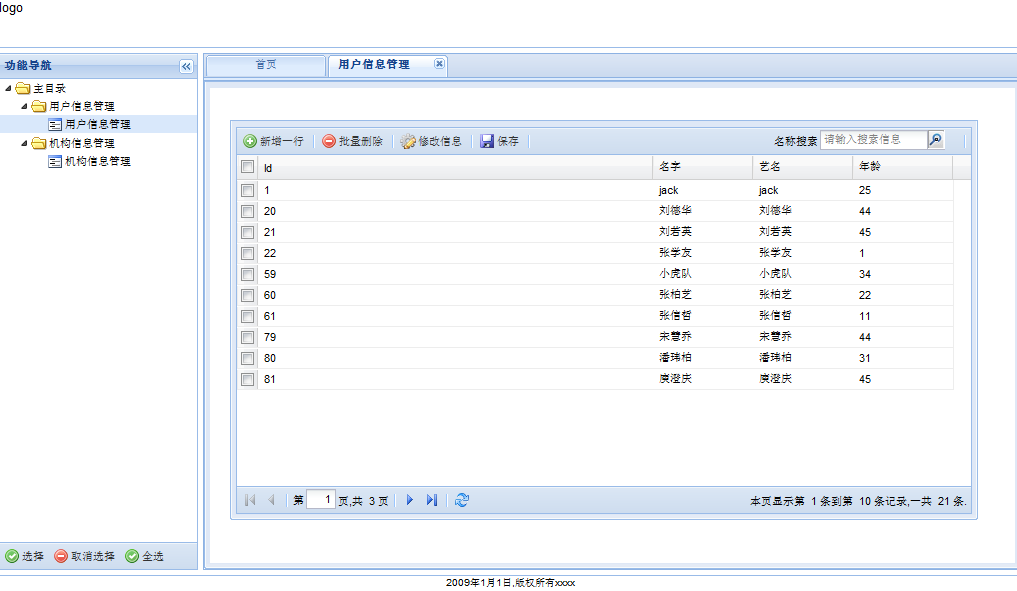
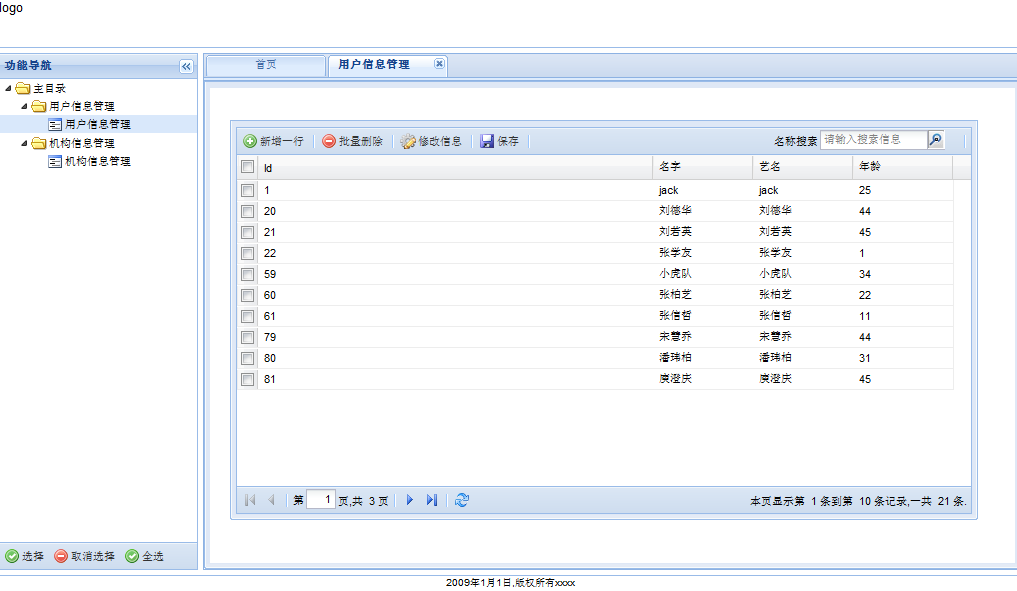
学习使用Ext3.0 Viewport做了一个简单的布局的例子,grid无法填充TabPanel四周都是空白,显示效果如下,

源代码如下:
文件main.js
// 设置tree图标所在的位置,不然无法完整显示tree样式图片
Ext.BLANK_IMAGE_URL = '../../ext/extjs3x/resources/images/default/tree/s.gif';
// ext初始化加载
Ext.onReady(function() {
var panel1 = new Ext.Panel({
title : '<div align="center">首页</div>',
region : 'center',
html : '中国',
bodyStyle : 'padding:0px',
closable : false,
autoScroll : true
});
var paneltab = new Ext.TabPanel({
id : 'center_paneltab',
region : 'center',
//bodyStyle : 'width:100%;height:100%;',
// activeTab : 0,
//autoWidth : true,
//autoHeight : true,
resizeTabs : true, // 打开的标签页自动调整宽度
enableTabScroll : true,
deferredRender : false,
autoScroll : true,
frame : true,
plugins : new Ext.ux.TabCloseMenu({
// 设置标签页显示的文本指
closeTabText : '关闭当前标签页',
closeOtherTabsText : '关闭其他标签页',
closeAllTabsText : '关闭所有标签'
})
});
paneltab.add(panel1);
paneltab.setActiveTab(panel1); // 设置默认标签
// 上
var top = new Ext.Panel({
id : 'north_panel',
title : '',
region : 'north',
height : 50,
split : true,
html : 'logo'
});
// 下
var bottom = new Ext.Panel({
id : 'south_panel',
// title : '',
region : 'south',
// collapsible : true,
split : true,
// margins : '0 0 1 0',
height : 30,
html : '<div style="text-align: center;"><font size="1">2009年1月1日,版权所有xxxx</font></div>'
});
// 右
var east = new Ext.Panel({
id : 'east_panel',
title : '右',
region : 'east',
margins : '0 5 0 0',
width : 50
});
// 左
var west = new Ext.Panel({
id : 'west_panel',
title : '功能导航',
region : 'west',
width : 150,
split : true,
margins : '0 0 0 1',
collapsible : true
});
// 中
var center = new Ext.Panel({
id : 'center_panel',
// title : '中',
region : 'center',
frame : true,
bodyStyle : 'padding:0px',
items:[paneltab]
});
/* tree本地生成树 */
var root1 = new Ext.tree.TreeNode({
id : 'root1',
text : "主目录",
leaf : 'false'
// checked : false
});
var updateUserNode = new Ext.tree.TreeNode({
