

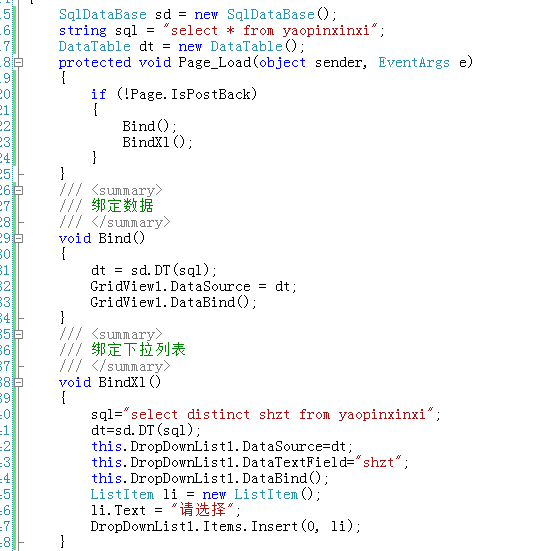
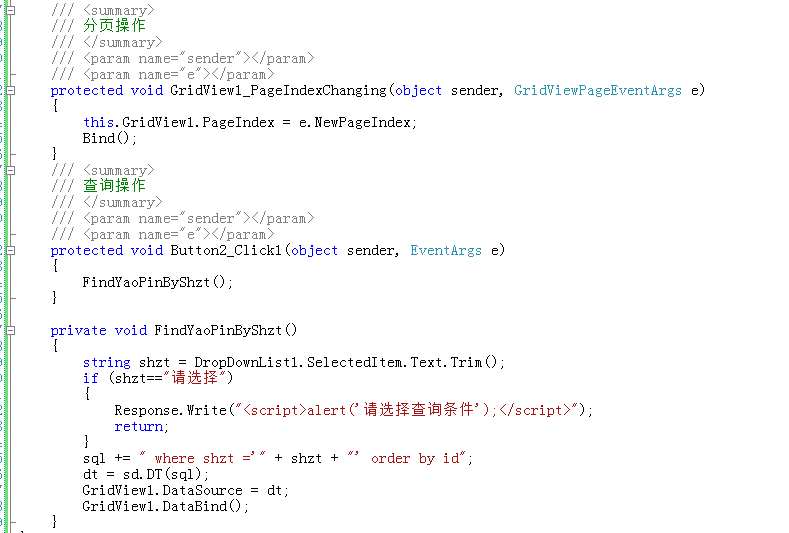
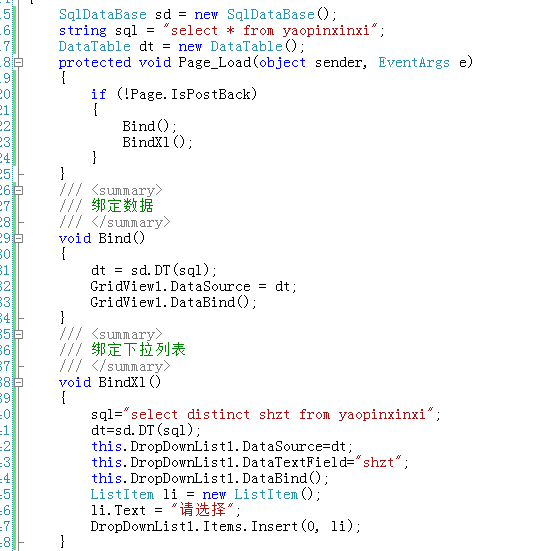
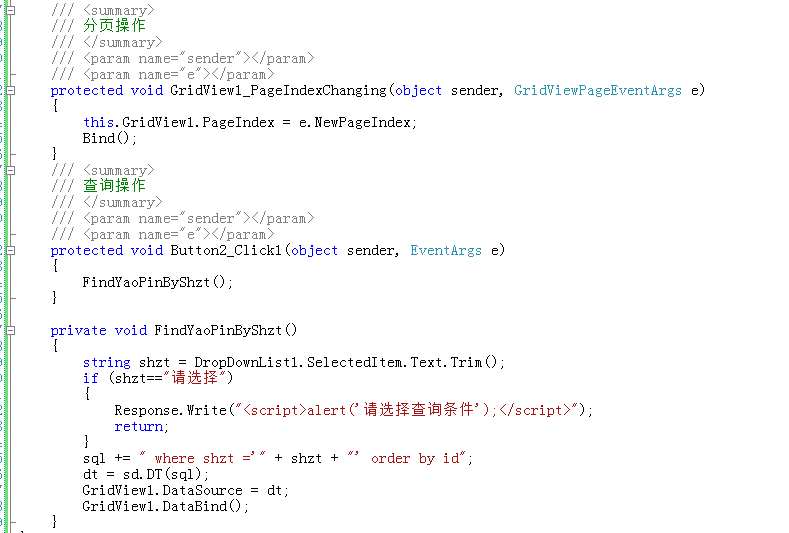
Bind()方法用来绑定全部数据,在load事件和PageIndexChanging事件中加载全部数据。。
Button2_Click1执行条件查询,但是查询出结果后点击下一页后数据又变成全部的数据。。。有什么好办法可以解决?
目前我认为的原因是在PageIndexChanging事件中调用了Bind()方法,所以每次分页的时候都查询的全部数据。。。可是如果把Bind()方法从PageIndexChanging中去掉,分页时又不能获得数据。。。应该怎么做才好呢?谢谢大家!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享