87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
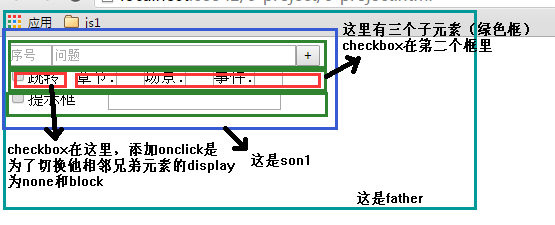
 还有就是1L发的那个,那是中间还有个复选框,但其实性质是一样的,后面也使用了innerHTML
不管怎么样,还是感谢
还有就是1L发的那个,那是中间还有个复选框,但其实性质是一样的,后面也使用了innerHTML
不管怎么样,还是感谢 var m=document.createElement("input");
m.type="checkbox";
m.id="prompt"+num;
m.style.display="inline-block";
m.onclick=function(){boxcheck(this.id)};
document.getElementById("three_block"+num).appendChild(m);
var mm=document.createTextNode("其他 ");
document.getElementById("three_block"+num).appendChild(mm); var m=document.createElement("input");
m.type="checkbox";
m.id="prompt"+num;
m.style.display="inline-block";
m.onclick=function(){boxcheck(this.id)};
document.getElementById("three_block"+num).appendChild(m);
var mm=document.createElement('span');
mm.innerHTML = "其他 ";
document.getElementById("three_block"+num)appendChild(mm); <body>
<script>
var num=1;
window.onload=addfirst
function boxcheck(id)
{
var a=document.getElementById(id);
if(a.checked==true)
{
var b=id.replace(/[^0-9]/ig,"");
if(id=="jump"+b)
{document.getElementById("in_two_block"+b).style.display="inline-block"}
else if(id=="prompt"+b)
{document.getElementById("three_block"+b).style.display="inline-block"}
else return;
}
else
{
var b=id.replace(/[^0-9]/ig,"");
if(id=="jump"+b)
{document.getElementById("in-two_block"+b).style.display="none"}
else if(id=="prompt"+b)
{document.getElementById("ps"+b).style.display="none"}
else return;
}
}
function addfirst()
{
var first_father=document.createElement("div");
first_father.id="son"+num;
first_father.class="son";
document.getElementById("father").appendChild(first_father);
var a=document.createElement("div");
a.id="one_block"+num;
a.style.display="block";
document.getElementById("son"+num).appendChild(a);
var b=document.createElement("input");
b.type="text";
b.id="number"+num;
b.style.width="40px";
b.name="number";
b.placeholder="序号";
document.getElementById("one_block"+num).appendChild(b);
var c=document.createElement("input");
c.type="text";
c.id="question"+num;
c.style.width="240px";
c.name="question";
c.placeholder="问题";
document.getElementById("one_block"+num).appendChild(c);
var d=document.createElement("input");
d.type="button";
d.id="+button"+num;
d.name="name1";
d.value="+";
document.getElementById("one_block"+num).appendChild(d);
var f=document.createElement("div");
f.id="two_block"+num;
f.style.display="block";
document.getElementById("son"+num).appendChild(f);
var e=document.createElement("input");
e.type="checkbox";
e.id="jump"+num;
e.onclick=function(){boxcheck(this.id)};
document.getElementById("two_block"+num).appendChild(e);
var ee="隐藏 ";
document.getElementById("two_block"+num).innerHTML+=ee;
var p=document.createElement("div");
p.id="in_two_block"+num;
