php的$_POST['name']获取jquery的post方法传递过来的数据一直为空,搞了好几天都疯了
首先代码没有语法错误,先放代码:一个两个文件,一个是前台的index.html,一个是后台的.php文件,前台基于juqery的ajax技术访问后台的php,有参数传递到后台,后台也返回参数到前台。
一开始用ajax方法出现这样的问题,现在用post方法还是出现这样的问题
一、index.html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("Return_latest_position_data.php",
{
name:"kunge" ,
city:"shenzhen"
},
function(data,status){
//输出json对象
$("#position_data_show").html("当前返回姓名:"+data.name0+"返回的城市"+data.city0);
// 输出json对象转换成的字符串
var str=JSON.stringify(data);
$("#json_to_str_show").html("转换为字符串后的json为"+str);
}, "json");
});
});
</script>
</head>
<body>
<button>向页面发送 HTTP POST 请求,并获得返回的结果</button>
<div id="position_data_show"></div>
<div id="json_to_str_show"></div>
</body>
</html>
二、Return_latest_position_data.php文件
<?php
$name=$_POST['name'];//====通过POST方式获取的参数
$city=$_POST['city'];//====通过POST方式获取的参数
$latest_position_data_arry = array(
'name0' => $name,
'city0' => $city);
;
echo json_encode($latest_position_data_arry);
?>
//======================================
上述代码已经放在了LAMP框架系统下面,能够用浏览器访问了
基于以上代码,出现百思不得其解的问题
用浏览器打开Return_latest_position_data.php(出现是图1的结果)
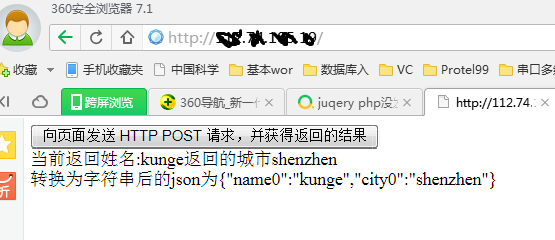
用浏览器打开index.html(得到图2的结果)
图2的结果是从后台服务器返回过来,说明data的两个参数已经传递到后台了,
可是为啥后台输出的确实为null呢,通过echo $_POST查看任何一个参数也是为空。
可是为空为啥在前台代码里面无论是通过json对象形式还是通过json的字符串形式(已经转换)都可以访问到name和city这个变量呢。真的很奇怪,我其实是想利用前台传递到后台的name和city做进一步处理,但是$_POST获取不到任何东西,根本没法处理,请问各位有没有遇到类似诡异的问题。万分感激啊,小弟水平比较菜。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享