时间:2016年3月1日晚7:30
在线讲座:
http://qtdream.com主页处即可收看直播(详见主页提示)
参与对象:对Qt跨平台开发框架感兴趣的朋友们。当然了,如果你是大牛,也可以旁听一下,在这儿我们相互学习,相互促进!
内容概要:为什么要写QML,而不是只用C++就够了?我不是很熟悉QML,究竟如何学习QML脚本语言呢?一个好的QML脚本有哪些特性?我这段代码究竟放在QML中呢,还是用C++改写呢?不要问我哦,要问就问qtdream.com,在这里我们能够将我们的能力和知识贡献给广大朋友,并且我们希望依靠我们的能力,让更多的开发者体验Qt的魅力,探索程序开发,将不可能变为可能!
 有关主讲人
有关主讲人:
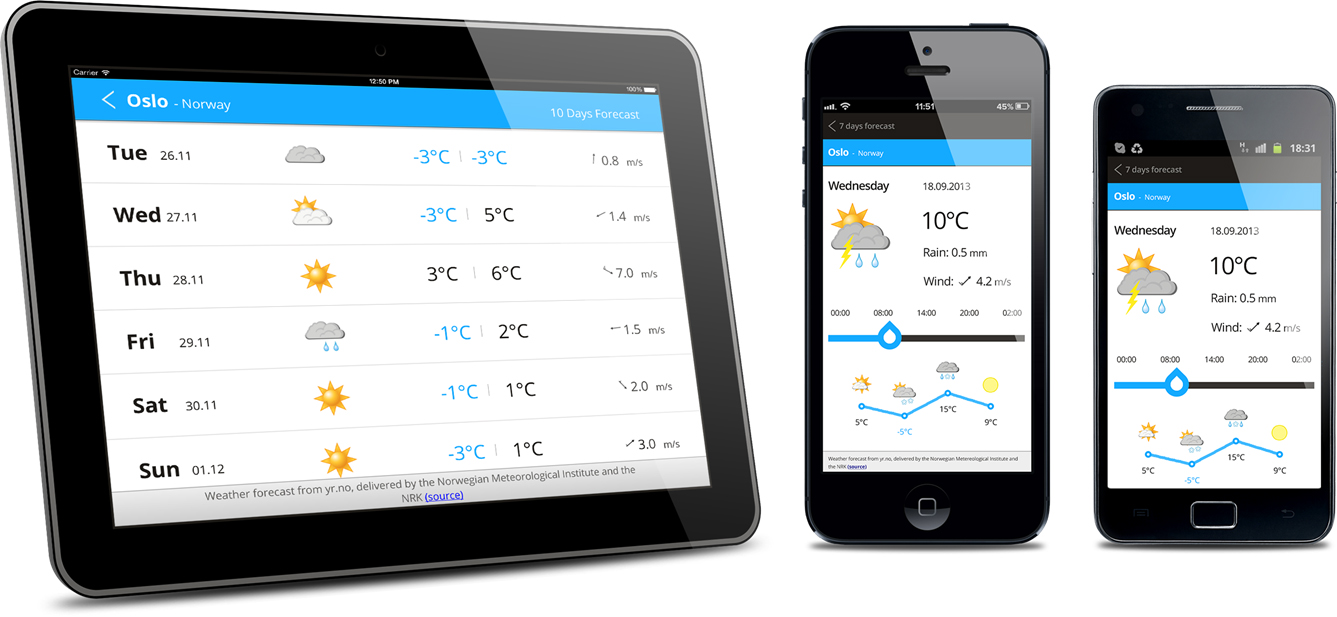
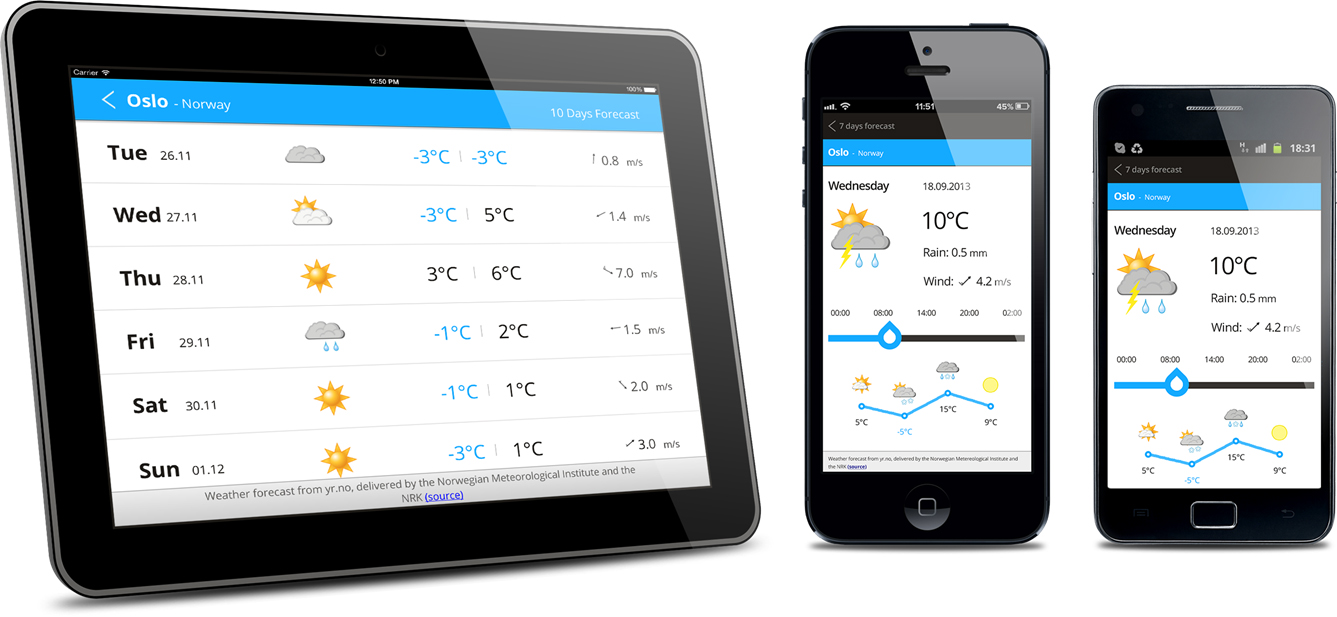
Jiangcaiyang,技术宅,CSDN博客专家,有多款游戏和应用上线。曾经成功举办多次线上线下交流会,Qt技术的推动者之一。其它擅长的方向包括OpenGL等。(这一次我要补充一句,那就是我们的第三款手机应用上线了,名称叫做“萌梦”,TA寄托了我们对二次元的美好追求。这款应用呢,基于插件的架构,可以为应用写插件来扩展这款应用的可能性,让我们能够做更多!下载地址是:
这里)
有关Qt Dream:
前身为Jiangcaiyang创办的上海Qt开发联盟,主要关注创意以及技术。我们的目标是用自己的技术去实现梦想。论坛地址是:
http://qtdream.com。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享