61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
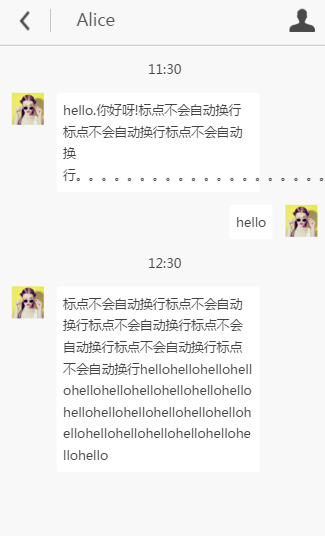
<div class="chatBox">
<div class="chatPicLeft">
<img src="../static/app/images/alice.png" style="height:100%;width:100%"/>
</div>
<div class="chatContentLeft">
<div class="chatBoxLeft">
<span class="textClass">hello.你好呀!标点不会自动换行标点不会自动换行标点不会自动换行。。。。。。。。。。。。。。。。。。。。。。。。</span>
</div>
</div>
</div>
<div class="chatBox">
<div class="chatPicRight">
<img src="../static/app/images/alice.png" style="height:100%;width:100%"/>
</div>
<div class="chatContentRight">
<div class="chatBoxRight">
<span class="textClass">hello</span>
</div>
</div>
</div>
<div class="chatBox">
<div class="chatTime"><span>12:30</span></div>
</div>
<div class="chatBox">
<div class="chatPicLeft">
<img src="../static/app/images/alice.png" style="height:100%;width:100%"/>
</div>
<div class="chatContentLeft">
<div class="chatBoxLeft">
<span class="textClass">标点不会自动换行标点不会自动换行标点不会自动换行标点不会自动换行标点不会自动换行标点不会自动换行hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</span>
</div>
</div>
</div>
</div>
.chatBox{
padding:1rem 1rem 0rem 1rem;
position:relative;
}
.chatPicLeft{
height:2.5rem;
width:2.5rem;
float:left;
position:absolute;
}
.chatContentLeft{
margin-left:3.5rem;
margin-right:4.5rem;
}
.chatPicRight{
height:2.5rem;
width:2.5rem;
right:1rem;
float:right;
}
.chatContentRight{
text-align:right;
margin-left:4.5rem;
margin-right:3.5rem;
}
.chatTime{
text-align:center;
}
.input{
position:fixed;
bottom:0;
z-index:9999;
height:3rem;
width:100%;
background-color:gray;
}
.textClass{
word-break:break-all;
}
.chatBoxLeft{
display:inline-block;
padding:0.5rem;
background-color:#ffffff;
-webkit-border-radius:0.3rem;
-moz-border-radius:0.3rem;
-o-border-radius:0.3rem;
border-radius:0.3rem;
}
.chatBoxRight{
display:inline-block;
padding:0.5rem;
background-color:#ffffff;
-webkit-border-radius:0.3rem;
-moz-border-radius:0.3rem;
-o-border-radius:0.3rem;
border-radius:0.3rem;
}