111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$(document).ready(function () {
$("#btn").click(function () {
var booksname = document.getElementById("txtBooksName").value;
$.ajax({
type: "POST",
url: "Select.ashx?method=getdata&booksname=" + booksname,
contentType: "application/json",
dataType: "json",
async: true,
success: function (result) {
var data = eval(result.BD);
var rresult = "<table border=1><tr><th>书籍编号</th><th>书名</th><th>目前状态</th><th>操作</th></tr>"
for (var i = 0; i < data.length; i++) {
rresult += "<tr><td id='id" + i + "'>" + data[i].BookId + "</td><td>" + data[i].BooksName + "</td><td>" + data[i].BookState + "</td><td><input id='btn" + i + "' type='button' value='借阅' onclick='change( " + data[i].BookId + "," + data[i].BooksName + ")' /></td></tr>";
}
rresult = rresult + "</table>";
$("#MyDiv").html(rresult)
},
failure: function (response) {
alert(response);
}
})
})
})
//change(" + data[i].BookId + ")
function change(bookid, bookname) {
alert(bookid);rresult += "<tr><td id='id" + i + "'>" + data[i].BookId + "</td><td>"
+ data[i].BooksName + "</td><td>" + data[i].BookState
+ "</td><td><input id='btn" + i +
"' type='button' value='借阅' onclick='change( "
+ data[i].BookId + ",\""
+ data[i].BooksName + "\")' /></td></tr>"<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="JS/jquery-1.10.2.min.js"></script>
<script src="Select.js"></script>
</head>
<body>
请输入想查询的书名:<input id="txtBooksName" type="text" style="height:17px;width:99px" />
<input id="btn" type="button" value="按钮" />
<div id="MyDiv">
<p>
查询结果将显示于此处!
</p>
</div>
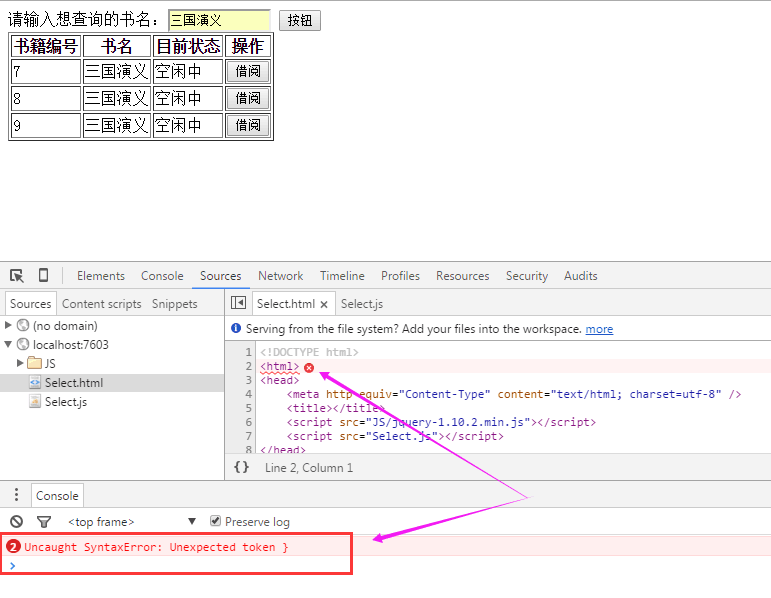
</body> 额,加了之后就这样了。。。
额,加了之后就这样了。。。