p.style.display="inline-block";
document.getElementById("two_block"+num).appendChild(p);
var g=document.createElement("span");
g.innerHTML="年:";
document.getElementById("in_two_block"+num).appendChild(g);
var h=document.createElement("input");
h.type="text";
h.id="chapter"+num;
h.style.width="25px";
name="chapter";
document.getElementById("in_two_block"+num).appendChild(h);
var i=document.createElement("span");
i.innerHTML="月:";
document.getElementById("in_two_block"+num).appendChild(i);
var j=document.createElement("input");
j.type="text";
j.id="scene"+num;
j.style.width="25px";
name="scene";
document.getElementById("in_two_block"+num).appendChild(j);
var k=document.createElement("span");
k.innerHTML="日:";
document.getElementById("in_two_block"+num).appendChild(k);
var l=document.createElement("input");
l.type="text";
l.id="event"+num;
l.style.width="25px";
name="event";
document.getElementById("in_two_block"+num).appendChild(l);
var n=document.createElement("div");
n.id="three_block"+num;
n.style.display="block";
document.getElementById("son"+num).appendChild(n);
var m=document.createElement("input");
m.type="checkbox";
m.id="prompt"+num;
m.style.display="inline-block";
m.onclick=function(){boxcheck(this.id)};
document.getElementById("three_block"+num).appendChild(m);
var mm="其他 ";
document.getElementById("three_block"+num).innerHTML+=mm;
var o=document.createElement("input");
o.type="text";
o.id="ps"+num;
o.name="ps";
document.getElementById("three_block"+num).appendChild(o);
}
</script>
<div id="father">
</div>
</body>
<body>
<script>
var num=1;
window.onload=addfirst
function boxcheck(id)
{
var a=document.getElementById(id);
if(a.checked==true)
{
var b=id.replace(/[^0-9]/ig,"");
if(id=="jump"+b)
{document.getElementById("in_two_block"+b).style.display="inline-block"}
else if(id=="prompt"+b)
{document.getElementById("three_block"+b).style.display="inline-block"}
else return;
}
else
{
var b=id.replace(/[^0-9]/ig,"");
if(id=="jump"+b)
{document.getElementById("in-two_block"+b).style.display="none"}
else if(id=="prompt"+b)
{document.getElementById("ps"+b).style.display="none"}
else return;
}
}
function addfirst()
{
var first_father=document.createElement("div");
first_father.id="son"+num;
first_father.class="son";
document.getElementById("father").appendChild(first_father);
var a=document.createElement("div");
a.id="one_block"+num;
a.style.display="block";
document.getElementById("son"+num).appendChild(a);
var b=document.createElement("input");
b.type="text";
b.id="number"+num;
b.style.width="40px";
b.name="number";
b.placeholder="序号";
document.getElementById("one_block"+num).appendChild(b);
var c=document.createElement("input");
c.type="text";
c.id="question"+num;
c.style.width="240px";
