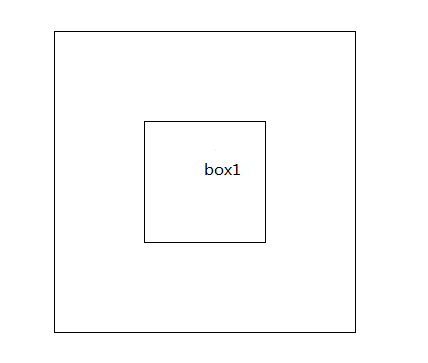
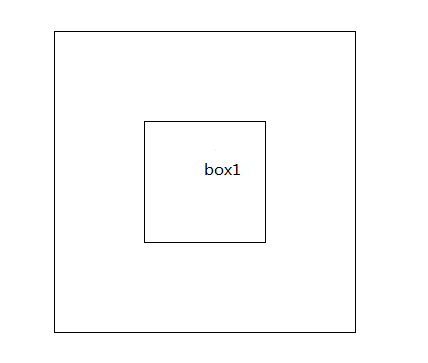
我希望产生这样的效果,

代码如下
<html>
<header>
<style type="text/css">
div.father {
border: 1px solid black;
align-items: center;
justify-content: center;
display: flex;
height: 300px;
width: 300px;
left: 50%;
position: absolute;
top: 50%;
transform: translate(-50%, -50%);
}
div.son {
padding: 20px 20px 0 0;
border: 1px solid black;
height: 100px;
width: 100px;
display: flex;
}
</style>
</header>
<body>
<div class="father">
<div class="son">box1</div>
</div>
</body>
</html>
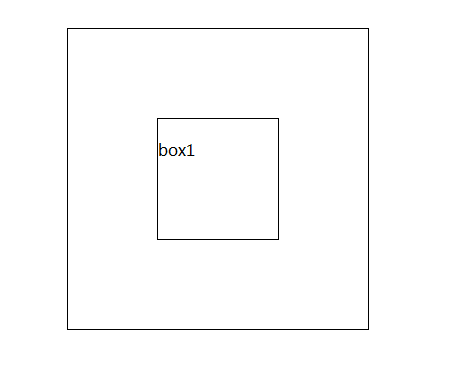
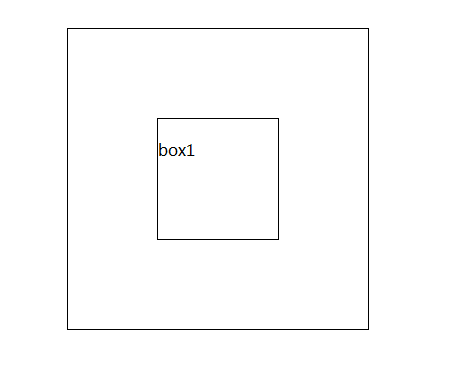
得到 这样的效果

请问 ,应当 如何修改?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享