62,257
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
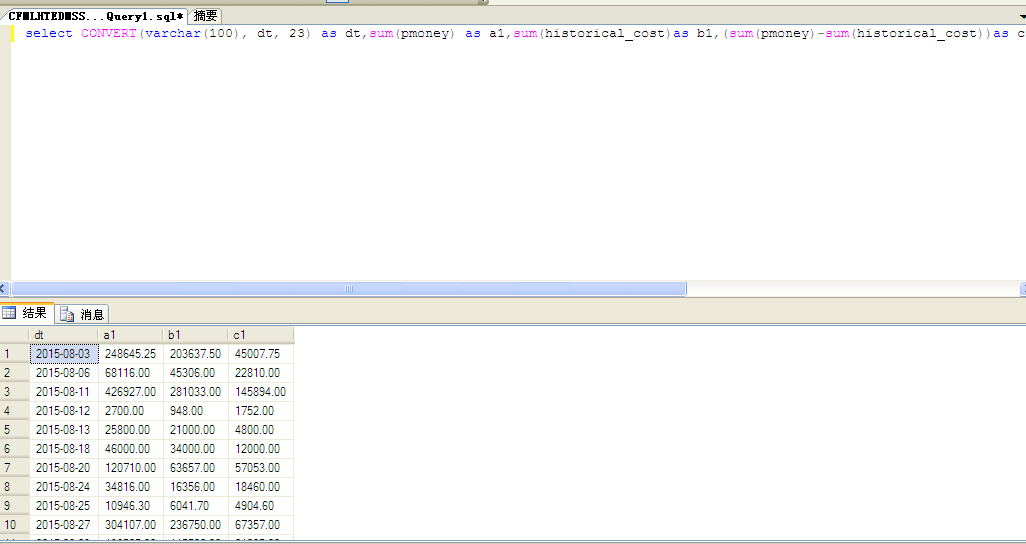
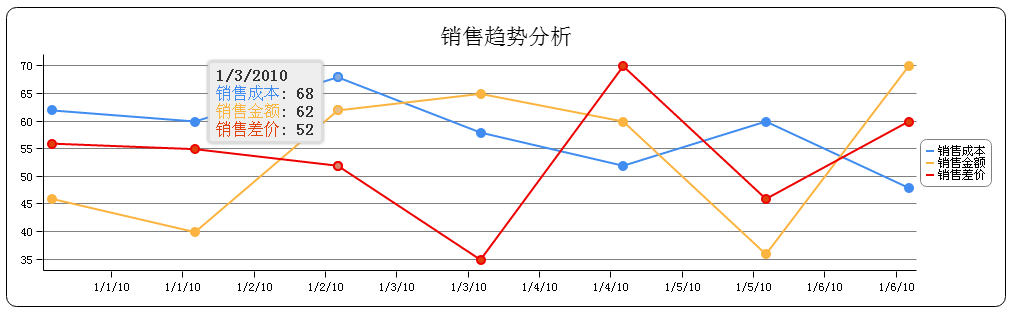
目的是想匹配这个是JQchart里面的,JS代码段:
data: [[new Date(2010, 0, 1), 56], [new Date(2010, 0, 2), 55],
[new Date(2010, 0, 3), 52], [new Date(2010, 0, 4), 35],
[new Date(2010, 0, 5), 70], [new Date(2010, 0, 6), 46],
[new Date(2010, 0, 7), 60]]

<script type="text/javascript">
$(document).ready(function () {
$('#jqChart').jqChart({
title: { text: '销售趋势分析' },
tooltips: { type: 'shared' },
animation: { duration: 1 },
axes: [
{
location: 'bottom',
type: 'dateTime',
labels: {
stringFormat: 'm/d/yy'
}
}
],
series: [
{
type: 'line',
title: '销售成本',
strokeStyle: '#418CF0',
lineWidth: 2,
data: [[new Date(2010, 0, 1), 62], [new Date(2010, 0, 2), 60],
[new Date(2010, 0, 3), 68], [new Date(2010, 0, 4), 58],
[new Date(2010, 0, 5), 52], [new Date(2010, 0, 6), 60],
[new Date(2010, 0, 7), 48]]
},
{
type: 'line',
title: '销售金额',
strokeStyle: '#FCB441',
lineWidth: 2,
data: [[new Date(2010, 0, 1), 46], [new Date(2010, 0, 2), 40],
[new Date(2010, 0, 3), 62], [new Date(2010, 0, 4), 65],
[new Date(2010, 0, 5), 60], [new Date(2010, 0, 6), 36],
[new Date(2010, 0, 7), 70]]
},
{
type: 'line',
title: '销售差价',
strokeStyle: '#EE0000',
lineWidth: 2,
data: [[new Date(2010, 0, 1), 56], [new Date(2010, 0, 2), 55],
[new Date(2010, 0, 3), 52], [new Date(2010, 0, 4), 35],
[new Date(2010, 0, 5), 70], [new Date(2010, 0, 6), 46],
[new Date(2010, 0, 7), 60]]
}
]
});
});
</script>