分享一下:元素定位属性position的使用详解
 业余草
业余草  科技数码领域优质创作者
科技数码领域优质创作者 博客专家认证
博客专家认证内容来源于
业余草
原文地址:
http://www.xttblog.com/?p=297
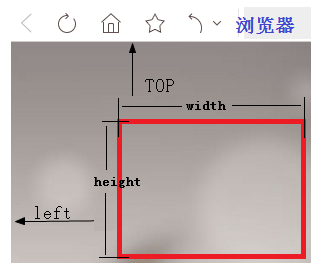
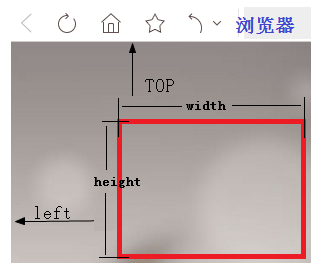
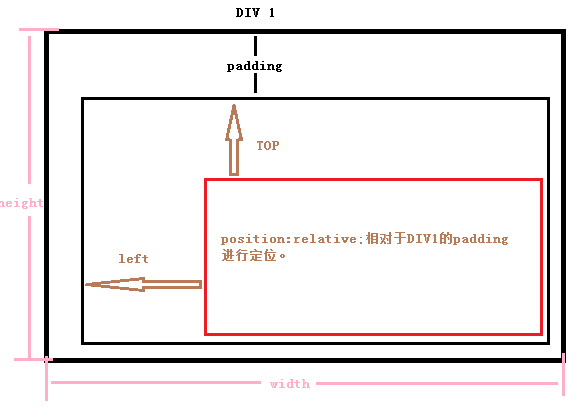
position属性是用来定位元素的。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position:absolute;
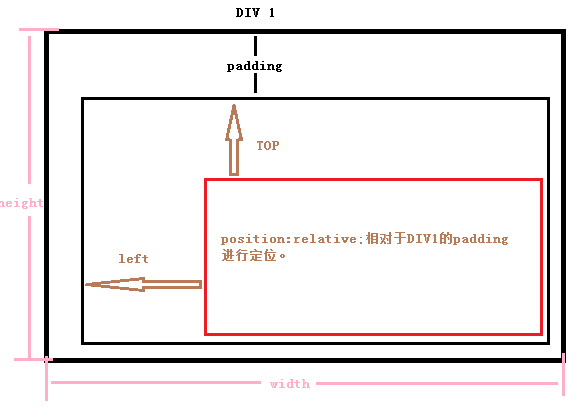
 position:relative;
position:relative;

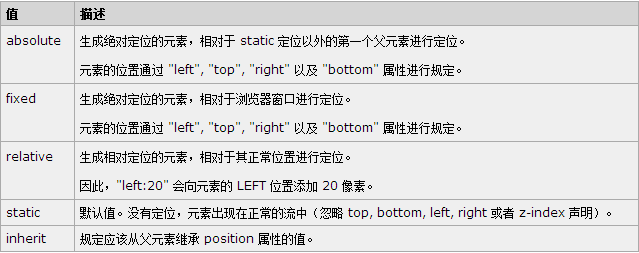
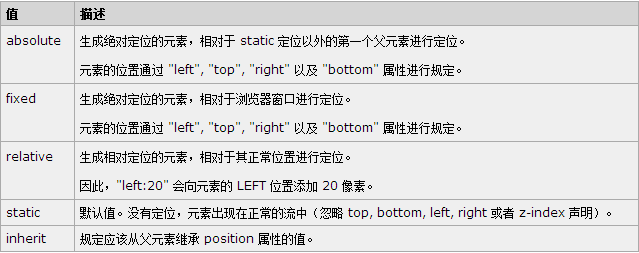
position属性值其他取值如下:

详细讲解内容:
http://www.xttblog.com/?p=297
散分贴!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 智慧来自于大众
智慧来自于大众