ashx+ajson实现加载更多,请将代码补充完整
 mibag 2016-03-15 02:12:48
mibag 2016-03-15 02:12:48 前台页面,panicList2.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="panicList2.aspx.cs" Inherits="panicList2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
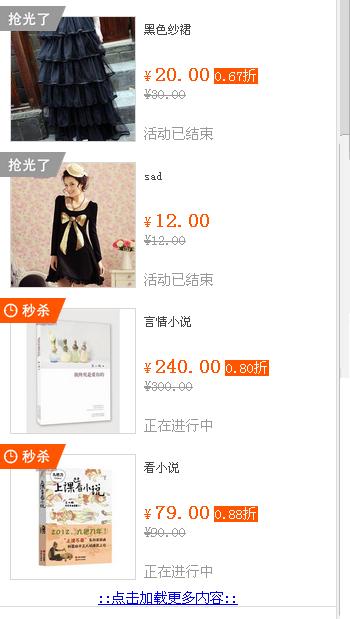
<title>秒杀</title>
<!--引入jQuery框架-->
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
function init(count, start) {
$.ajax({
type: "GET",
dataType: "json",
url: "Handler/product.ashx",
data: { action: "GetMoreNews", count: count, start: start },
beforeSend: function () { $("#divload").show(); $("#more2").hide(); },
complete: function () {$("#divload").show(); $("#more2").show(); },
success: function (json) {
var str = "";
$.each(json, function (index, array) {
var str="<a href=\"panicDetail.aspx?guid=" + array['guid'] + "\" style=\"text-decoration:none;\" target=\"_blank\" >"
+"<li class=\"list-li " + array['killstyle'] + " \">"
+"<div class=\"li-l\">"
+"<img src=\"http://www.shopnum1.com" + array['thumbimage2'] + "\"> </div> "
+"<ul class=\"li-r\">"
+"<li class=\"li-f\" style=\"text-decoration:none;\">" + array['productname'] + "</li>"
+"<li class=\"li-s\">"
+"<span class=\"li-money\">¥</span><ins>" + array['panicprice'] + "</ins>"
+"<span class=\"li-tip\">" + array['sale'] + "</span>"
+" <br><del>¥" + array['shopprice'] + "</del></li>"
+" <li class=\"li-t\">" + array['starttimestatus'] + "</li> </ul> </li> </a>"
$("#more").append(str);
});
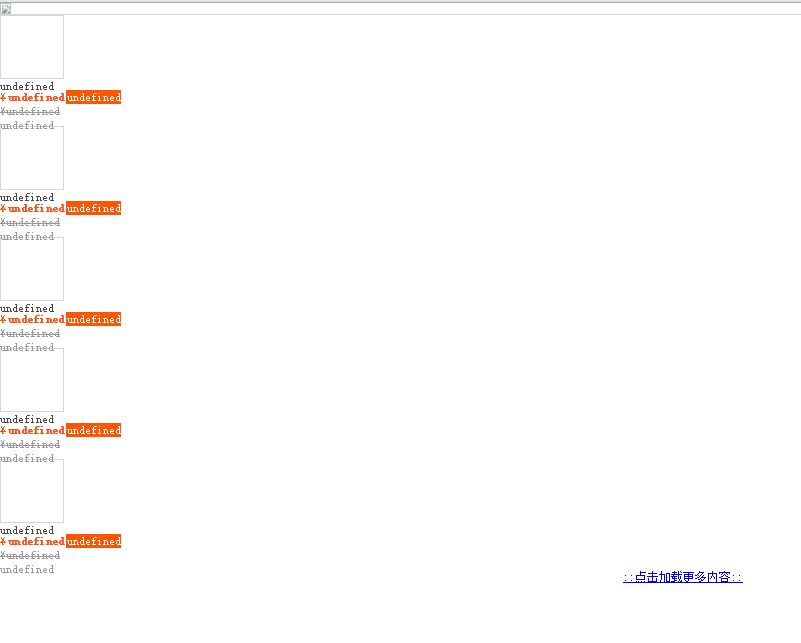
if (json == "") {
$("#more2").html("没有更多内容加载了……");
$("#divload").hide();
}
}
});
}
var count = 5; //每次加载5条数据
var start = 0;
init(count, start);
$(".get_more").click(function () {
start += 5; //每次加载5条数据
init(count, start);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="banner">
<img src="../images/T1CSTTFsRaXXb1upjX.jpg"><b class="b-close"></b>
</div>
<div class="list">
<ul id="more">
</ul>
<div id="divload" style="text-align:center;">
<a href="javascript:;" class="get_more">::点击加载更多内容::</a>
</div>
<div id="more2" style="text-align:center;"></div>
</div>
</div>
</form>
</body>
</html>
-----------------------------------------------------------------------------------------
product.ashx
<%@ WebHandler Language="C#" Class="product" %>
using System;
using System.Web;
using System.Data;
using mshopClass;
using System.Text;
public class product : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
StringBuilder tb = new StringBuilder();
context.Response.ContentType = "text/plain";
int count = int.Parse(context.Request.QueryString["count"].ToString()); //获取从aspx页面传递过来的参数
int start = int.Parse(context.Request.QueryString["start"].ToString()); //获取从aspx页面传递过来的参数
DataTable dt = WineNewsQueryFromMToN(count, start);
tb.Append(DataTableToJSON(dt));
context.Response.Write(tb.ToString());
}
public bool IsReusable {
get {
return false;
}
}
public static DataTable WineNewsQueryFromMToN(int count, int start)
{
string sql = "SELECT TOP " + count + " guid,name,detail,createtime FROM ShopNum1_Shop_Product f WHERE guid NOT IN (SELECT TOP " + start + " guid FROM tb1_Shop_Product ORDER BY createtime desc) ORDER BY createtime desc";
DataTable dt = mallCtr.SqlTable(sql);
return dt;
}
/// <summary>
/// 将dt转化成Json数据 格式如 table[{id:1,title:'体育'},id:2,title:'娱乐'}]
/// </summary>
/// <param name="dt"></param>
/// <returns></returns>
public static string DataTableToJSON(DataTable dt)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("[");
for (int i = 0; i < dt.Rows.Count; i++)
{
if (i > 0)
jsonBuilder.Append(",");
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
if (j > 0)
jsonBuilder.Append(",");
jsonBuilder.Append(dt.Columns[j].ColumnName.ToLower() + ": '" + dt.Rows[i][j].ToString().Replace("\t", " ").Replace("\r", " ").Replace("\n", " ").Replace("\'", "\\\'") + "'");
}
jsonBuilder.Append("}");
}
jsonBuilder.Append("]");
return jsonBuilder.ToString();
}
}
-------------------------------------------------------------------------------------------------------------------
我想问的是data: { action: "GetMoreNews", count: count, start: start }, GetMoreNews这里面的代码如何写,非常感谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享