购物车怎么通过jsp向servlet传递商品id和购买数量?
各位大神帮忙看看
servlet里想通过request.getParameter()来获取
form试过,获得点击按钮的商品id,全是相同的1
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息列表</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
function increase(btn){
var $text=$(btn).prev();
var num=$text.val();
$text.val(++num);
}
function decrease(btn){
var $text=$(btn).next();
var num=$text.val();
if(num<=1){
return;
}
$text.val(--num);
}
</script>
</head>
<body>
<h2>包子店</h2>
<h4><a href="shoppingcarServlet">查看购物车</a></h4>
<hr>
<table width="80%" border="1">
<tr>
<th>商品名称</th>
<th>商品图片</th>
<th>商品价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<c:forEach items="${goodslist}" var="goodslist">
<tr align="center">
<td>${goodslist.name}</td>
<td><img src="img/${goodslist.img}" width="200" height="70"></td>
<td>${goodslist.price}</td>
<td><input type="button" value="-" onclick="decrease(this);">
<input size="1" maxlength="4" type="text" id="num" name="num" value="1"/>
<input type="button" value="+" onclick="increase(this);"/></td>
<td><a href="shoppingcarServlet?id=${goodslist.id}">加入购物车</a></td>
</tr>
</c:forEach>
</table>
</body>
</html>
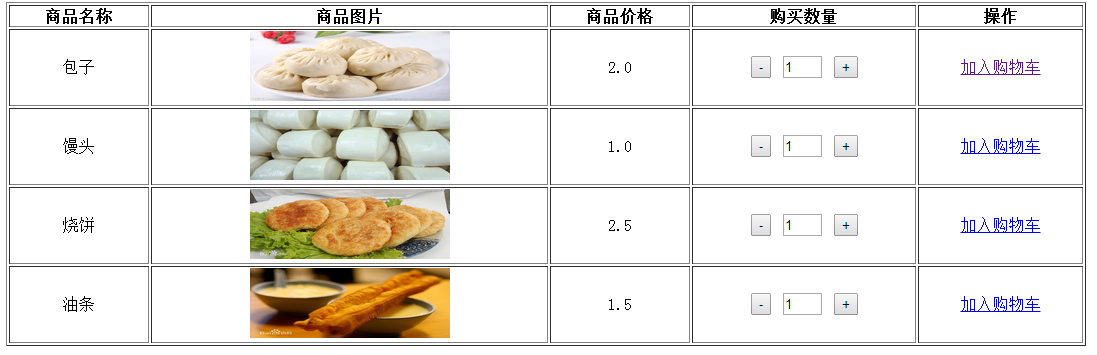
这是商品页面,商品数量我想自己控制然后发送到servlet

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息列表</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
function increase(btn){
var $text=$(btn).prev();
var num=$text.val();
$text.val(++num);
}
function decrease(btn){
var $text=$(btn).next();
var num=$text.val();
if(num<=1){
return;
}
$text.val(--num);
}
</script>
</head>
<body>
<h2>包子店</h2>
<h4><a href="shoppingcarServlet">查看购物车</a></h4>
<hr>
<form action="shoppingcarServlet" method="get">
<table width="80%" border="1">
<tr>
<th>商品名称</th>
<th>商品图片</th>
<th>商品价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<c:forEach items="${goodslist}" var="goodslist">
<tr align="center">
<input type="hidden" name="id" value="${goodslist.id}">
<td>${goodslist.name}</td>
<td><img src="img/${goodslist.img}" width="200" height="70"></td>
<td>${goodslist.price}</td>
<td><input type="button" value="-" onclick="decrease(this);">
<input size="1" maxlength="4" type="text" id="num" name="num" value="1"/>
<input type="button" value="+" onclick="increase(this);"/></td>
<td><input type="submit" value="加入购物车"></td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>
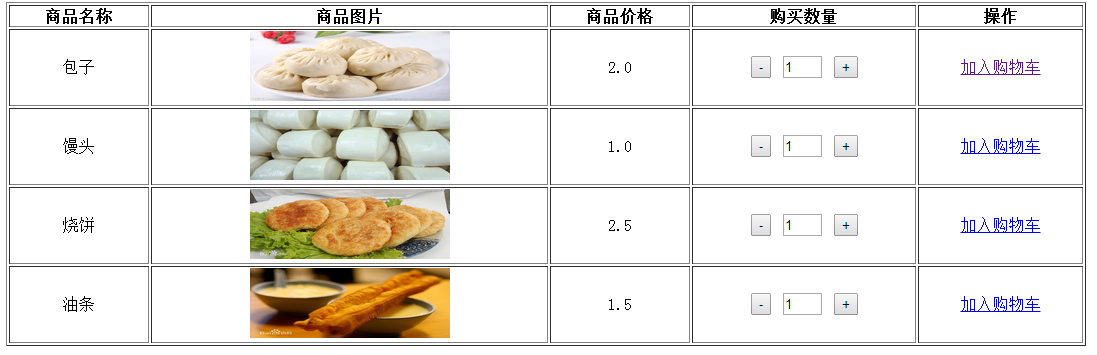
这是改成的form表单提交,servlet接到的id全是第一件商品的id
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享