87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享var decodedString = decodeURIComponent(escape(String.fromCharCode.apply(null,new Uint8Array(this.result))));
console.log(decodedString); function stringToUint(string) {
var string = btoa(unescape(encodeURIComponent(string))),
charList = string.split(''),
uintArray = [];
for (var i = 0; i < charList.length; i++) {
uintArray.push(charList[i].charCodeAt(0));
}
return new Uint8Array(uintArray);
} var filer = new Filer();
filer.init({persistent: true, size: 2 * 1024 * 1024}, function (fs) {
}, errorHandler);
function errorHandler(e) {
var msg = '';
switch (e.code) {
case FileError.QUOTA_EXCEEDED_ERR:
msg = 'QUOTA_EXCEEDED_ERR';
break;
case FileError.NOT_FOUND_ERR:
msg = 'NOT_FOUND_ERR';
break;
case FileError.SECURITY_ERR:
msg = 'SECURITY_ERR';
break;
case FileError.INVALID_MODIFICATION_ERR:
msg = 'INVALID_MODIFICATION_ERR';
break;
case FileError.INVALID_STATE_ERR:
msg = 'INVALID_STATE_ERR';
break;
default:
msg = 'Unknown Error';
break;
}
console.log('Error: ' + msg);
}
//这里需要定时器,原因是初始化需要时间。官方的例子用的是异步。
setTimeout(function () {
filer.cd('/', function (entries) {
//写入
filer.write('myFile.txt', {data: '1234567890我们', type: 'text/plain'},
function (fileEntry, fileWriter) {
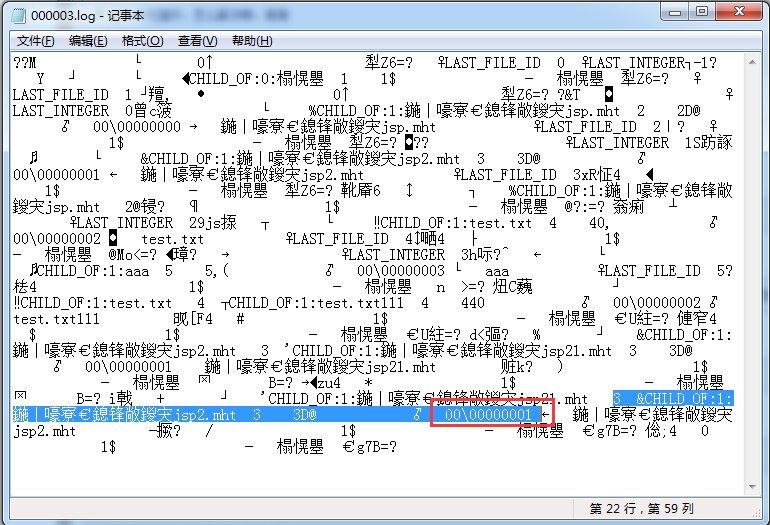
console.log("成功" + fileEntry.toURL());//毛都没生成!
//读取
filer.open('myFile.txt', function (file) {
// Use FileReader to read file.
var reader = new FileReader();
reader.onload = function (e) {
//console.log(this.result.byteLength);//返回二进制长度
console.log(String.fromCharCode.apply(null, new Uint8Array(this.result)));//二进制转字符(ES6范围)
};
reader.readAsArrayBuffer(file);
}, errorHandler);
}, errorHandler
);
}, errorHandler);
}, 2000);
//写入独出文件
function wirteTest(){
console.log("开始写....");
var filer = new Filer();
function errorHandler(e) {
console.log('Error' + e.name);
}
filer.init({persistent: true, size: 2 * 1024 * 1024}, function (fs) {
}, errorHandler);
setTimeout(function () {
filer.cd('/', function (entries) {
//写入
filer.write('questionTest.html', {data: res, type: 'text/plain'},
function (fileEntry, fileWriter) {
console.log("写入成功" + fileEntry.toURL());
var file_name = fileEntry.name;
console.log("文件名字为==" + file_name);
//var fileWin = self.open(fileEntry.toURL());
}, errorHandler
);
}, errorHandler);
}, 1000);
//读取
setTimeout(function () {
//读取
filer.open('questionTest.html', function(file) {
var reader = new FileReader();
reader.onload = function(e) {
console.log("开始读...");
console.log(e.target.result);
console.log("读入成功...");
};
reader.readAsText(file);
}, errorHandler);
}, 2000);
}


function onInitFs(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
// Create a FileWriter object for our FileEntry (log.txt).
