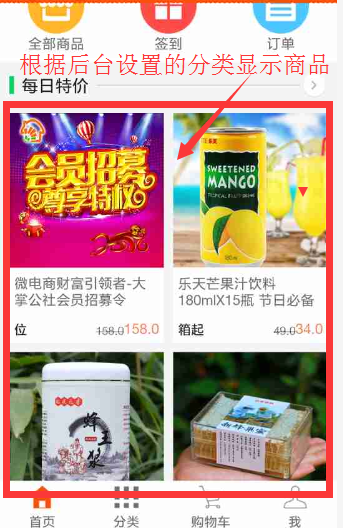
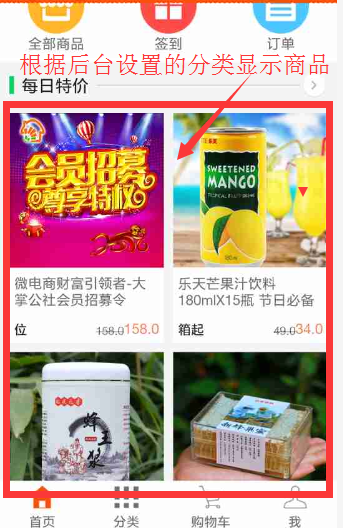
Android新人,碰到这个布局没有思路。

将图片中的每日特价换成JSON中的name(分类名称),然后显示此name(分类名称)下的goods(商品)。直至整个分类循环完毕。
例如这样:
产地直供----------------------------------------------------------->
商品1 商品2
商品3 商品n
会员专区----------------------------------------------------------->
商品1 商品2
商品3 商品n
禽肉水产----------------------------------------------------------->
商品1 商品2
商品3 商品n
日用百货----------------------------------------------------------->
商品1 商品2
商品3 商品n
服务端返回的JSON:
{
"status": "0",
"goods": [
{
"cat_id": 2,
"name": "产地直供",
"parent_id": 0,
"cat_path": "0|2|",
"goods_count": 0,
"cat_order": 2,
"type_id": 6,
"list_show": "1",
"image": "fs:/attachment/goodscat/201601260947584548.jpg",
"goods": [
{
"sord": 0,
"business_goodsid": 55,
"goods_id": 31,
"name": "女娲核桃油孕妇补脑健脑礼品装",
"sn": "000001",
"brand_id": 0,
"cat_id": 13,
"type_id": 8,
"goods_type": "normal",
"unit": "",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601251621419702.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 148,
"mktprice": 112,
"pv": 1,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 30,
"market_enable": 1,
"store": 10,
"last_modify": 1453604534880,
"type_name": "默认商品",
"cat_name": "特色土产",
"cat_path": "0|2|13|"
},
{
"sord": 0,
"business_goodsid": 57,
"goods_id": 38,
"name": "女娲手剥盐焗奶香纸皮核桃",
"sn": "00007",
"brand_id": 0,
"cat_id": 13,
"type_id": 8,
"goods_type": "normal",
"unit": "",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601251616072952.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 30,
"mktprice": 24.3,
"pv": 1,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 32,
"market_enable": 1,
"store": 10,
"last_modify": 1453607646435,
"type_name": "默认商品",
"cat_name": "特色土产",
"cat_path": "0|2|13|"
}
]
},
{
"cat_id": 67,
"name": "会员专区",
"parent_id": 0,
"cat_path": "0|67|",
"goods_count": 0,
"cat_order": 1,
"type_id": 8,
"list_show": "1",
"image": "fs:/attachment/goodscat/201601271208333665.jpg",
"goods": [
{
"sord": 0,
"business_goodsid": 1,
"goods_id": 167,
"name": "微电商财富引领者-大掌公社会员招募令",
"sn": "000000000000",
"brand_id": 0,
"cat_id": 67,
"type_id": 8,
"goods_type": "normal",
"unit": "位",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601271209149159.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 158,
"mktprice": 158,
"pv": 100,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 158,
"market_enable": 1,
"store": 852,
"last_modify": 0,
"type_name": "默认商品",
"cat_name": "会员专区",
"cat_path": "0|67|"
}
]
},
{
"cat_id": 44,
"name": "新鲜水果",
"parent_id": 0,
"cat_path": "0|44|",
"goods_count": 0,
"cat_order": 8,
"type_id": 8,
"list_show": "1",
"image": "fs:/attachment/goodscat/201601260947099613.jpg",
"goods": [
{
"sord": 0,
"business_goodsid": 91,
"goods_id": 71,
"name": "四川绿心奇异果5斤 猕猴桃 新鲜国产水果 奇异果",
"sn": "777777",
"brand_id": 0,
"cat_id": 51,
"type_id": 8,
"goods_type": "normal",
"unit": "5斤",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601261114233074.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 136,
"mktprice": 78.8,
"pv": 1,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 66,
"market_enable": 1,
"store": 10,
"last_modify": 1453778196298,
"type_name": "默认商品",
"cat_name": "国产水果",
"cat_path": "0|44|51|"
},
{
"sord": 0,
"business_goodsid": 93,
"goods_id": 73,
"name": "江西特产原生态种植脐橙 新鲜水果赣南脐橙",
"sn": "201612613",
"brand_id": 0,
"cat_id": 51,
"type_id": 8,
"goods_type": "normal",
"unit": "箱装",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601261117466944.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 150,
"mktprice": 120,
"pv": 1,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 68,
"market_enable": 1,
"store": 10,
"last_modify": 1453778396867,
"type_name": "默认商品",
"cat_name": "国产水果",
"cat_path": "0|44|51|"
}
]
},
{
"cat_id": 45,
"name": "时鲜蔬菜",
"parent_id": 0,
"cat_path": "0|45|",
"goods_count": 0,
"cat_order": 6,
"type_id": 8,
"list_show": "1",
"image": "fs:/attachment/goodscat/201601261003547247.jpg",
"goods": [
{
"sord": 0,
"business_goodsid": 70,
"goods_id": 46,
"name": "日式口味萝卜泡菜/出口韩国日本/糖渍萝卜/青岛备后",
"sn": "20161262",
"brand_id": 0,
"cat_id": 55,
"type_id": 8,
"goods_type": "normal",
"unit": "包装",
"weight": 0,
"image_default": "http://127.0.0.1:8080/AdminSys/statics/attachment/goods/201601260946419991.jpg",
"warehouse_id": 32,
"price": 0,
"cost": 195,
"mktprice": 180,
"pv": 1,
"promotion_tag": "今日特价",
"business_id": 33,
"warehouse_goodsid": 45,
"market_enable": 1,
"store": 10,
"last_modify": 1453773375884,
"type_name": "默认商品",
"cat_name": "加工蔬菜",
"cat_path": "0|45|55|"
},
]
},
"msg": "首页数据生成成功"
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享