前台:
<div id="menubtn" >
<div>工程量 </div>
<div>人工 </div>
JS:
$('#btncreate').menubutton({ menu: '#menubtn' });
datagrid:
toolbar: [{
id: 'btncreate',
text: '新建'
iconCls: 'icon-add'
},
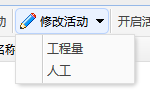
显示的效果如图

如图红线所示,多出一个下拉小三角呢,找不到原因,是实现toolbar菜单样式的方法不对么?请帮我找找原因!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享