80,475
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
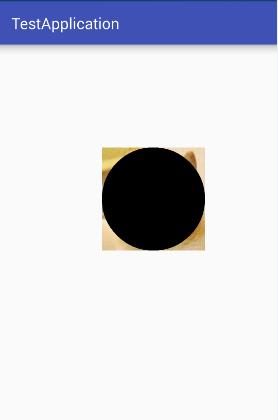
RectF rectF = new RectF(400, 400, 800, 800);
canvas.drawBitmap(backgroundBm, null, rectF, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));//paint要在canvas.draw前面 才有效果
canvas.drawRoundRect(rectF, 200, 200, paint);


 [/quote]
自定义一个圆形ImageView控件吧。。。。http://download.csdn.net/detail/nuptboyzhb/7284553[/quote]
你如果非要自己画的话,你需要定义两层画布,一层画布用来把原图片画到Bitmap上面,一层画布画个圆形Bitmap,然后Paint设置setXfermode(),注意setXfermode这个属性很重要:
[/quote]
自定义一个圆形ImageView控件吧。。。。http://download.csdn.net/detail/nuptboyzhb/7284553[/quote]
你如果非要自己画的话,你需要定义两层画布,一层画布用来把原图片画到Bitmap上面,一层画布画个圆形Bitmap,然后Paint设置setXfermode(),注意setXfermode这个属性很重要:
private Xfermode sXfermode1 = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);//裁剪重合区域外面部分
private Xfermode sXfermode2 = new PorterDuffXfermode(PorterDuff.Mode.DST_OUT);//裁剪重合区域
 [/quote]
自定义一个圆形ImageView控件吧。。。。http://download.csdn.net/detail/nuptboyzhb/7284553
[/quote]
自定义一个圆形ImageView控件吧。。。。http://download.csdn.net/detail/nuptboyzhb/7284553
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.ImageView;
public class CircleView extends ImageView {
Bitmap bitmap;
Context context;
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CircleView(Context context, Bitmap bitmap) {
super(context);
this.context = context;
this.bitmap = bitmap;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
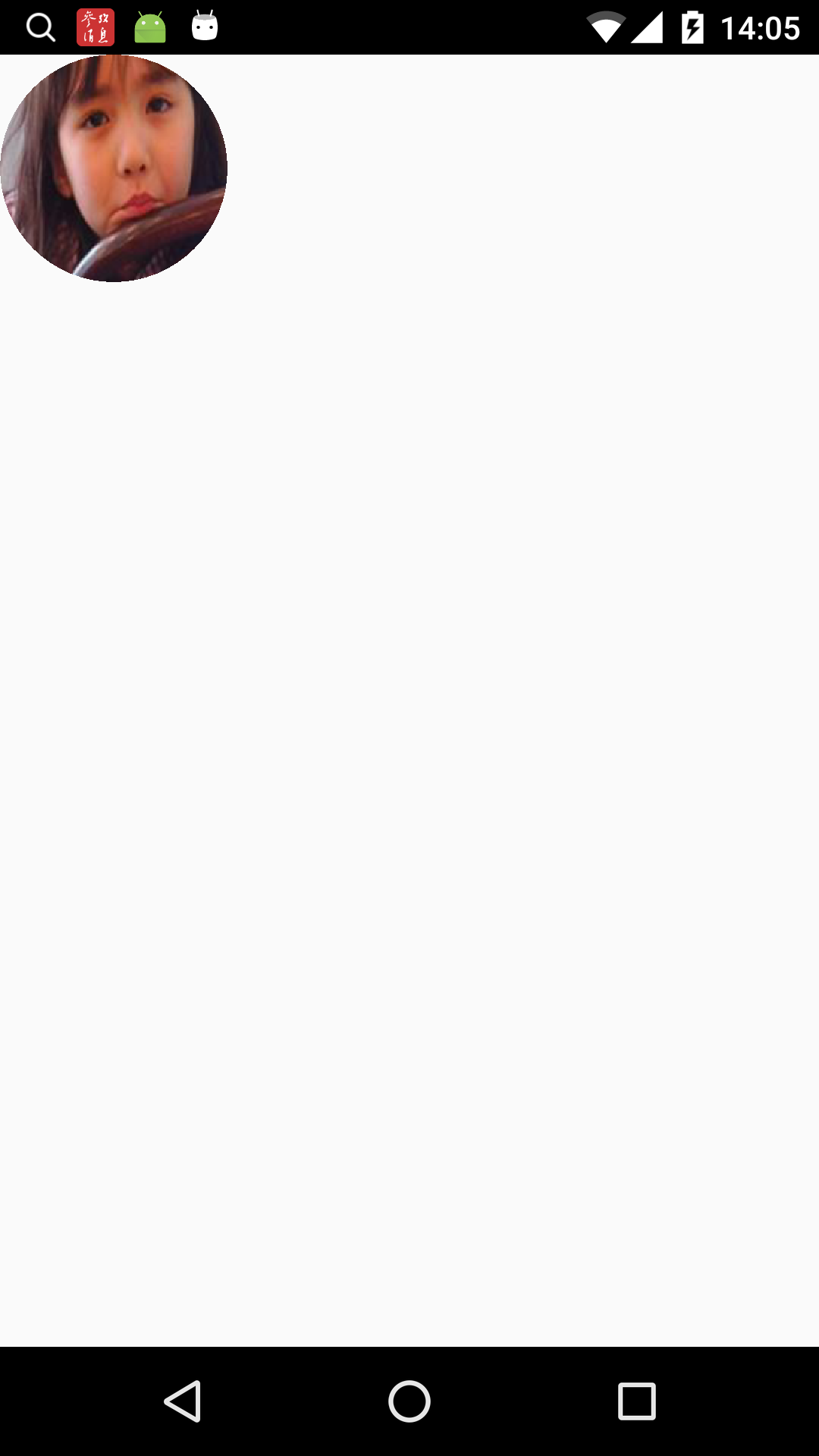
RectF rectF = new RectF(0, 0, 200, 200);
canvas.drawRoundRect(rectF, 100, 100, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, null, rectF, paint);
}
}
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.logo_person);
CircleView circleView = new CircleView(this, bitmap);
setContentView(circleView);


import android.content.Context;
import android.graphics.*;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 圆形图片
