87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
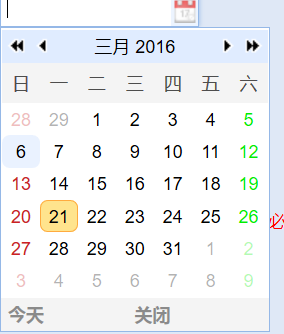
$("#xxx").datebox({
required: "true",
missingMessage: "必填项",
editable: false,
formatter: function (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
return y + "年" + (m < 10 ? ("0" + m) : m) + "月" + (d < 10 ? ("0" + d) : d) + "日";
},
parser: function (s) {
if (!s) return new Date();
var yStr = s.substr(0,4);
var mStr = s.substr(5,2)
var dStr = s.substr(8,2)
var y = parseInt(yStr,10);
var m = parseInt(mStr,10);
var d = parseInt(dStr,10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)){
return new Date(y,m-1,d);
} else {
return new Date();
}
}
});