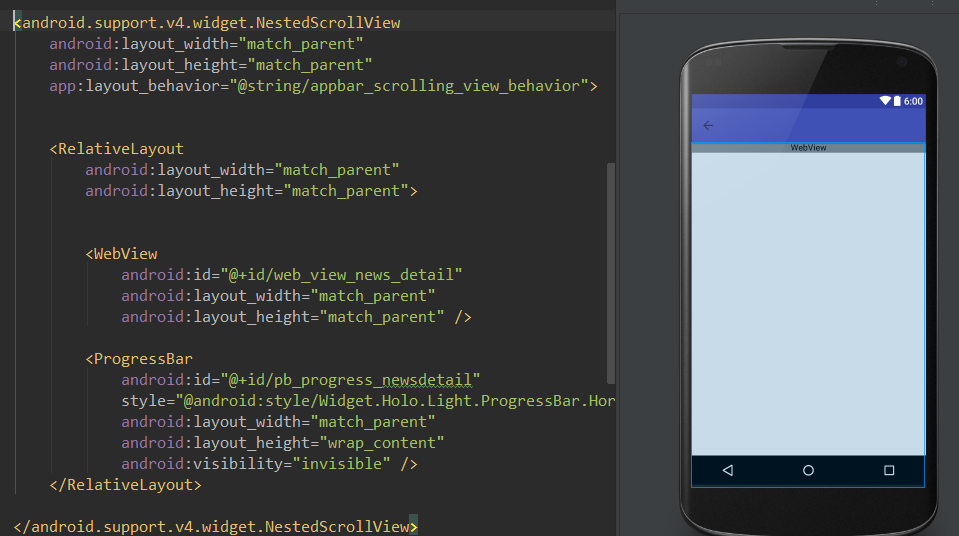
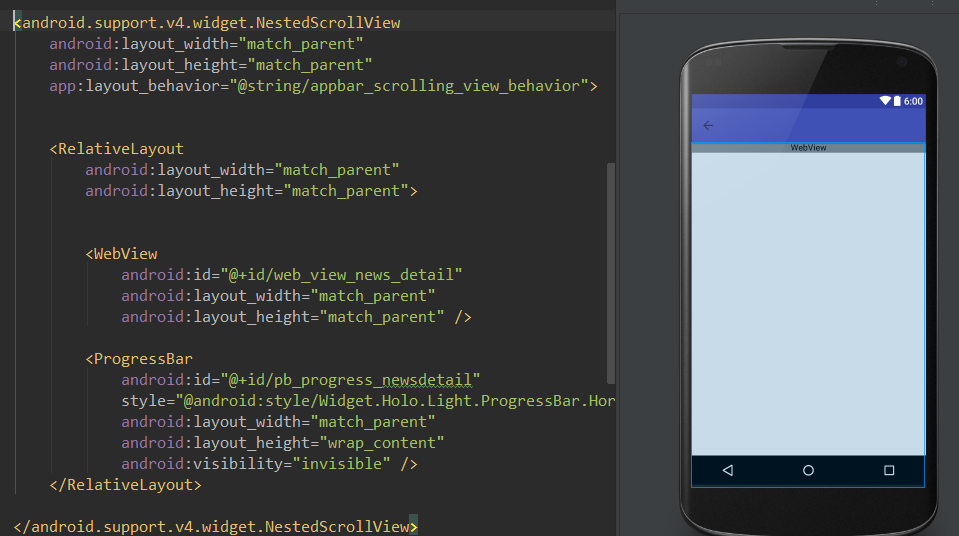
为了实现Toolbar随滚动收缩的效果,用到了上述两个元素,实现并没有出什么问题。
可今天无意间发现一个问题:
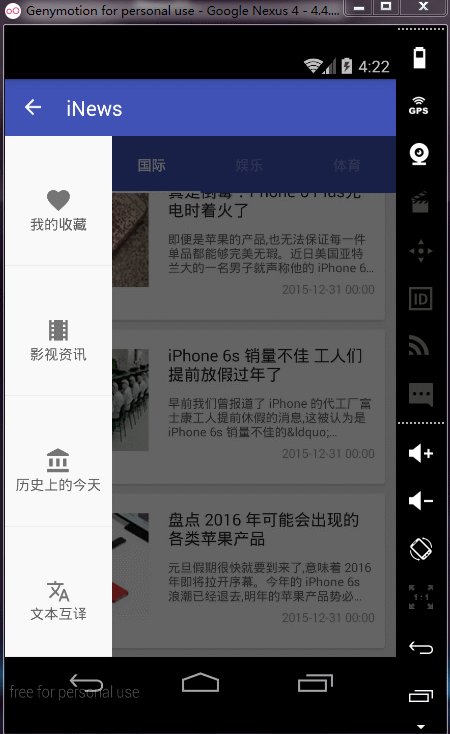
为滚动的布局设置layout_behavior属性后,这个布局会自动移动到Toolbar以下(类似MarginTop)。这个之前是知道的。
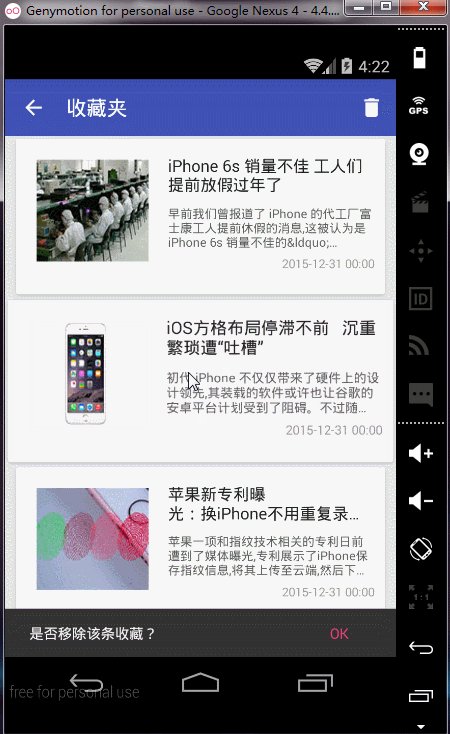
可是今天发现的问题是,虽然这个布局移动到了Toolbar以下,但它的高度(matchparent)并没有适应屏幕,而是超出屏幕一个Toolbar高度的距离。(如果不设置layout_behavior,而是直接marginTop,就不会超出屏幕.)

