87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
{
field : 'storeLocation',
title : '系统下载位置',
align : 'center',
width : 80,
editor : {
type : 'combobox',
options : {
data : storeLocationList,
valueField : 'text',
textField : 'text',
editable : false,
panelHeight : 80,
onChange:function(newValue, oldValue){
var value;
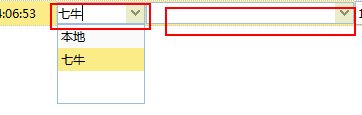
if(newValue=='本地'){
value = 'local';
}else if(newValue=='七牛'){
value = 'qiniu';
}
var row = $("#searchCommCtrlDataTable").datagrid('getSelected');
var rowIndex = $("#searchCommCtrlDataTable").datagrid('getRowIndex', row);
var target =
$('#searchCommCtrlDataTable').datagrid('getEditor', {index:rowIndex,field:'appName'}).target;
target.combobox('clear');
var url = '/updateserver/common_control/select_appName.fbi?value='+value;
target.combobox('reload',url);//联动下拉列表重载
/*$.ajax({
url: '/updateserver/common_control/select_appName.fbi',
type: "POST",
data: {value:value},
success: function(data) {
appdata = eval("("+data+")");
target.combobox("loadData",appdata);//联动下拉列表重载
}
});*/
}
}
}
},{
field : 'appName',
title : ' 软件名称 ',
align : 'center',
editable : true,
width : 200,
editor : {
type : 'combobox',
options : {
data : appNameList,
valueField : 'text',
textField : 'text',
editable : false,
panelHeight : 80
}
}
}