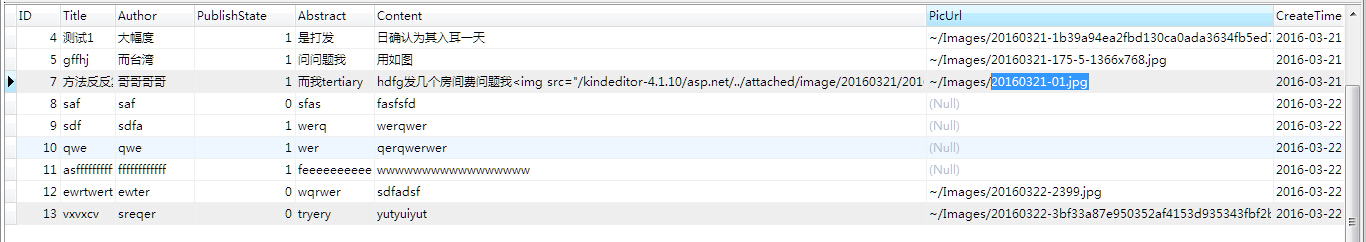
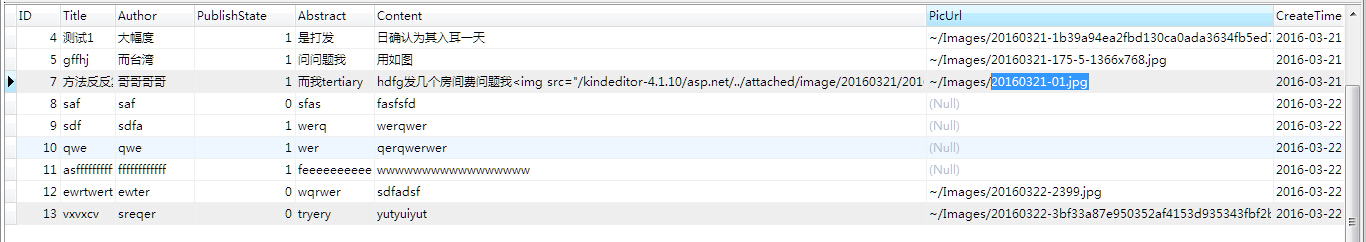
我和一个同学合作一个项目,她负责后台管理的开发,我负责前端显示,数据都保存在她电脑上,我以她为服务器进行数据的访问和操作修改。

如上图所示,图片路径picurl是她在后台上传图片后生成的,现在前端有一个web页面需要显示这个图片应该如何处理。
现在我做的操作是放一个<img src="file://zjy-pc/Images/20160321-175-5-1366x768.jpg" /> 在调试谷歌浏览器提示Not allowed to load local resource: file://zjy-pc/Images/20160321-175-5-1366x768.jpg,但是直接点击这个链接是可以显示图片的
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享