这是正常的吗?如果我要实现不超出屏幕,应该怎样做呢?

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


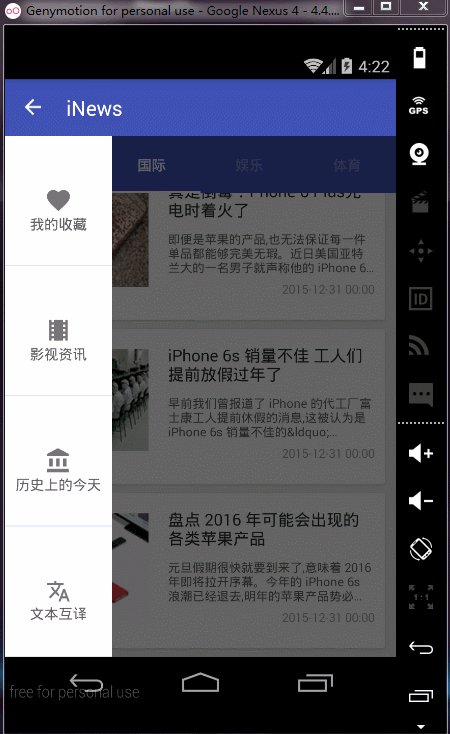
 这张更形象,注意左侧拉菜单的最后一项。[/quote]
你好,我想请问一下你是如何实现侧拉的布局在ToolBar之下的?
这张更形象,注意左侧拉菜单的最后一项。[/quote]
你好,我想请问一下你是如何实现侧拉的布局在ToolBar之下的?
 我先去健身房跑一小时 举铁 12点了 1点半回来看看
我先去健身房跑一小时 举铁 12点了 1点半回来看看