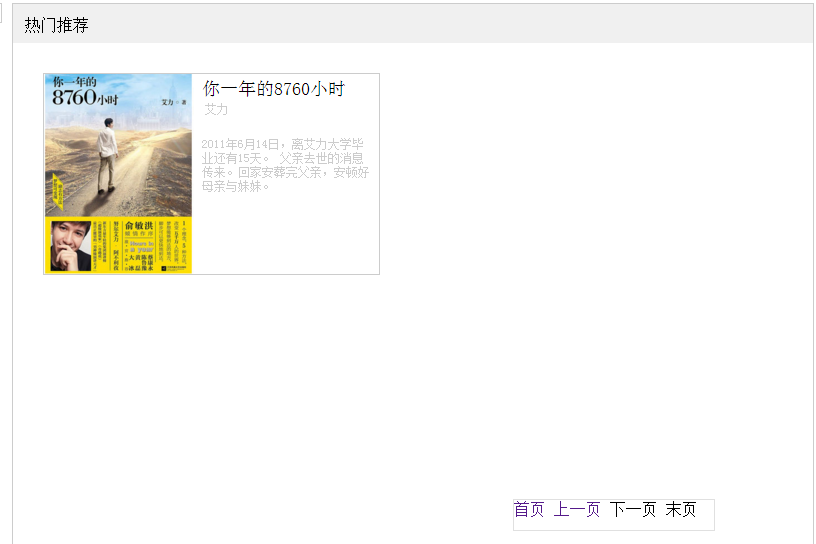
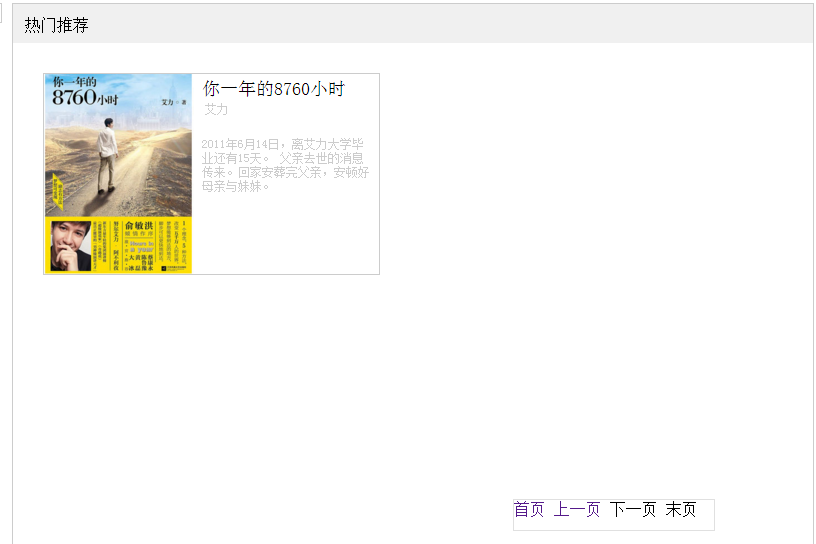
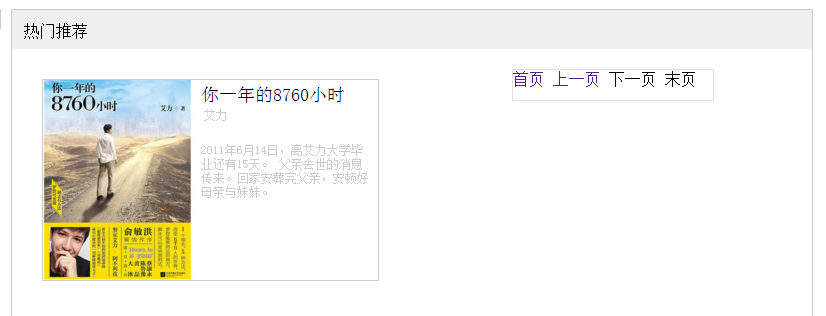
运行结果图如下:

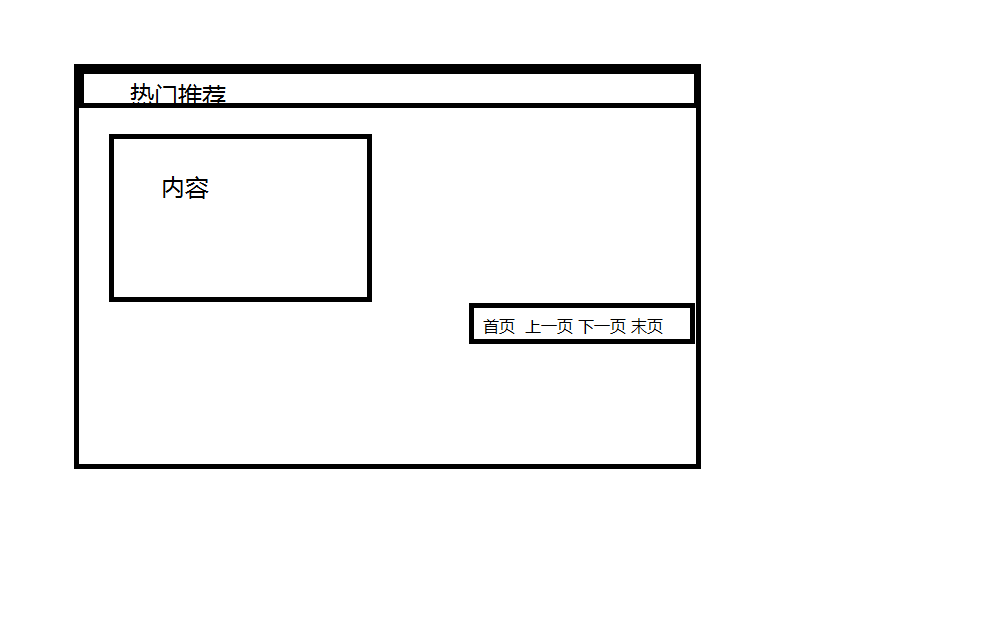
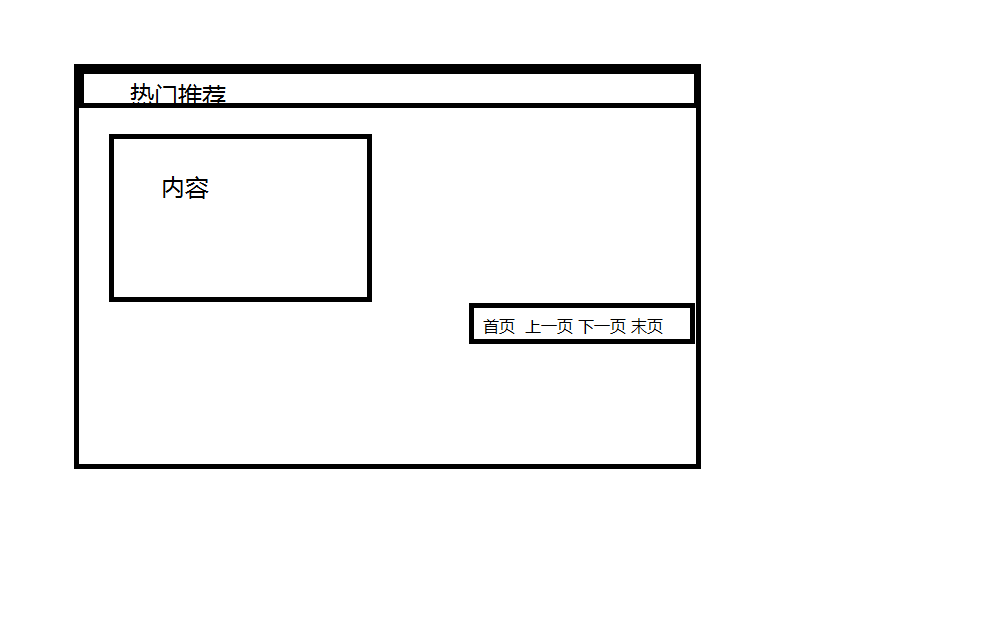
想要的效果图如下:

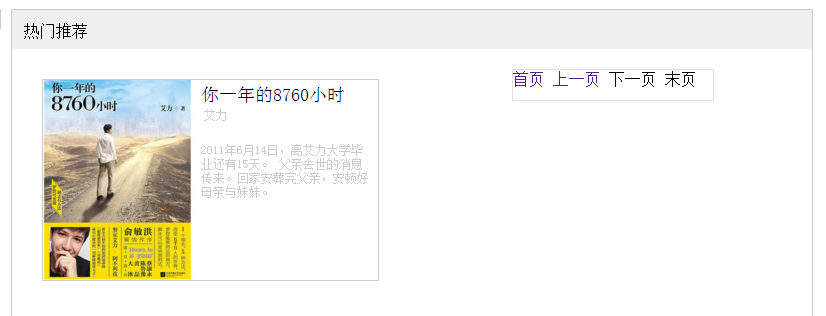
页面代码中的红色区域,设置高度为auto的结果图:

页面代码如下:
页面代码:
<div style="float:left;width:800px;height:1000px;border:1px solid #CCC;margin-left:10px;">
<div style="width:776px;color:#000;
background-color:#F0F0F0;height:15px;padding:12px;">热门推荐</div>
<div style="width:750px;
height: 220px;margin-left:20px;margin-top:20px;">
<!-- 循环输出 -->
<s:iterator id="list" value="booklist">
<div style="float:left;width:335px;height:200px;border:1px solid #CCC;margin:10px;">
