21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


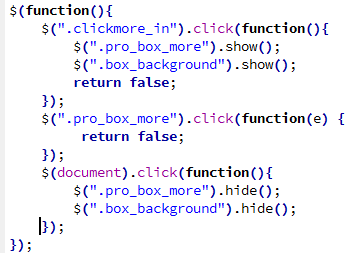
$(function(){
$(".clickmore_in").click(function(){
$('#pro_box_more').load('index.php', {id:内容对应的id}); //是改这里吗 后面内容对应的id是什么意思没看懂
$(".box_background").show();
return false;
});
$("#pro_box_more").click(function(e) {
return false;
});
$(document).click(function(){
$("#pro_box_more").hide();
$(".box_background").hide();
});
});$('#view').load('view.php', {id:内容对应的id});