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
console.log('Write completed.');
};
fileWriter.onerror = function(e) {
console.log('Write failed: ' + e.toString());
};
// Create a new Blob and write it to log.txt.
var bb = new (); // Note: window.WebKitBlobBuilder in Chrome 12.
bb.append('Lorem Ipsum');
fileWriter.write(bb.getBlob('text/plain'));
}, errorHandler);
}, errorHandler);
}
window.requestFileSystem(window.TEMPORARY, 1024*1024, onInitFs, errorHandler);



<script>
var filer = new Filer();
filer.init({persistent: true, size: 1024 * 1024}, function(fs) {},onError);
function onError(e) {
console.log('Error' + e.name);
}
setTimeout(function(){
filer.cd('/', function(entries) {
filer.write('111.txt', {data: '1234567890', type: 'text/plain'},
function(fileEntry, fileWriter) {
alert("成功");//毛都没生成!
},onError
);
}, onError);
},1000);
</script>
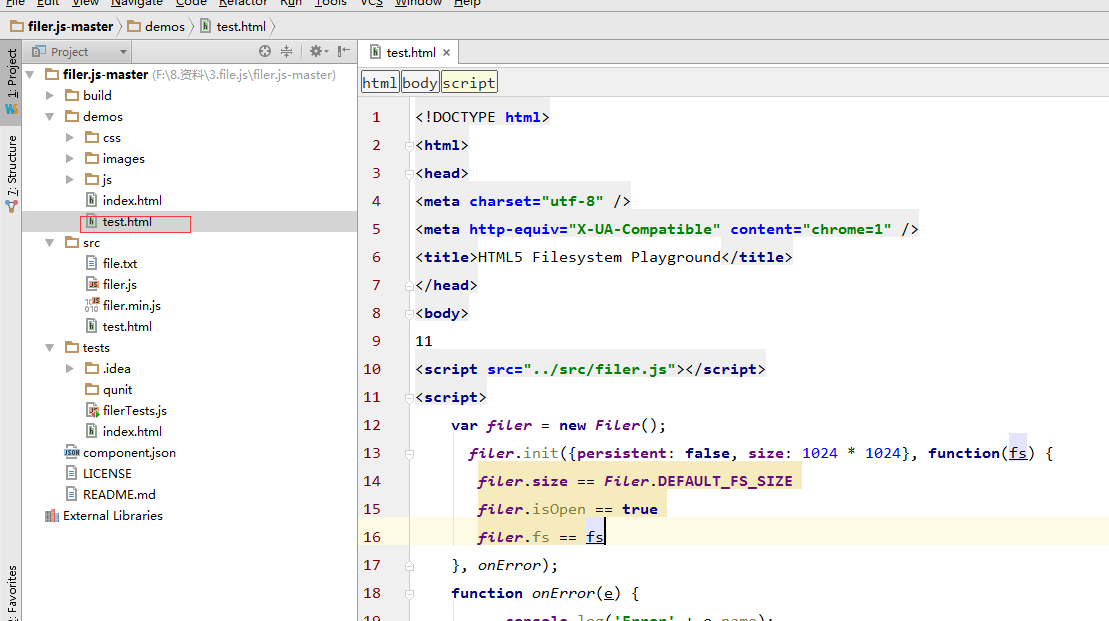
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="chrome=1" />
<title>HTML5 Filesystem Playground</title>
</head>
<body>
11
<script src="../src/filer.js"></script>
<script>
var filer = new Filer();
filer.init({persistent: false, size: 1024 * 1024}, function(fs) {
filer.size == Filer.DEFAULT_FS_SIZE
filer.isOpen == true
filer.fs == fs
}, onError);
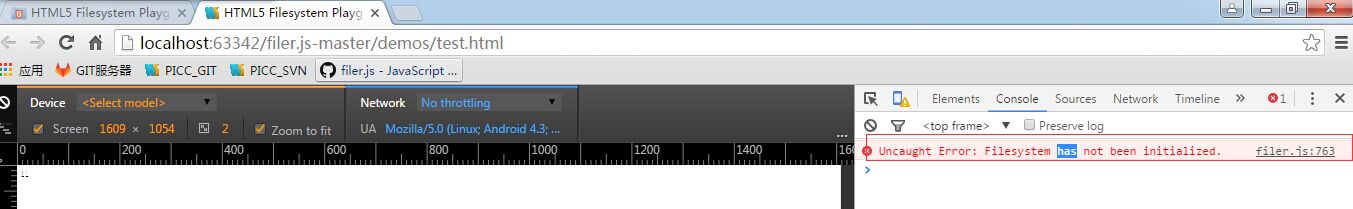
function onError(e) {
console.log('Error' + e.name);
}
filer.write('111.txt', {data: '1234567890', type: 'text/plain'},
function(fileEntry, fileWriter) {
alert("成功");
},
onError
);
</script>
</body>
</html>