c.name="question";
c.placeholder="问题";
document.getElementById("one_block"+num).appendChild(c);
var d=document.createElement("input");
d.type="button";
d.id="+button"+num;
d.name="name1";
d.value="+";
document.getElementById("one_block"+num).appendChild(d);
var f=document.createElement("div");
f.id="two_block"+num;
f.style.display="block";
document.getElementById("son"+num).appendChild(f);
var e=document.createElement("input");
e.type="checkbox";
e.id="jump"+num;
e.onclick=function(){boxcheck(this.id)};
document.getElementById("two_block"+num).appendChild(e);
var ee="隐藏 ";
document.getElementById("two_block"+num).innerHTML+=ee;
var p=document.createElement("div");
p.id="in_two_block"+num;
p.style.display="inline-block";
document.getElementById("two_block"+num).appendChild(p);
var g=document.createElement("span");
g.innerHTML="年:";
document.getElementById("in_two_block"+num).appendChild(g);
var h=document.createElement("input");
h.type="text";
h.id="chapter"+num;
h.style.width="25px";
name="chapter";
document.getElementById("in_two_block"+num).appendChild(h);
var i=document.createElement("span");
i.innerHTML="月:";
document.getElementById("in_two_block"+num).appendChild(i);
var j=document.createElement("input");
j.type="text";
j.id="scene"+num;
j.style.width="25px";
name="scene";
document.getElementById("in_two_block"+num).appendChild(j);
var k=document.createElement("span");
k.innerHTML="日:";
document.getElementById("in_two_block"+num).appendChild(k);
var l=document.createElement("input");
l.type="text";
l.id="event"+num;
l.style.width="25px";
name="event";
document.getElementById("in_two_block"+num).appendChild(l);
var n=document.createElement("div");
n.id="three_block"+num;
n.style.display="block";
document.getElementById("son"+num).appendChild(n);
var m=document.createElement("input");
m.type="checkbox";
m.id="prompt"+num;
m.style.display="inline-block";
m.onclick=function(){boxcheck(this.id)};
document.getElementById("three_block"+num).appendChild(m);
var mm="其他 ";
document.getElementById("three_block"+num).innerHTML+=mm;
var o=document.createElement("input");
o.type="text";
o.id="ps"+num;
o.name="ps";
document.getElementById("three_block"+num).appendChild(o);
}
</script>
<div id="father">
</div>
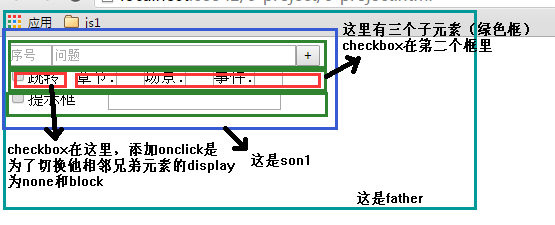
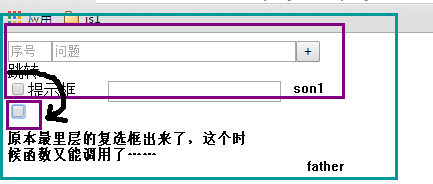
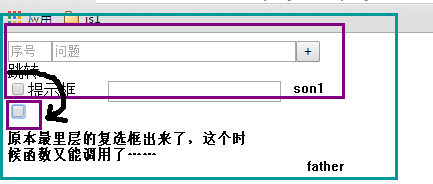
</body> 然后就出现了刚才的问题,onclick无法添加到dom里,然后我就试着将id为jump1的input放到father里(就是第一层的div)
然后就出现了刚才的问题,onclick无法添加到dom里,然后我就试着将id为jump1的input放到father里(就是第一层的div)
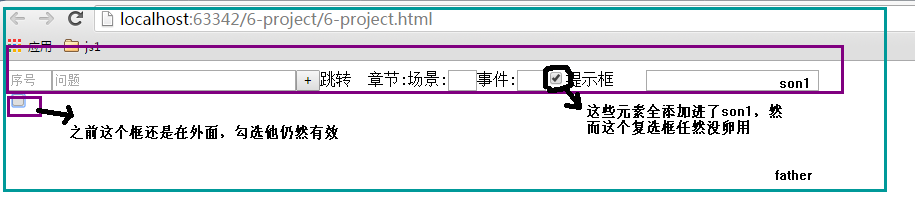
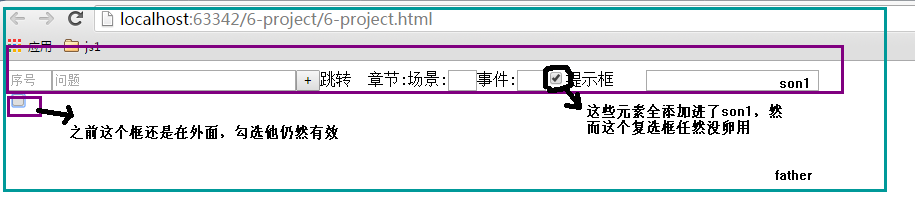
 我接着又试着干脆不创这么多div,直接全写进son1里,结果放在一块始终不行……
我接着又试着干脆不创这么多div,直接全写进son1里,结果放在一块始终不行……
 希望能告知我这种情况的原因[/quote]
贴代码吧。。
希望能告知我这种情况的原因[/quote]
贴代码吧。。