87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
label.onclick = function () {
// st.onClick(node.id);
// console.log(node)
// console.log(node.adjacencies)
var childCount = 0;
for (var attr in node.adjacencies){
childCount++;
}
childCount = childCount -1; //减掉原节点
alert(childCount);
if (childCount >= 4) {//孩子节点>4
alert('询问xxxx');
// location.href= 'wwww.baidu.com?id=' + node.id;
}else{
alert('打开树');
st.onClick;
}
};
label.onclick = function () {
//st.onClick(node.id);
console.log(node)
console.log(node.adjacencies)
var childCount = 0;
for (var attr in node.adjacencies) if (node.adjacencies[attr].nodeTo== node) childCount++;
if (childCount > 4) {//孩子节点>4
alert('xxxxx');
window.open ( 'xxxxx?id=' + node.id);
}
};
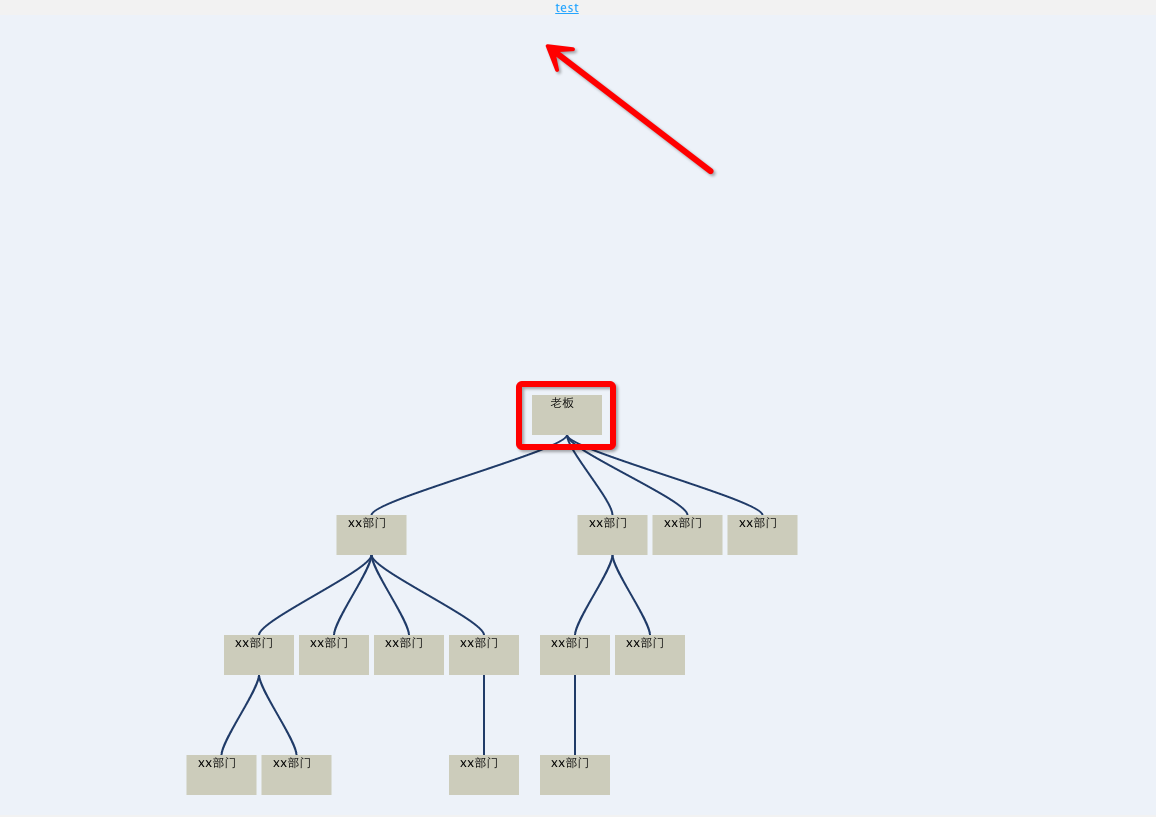
onAfterCompute: function () {
st.onClick(786)
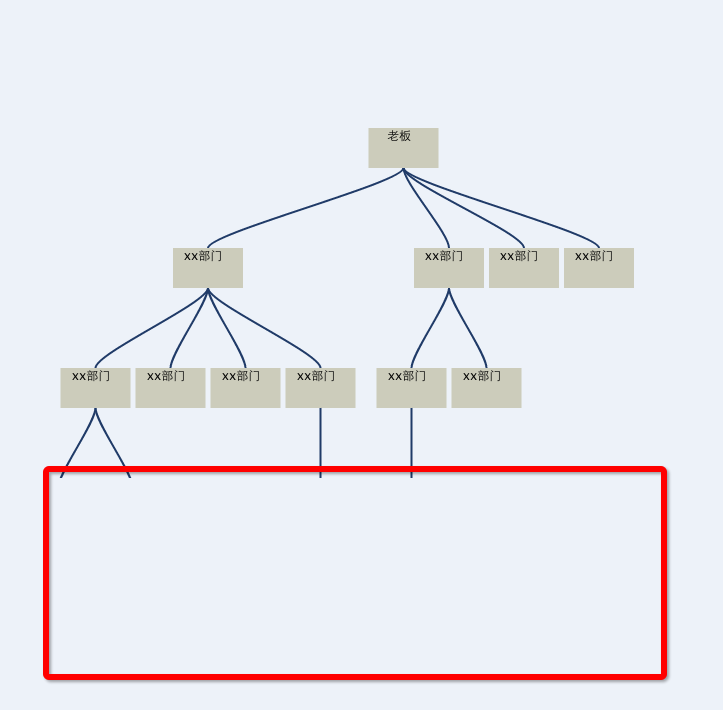
} <div style="position:relative;width:100%;height:800px;overflow:hidden">
<div id="infovis" style="width:100%;height:1200px;background:#edf2f9;top:-100px"></div>
</div>
'height': height + 'px',
'top' : '-30%'