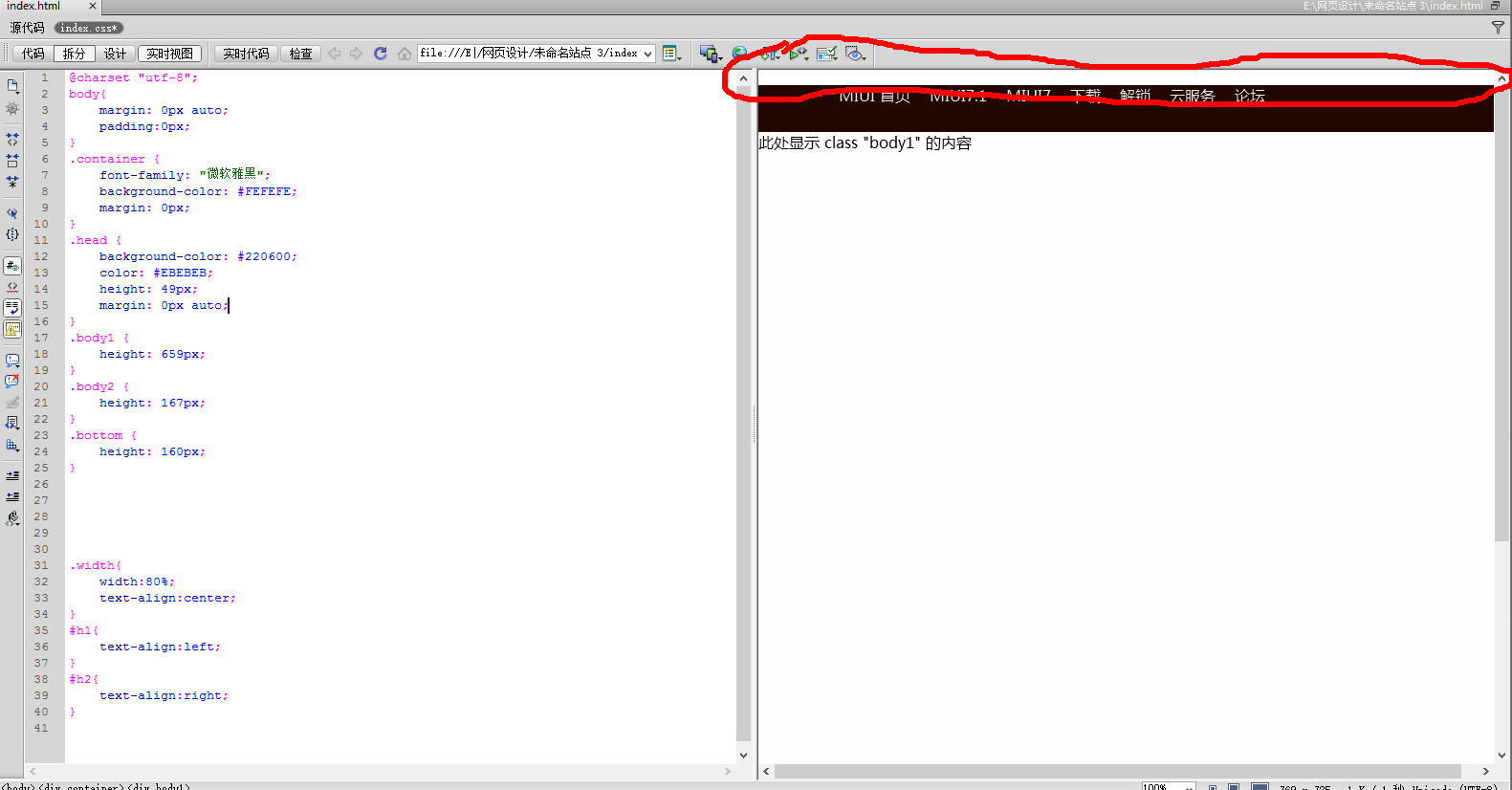
@charset "utf-8";
body{
margin: 0px auto;
padding:0px;
}
.container {
font-family: "微软雅黑";
background-color: #FEFEFE;
margin: 0px;
}
.head {
background-color: #220600;
color: #EBEBEB;
height: 49px;
margin: 0px auto;
}
.body1 {
height: 659px;
}
.body2 {
height: 167px;
}
.bottom {
height: 160px;
}*{margin:0; padding:0;}
p{margin: 0;padding: 0;}
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}