62,039
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


 能不能说一下解决方法
能不能说一下解决方法
$.ajax({
url: '/ReportInsert/SearchAgentLoadDetails', // 这里是控制器+视图名称
type: 'post',
data: {
values: value,
year: $("#SelectYear option:selected").text(),
month: $("#SelectMonth option:selected").text()
},
success: function (msg) {
//后台substring拼接json数据,return到前台 msg就是返回的json数据
}
});
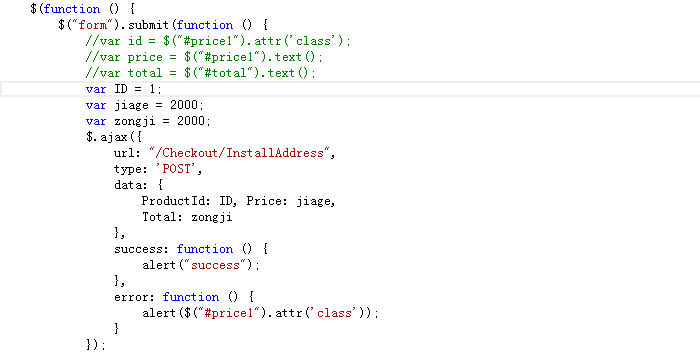
url:"*****?ProductId="+ID+"&Price="+Price+"&Total="+Total+""
var data = { "ProductId": Id, "Price": Price, "Total": Total};
<input id="btnSubmit" type="button" value="提交" />
$(function(){
$("#btnSubmit").click(function(){
$.ajax({
...
})
})
})