39,084
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>图形特效处理</title>
<link rel = "stylesheet" href = "init.css" type = "text/css" />
<style type="text/css">
#mc1 {
width: 420 ;
height: 320 ;
border: 1px solid black ;
}
</style>
</head>
<body>
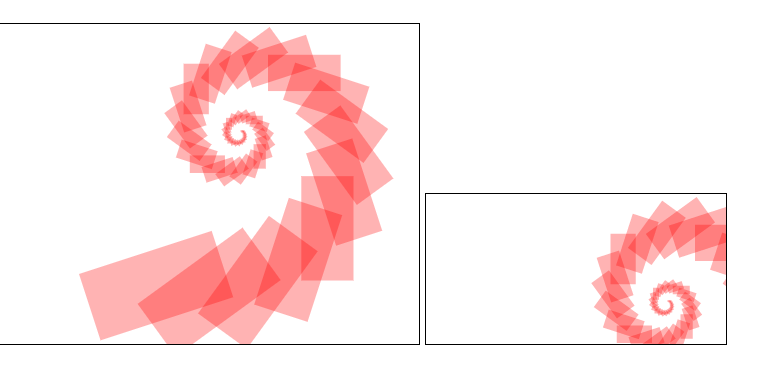
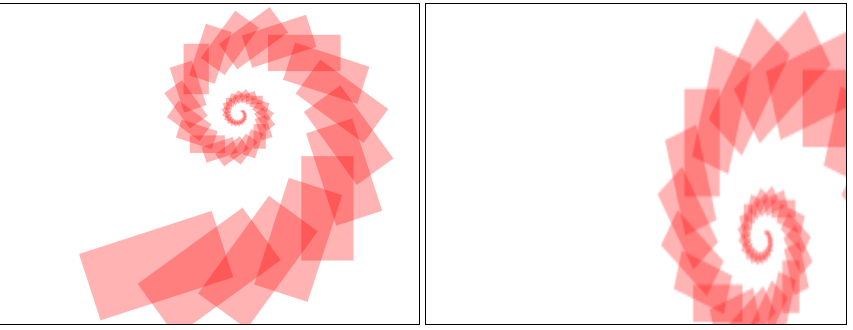
<h6>坐标变换</h6>
<canvas id = "mc" width = "420" height = "320" style = "border: 1px solid black"></canvas>
<canvas id = "mc1" ></canvas>
/* css reset www.admin10000.com */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td {
margin:0 auto; padding:0px; border:0px ;
/*margin:0; padding:0;*/ }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
/* css common */
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }

<script type="text/javascript">
var canvas = document.getElementById('mc') ;
var ctx = canvas.getContext('2d') ;
ctx.fillStyle = "rgba(255,0,0,0.3)" ;
ctx.translate(30,200) ;
for(var i = 0 ; i < 50 ; i ++ ) {
ctx.translate(50,50) ;
ctx.scale(0.93,0.93) ;
ctx.rotate(-Math.PI / 10 ) ;
ctx.fillRect(0,0,150,75) ;
}
var canvas1 = document.getElementById('mc1') ;
var ctx1 = canvas1.getContext('2d') ;
ctx1.fillStyle = "rgba(255,0,0,0.3)" ;
ctx1.translate(30,200) ;
for(var i = 0 ; i < 50 ; i ++ ) {
ctx1.translate(50,50) ;
ctx1.scale(0.93,0.93) ;
ctx1.rotate(-Math.PI / 10 ) ;
ctx1.fillRect(0,0,150,75) ;
}