87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
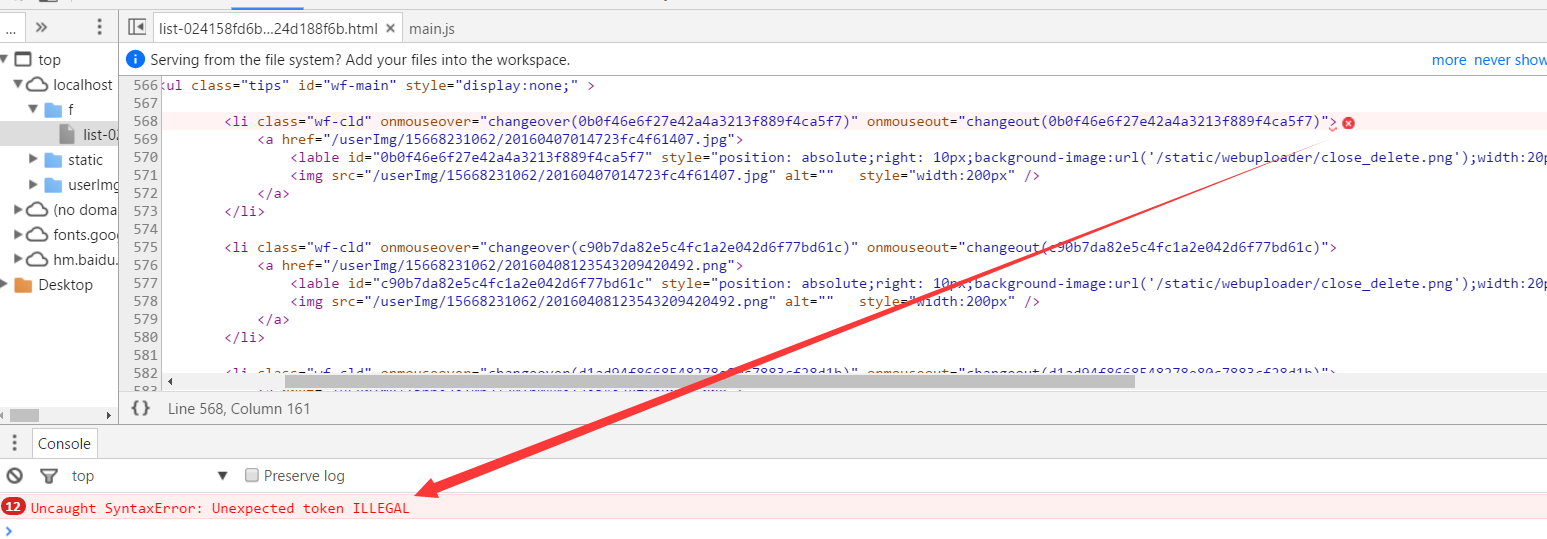
function changeover(id){
$(id).css("display","block");
}<li class="wf-cld" onmouseover='changeover(${photo.id})'onmouseout='changeout(${photo.id})'>
<a href="${photo.url}">
<lable id="${photo.id}" style="position: absolute;right: 10px;background-image:url('${ctxStatic}/webuploader/close_delete.png');width:20px;height:20px;display:none;"></lable>
<img src="${photo.url}" alt="" style="width:200px" />
</a>
</li>function changeover(id){
$(id).css("display","block");
}
function changeout(id){
$(id).css("display","none");
}