61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
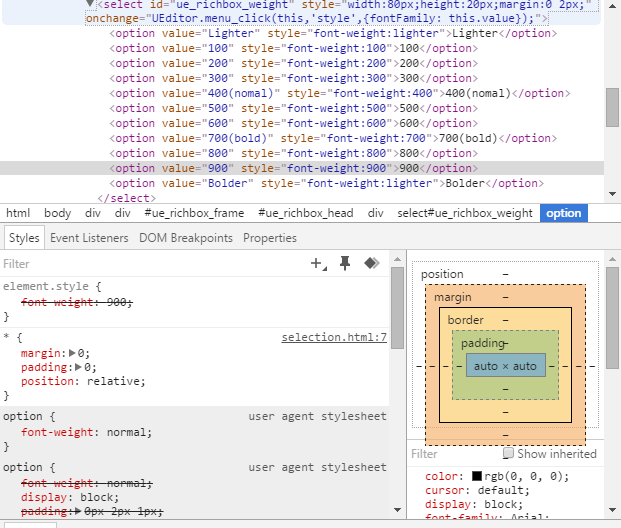
<select id="ue_richbox_weight" style="width:80px;height:20px;margin:0 2px;" onchange="UEditor.menu_click(this,'style',{fontFamily: this.value});"><option value="Lighter" style="font-weight:lighter">Lighter</option><option value="100" style="font-weight:100">100</option><option value="200" style="font-weight:200">200</option><option value="300" style="font-weight:300">300</option><option value="400(nomal)" style="font-weight:400">400(nomal)</option><option value="500" style="font-weight:500">500</option><option value="600" style="font-weight:600">600</option><option value="700(bold)" style="font-weight:700">700(bold)</option><option value="800" style="font-weight:800">800</option><option value="900" style="font-weight:900">900</option><option value="Bolder" style="font-weight:lighter">Bolder</option></select>
<select>
<optgroup label="123123" style="font-weight:bold">123123</optgroup>
<option value="Lighter" style="font-weight:lighter">
Lighter
</option>
</select>