id : 'updateUser',
text : '用户信息管理'
// checked : false
});
var node2 = new Ext.tree.TreeNode({
id : 'node2',
text : '机构信息管理'
// checked : false
});
var node1_1 = new Ext.tree.TreeNode({
id : 'node1_1',
text : '用户信息管理',
url : 'updateUser.jsp'
// checked : false
});
var node2_1 = new Ext.tree.TreeNode({
id : 'node2_1',
text : '机构信息管理',
url : '../../index.jsp'
// checked : false
});
updateUserNode.appendChild([node1_1]);
node2.appendChild([node2_1]);
root1.appendChild([updateUserNode, node2]);
var tree1 = new Ext.tree.TreePanel({
id : 'tree1',
region : 'west',
useArrows : true, // 是否使用Vista风格的箭头
width : 200,
// height : 400,
title : '功能导航',
animate : true, // 展开和折叠的动画滑动效果
border : true, // 面板边框是否显示
containerScroll : true,
autoScroll : true, // 是否自动滚动条
lines : false, // 是否显示连接线
frame : false,
split : true,
collapsible : true,
listeners : {
checkchange : function(node, state) {
// 选择事件
if (node.childNodes.length > 0) {
// 选中父节点让相应的子节点选中
var pNode = node.childNodes;
// 根据state状态的变化改变节点的选择状态
for (var i = 0; i < pNode.length; i++) {
pNode[i].ui.toggleCheck(state);// 触发子节点选中或者被取消选中
pNode[i].attributes.checked = state; // 选中或取消
}
}
},
click : function(node) {
if (node.childNodes.length == 0) {
// 单击事件
var pl = new Ext.Panel({
id : node.attributes.id,
title : node.attributes.text,
bodyStyle : 'width:100%;height:100%;',
frame : true,
autoScroll : true,
//autoHeight:true,
//autoWidth : true,
closable : true,
layout:'fit',
region : 'center',
items : [{
bodyStyle : 'width:100%;height:100%;',
showMask : true,
maskMsg : '正在加载 ',
scripts : true,
html : " <iframe scrolling='auto' frameborder='0' width='100%' height='100%' src='"+node.attributes.url+"'> </iframe>"
}]
});
paneltab.add(pl);
paneltab.setActiveTab(pl); // 设置默认标签
}
}
},
// selModel : new Ext.tree.MultiSelectionModel(), //
// 一个多选方式的模型,使tree能支持多选
bbar : [{
text : '选择',
icon : "../../ext/extjs3x/resources/images/default/tree/drop-yes.gif",
handler : function() {
