87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
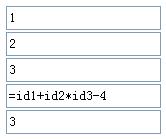
分享<input type=text id=id1 value=1 onpropertychange=foo()><br>
<input type=text id=id2 value=2 onpropertychange=foo()><br>
<input type=text id=id3 value=3 onpropertychange=foo()><br>
<input type=text id=input value='=id1+id2*id3-4' onpropertychange=foo()><br>
<input type=text id=output><br>
<script>
function foo() {
inp = document.getElementById('input').value;
inp.replace(/[a-z]\w+/g, function(k) {
window[k] = parseInt(document.getElementById(k).value);
return '';
});
eval('r' + inp)
document.getElementById('output').value = r;
}
</script>
<input type=text id=id1 value=1><br>
<input type=text id=id2 value=2><br>
<input type=text id=id3 value=3><br>
<input type=text id=input value='=id1+id2*id3-4'><br>
<input type=text id=output><br>
<script>
inp = document.getElementById('input').value;
inp.replace(/[a-z]\w+/g, function(k) {
window[k] = parseInt(document.getElementById(k).value);
return '';
});
eval('r' + inp)
document.getElementById('output').value = r;
</script>