<img src="<s:property value="bookurl"/>" style="width:150px;height:200px;float:left;"/>
<ul style="float:left;margin:0px;padding-left:8px;">
<li style="line-height:15px;font-size:18px;margin-top:8px;"><s:property value="title"/></li>
<li style="line-height:15px;font-size:12px;color:#CCC;margin-top:5px;margin-left:3px;"><s:property value="author"/></li>
<li style="margin-top:20px;font-size:12px;color:#CCC;width:170px"><s:property value="bookdescribe"/></li>
</ul>
</div>
</s:iterator>
</div>
<!--下面是分页导航-->
<div style="width:200px;margin-left:500px;border:1px solid #E0E0E0;">
<s:set name="pageNo" value="pageNo"></s:set>
<s:set name="totalPage" value="totalPage"></s:set>
<!-- 只有一页 -->
<s:if test="#pageNo==1 && #pageNo==#totalPage">
首页 上一页 下一页 末页
</s:if>
<!-- 最后一页 -->
<s:elseif test="#pageNo==#totalPage">
<a href="more.action?type=1&&pageNo=1">首页</a> <a href="more.action?type=1&&pageNo=${pageNo-1 }">上一页</a> 下一页 末页
</s:elseif>
<!-- 第一页的情况 -->
<s:elseif test="#pageNo==1">
首页 上一页 <a href="more.action?type=1&&pageNo=${pageNo+1 }">下一页</a> <a href="more.action?type=1&&pageNo=${totalPage }">末页</a>
</s:elseif>
<!-- 其他 -->
<s:else>
<a href="more.action?type=1&&pageNo=1">首页</a> <a href="more.action?type=1&&pageNo=${pageNo-1 }">上一页</a>
<a href="more.action?type=1&&pageNo=${pageNo+1 }">下一页</a> <a href="more.action?type=1&&pageNo=${totalPage }">末页</a>
</s:else>
</div>
</div>
跪求大神!!!
问题:无论要显示多少本书,”首页-上一页-下一页-末页“的位置都是在输出完,显示的图书右侧的下面(如:上图的想要的效果图一样),用html样式怎么改?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享