61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

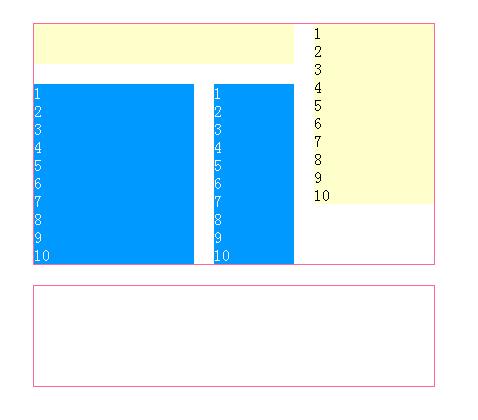
<style>
*{ margin:0; padding:0;}
li{ list-style:none;}
.fix{zoom:1;}
.fix:after{content:""; display:block; clear:both; height:0; visibility:hidden;}
.box{ width:400px; margin:0 auto; border:1px solid #f69; margin-bottom:20px; margin-top:50px;}
.box_left{ width:260px; float:left;}
.box_right{ width:120px; float:right; background:#FFC;}
.not_float{ width:100%; height:40px; margin-bottom:20px; background:#FFC;}
.ready_float_left{ width:160px; float:left; background:#09f; color:#fff;}
.ready_float_right{ width:80px; float:right; background:#09f; color:#fff;}
.box2{ width:400px; height:100px; margin:0 auto; border:1px solid #f69;}
</style>
</head>
<body>
<div class="box fix">
<div class="box_left">
<div class="not_float">
</div>
<div class="ready_float_left">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
<div class="ready_float_right">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</div>
<div class="box_right">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>
</div>
<div class="box2">
</div>
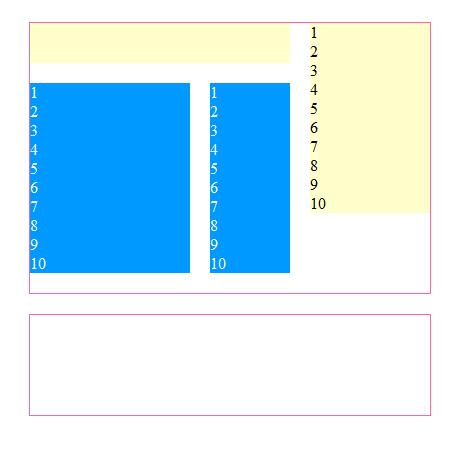
.not_float{ width:100%; height:40px; background:#FFC;}
.ready_float_left{ width:160px; float:left; margin-top:20px; background:#09f; color:#fff;}
.ready_float_right{ width:80px; float:right; margin-top:20px; background:#09f; color:#fff;}