
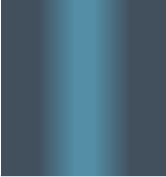
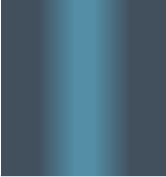
这个类型的颜色边框要如何设置
QLineEdit{
border-width:5px;
border-style:solid ;
border-radius:1px;
border-top-color:
qlineargradient(spread:reflect, x1:0.5, y1:0, x2:0.5, y2:0.5,
stop:0.0416667 rgba(74, 93, 109, 255),
stop:0.232143 rgba(74, 93, 109, 255),
stop:0.738095 rgba(83, 125, 166, 255)
);
border-left-color:
qlineargradient(spread:reflect, x1:0.509, y1:0.5, x2:0.945, y2:0.5,
stop:0.142268 rgba(83, 142, 166, 255),
stop:0.376906 rgba(83, 125, 166, 255),
stop:0.851528 rgba(66, 80, 94, 255));
border-right-color:
qlineargradient(spread:reflect, x1:0.509, y1:0.5, x2:0.945, y2:0.5,
stop:0.142268 rgba(83, 142, 166, 255),
stop:0.376906 rgba(83, 125, 166, 255),
stop:0.851528 rgba(66, 80, 94, 255));
border-bottom-color:
qlineargradient(spread:reflect, x1:0.5, y1:0, x2:0.5, y2:0.5,
stop:0.0416667 rgba(74, 93, 109, 255),
stop:0.232143 rgba(74, 93, 109, 255),
stop:0.738095 rgba(83, 125, 166, 255))
;
}
这个是我目前的样式,但是边框的四个角不能完美结合,求大神帮忙看看。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享