* Created by Coder.Yan on 2015/11/10.
*/
public class CircleImageView extends ImageView {
private Paint paint = null;
private float cx = 0;
private float cy = 0;
private float radius = 0;
private Path clipPath = null;
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
clipPath = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.clipPath(clipPath);
super.onDraw(canvas);
canvas.restore();
paint.setColor(0xffffffff);
canvas.drawCircle(cx,cy,radius,paint);
paint.setColor(0xff808080);
canvas.drawCircle(cx,cy,radius-1,paint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int w = getMeasuredWidth() - getPaddingLeft() - getPaddingRight();
int h = getMeasuredHeight() - getPaddingTop() - getPaddingBottom();
int r = Math.min(w,h)/2;
cx = getPaddingLeft() + r;
cy = getPaddingTop() + r;
radius = r;
clipPath.reset();
clipPath.addCircle(cx,cy,r, Path.Direction.CW);
}
}
/**
*
* @param bitmap
* @return Bitmap 把图片转化为圆形
*
*/
public static Bitmap toRoundBitmap(Bitmap bitmap) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
float roundPx;
float left, top, right, bottom, dst_left, dst_top, dst_right, dst_bottom;
if (width <= height) {
roundPx = width / 2;
top = 0;
bottom = width;
left = 0;
right = width;
height = width;
dst_left = 0;
dst_top = 0;
dst_right = width;
dst_bottom = width;
}
else {
roundPx = height / 2;
float clip = (width - height) / 2;
left = clip;
right = width - clip;
top = 0;
bottom = height;
width = height;
dst_left = 0;
dst_top = 0;
dst_right = height;
dst_bottom = height;
}
Bitmap output = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect src = new Rect((int) left, (int) top, (int) right,
(int) bottom);
final Rect dst = new Rect((int) dst_left, (int) dst_top,
(int) dst_right, (int) dst_bottom);
final RectF rectF = new RectF(dst);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, src, dst, paint);
return output;
}

