52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
Ext.onReady(function(){
var itemPerPage=2;//指定分页大小
var store=Ext.create('Ext.data.Store',{
autoLoad:{start:0,limit:itemPerPage},
fields:['id','name','age'],
pageSize:itemPerPage,
proxy:{
type:'ajax',
url:'paging.php',
reader:{
type:'json',
root:'rows',
totalProperty:'results'
}
}
});
Ext.create('Ext.grid.Panel',{
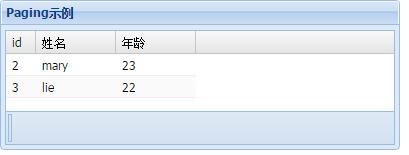
title:'Paging示例',
renderTo:Ext.getBody(),
width:400,
height:150,
frame:true,
store:store,
columns:[
{header:'id',width:30,dataIndex:'id',sortable:true},
{header:'姓名',width:80,dataIndex:'name',sortable:true},
{header:'年龄',width:80,dataIndex:'age',sortable:true}
],
bbar:[
{
xtype: 'pagingtoolbar',
store:store, //需要指定与表格相同的store
displayInfo:true
}
]
});
});
<?php
$start=$_REQUEST['start'];
$limit=$_REQUEST['limit'];
if($start==0){
$str='{result:4,rows:[{id:2,name:\'mary\',age:23},{id:3,name:\'lie\',age:22}]}';
}else{
$str='{result:4,rows:[{id:4,name:\'liesun\',age:23},{id:5,name:\'hahh\',age:26}]}';
}
echo $str;
?>