var nodes = tree1.getChecked();// 获取所选节点信息
// 输出所有的节点文本信息
if (nodes.length == 1) {
// alert(nodes[0].attributes.text);
paneltab.add(new Ext.Panel({
id : nodes[0].attributes.id,
title : nodes[0].attributes.text,
html : nodes[0].attributes.text,
bodyStyle : 'padding:10px',
closable : true
}));
} else {
Ext.Msg.show({
title : '提示信息',
msg : '请选择一项!',
buttons : Ext.Msg.OK,
icon : Ext.MessageBox.WARNING
});
}
}
}, {
text : '取消选择',
icon : '../../ext/extjs3x/resources/images/default/dd/delete.gif',
handler : function() {
var nodes = tree1.getChecked();// 获取所选节点信息
var selMode = tree1.getSelectionModel(); // 获得选择的模型
for (var i = 0; i < nodes.length; i++) {
// 方式1
// nodes[i].ui.checkbox.checked = false;// 取消所选节点
// nodes[i].ui.onCheckChange(); // 和数据模型一致
// 方式2
nodes[i].getUI().toggleCheck(false);// 和数据模型一致
nodes[i].attributes.checked = false;// 取消所有节点
}
}
}, {
text : '全选',
icon : '../../ext/extjs3x/resources/images/default/tree/drop-yes.gif',
handler : function() {
var rootNode = tree1.getRootNode();
// 遍历全选
treeCheckTrue(rootNode);
}
}]
});
tree1.setRootNode(root1);// 设置树根节点
// tree1.render('tree1_td1');// 树显示的位置
// 遍历全选节点和下面子节点child
var treeCheckTrue = function(node) {
// 界面显示和数据模型一致
// node.getUI().toggleCheck(true);
// 根节点全选
// node.attributes.checked = true;
node.eachChild(function(child) {
// 界面显示和数据模型一致,方式1
// child.getUI().toggleCheck(true);
// child.attributes.checked = true;
// 界面显示和数据模型一致,方式1
child.ui.checkbox.checked = true; // 节点选中
child.ui.onCheckChange();
// 回调将当前节点和以下的节点都选中
treeCheckTrue(child);
});
}
// 布局
var viewport = new Ext.Viewport({
layout : 'border',
defaults : {
bodyStyle : "background-color: #FFFFFF;"
//split : true
},
items : [top, tree1, paneltab, bottom]
});
tree1.expandAll(); // 展开所有节点
});
点击菜单打开一个页面显示在tabPanel中 ,页面如:html : " <iframe scrolling='auto' frameborder='0' width='100%' height='100%' src='"+node.attributes.url+"'> </iframe>",
在main页面显示成上面这图片的样子,请问这个问题如何解决。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享