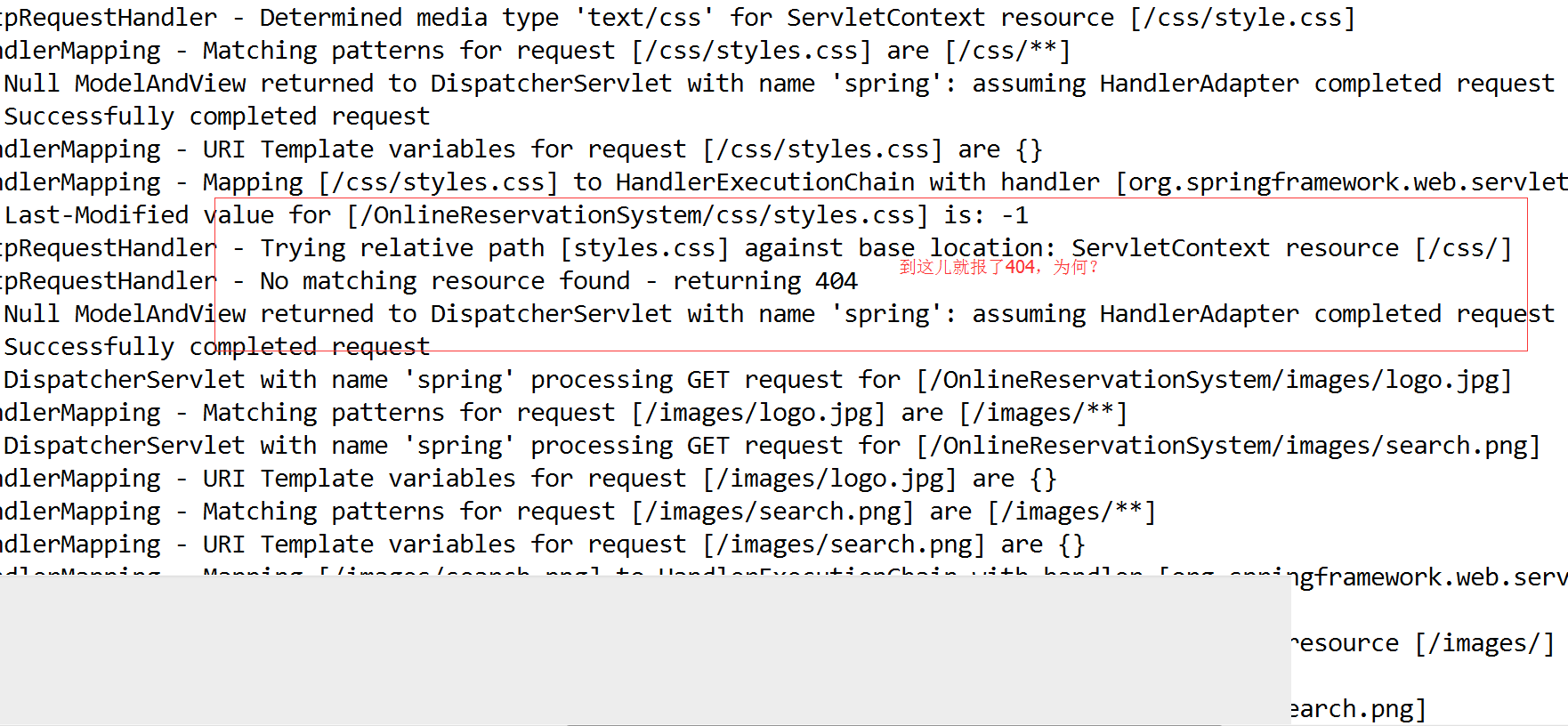
把引入静态文件的两段配置去了,就可以访问commons/login.jsp了,加上就报404,这是什么原因啊
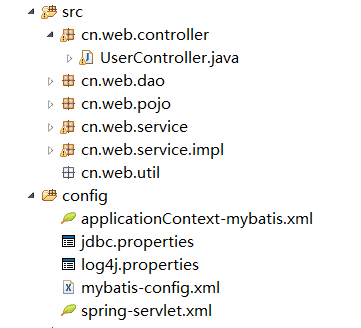
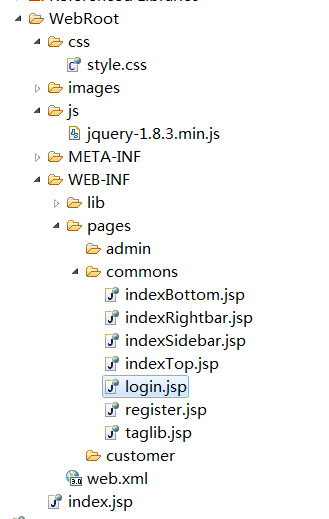
目录结构如下

这是indexTop.jsp的登录页面代码:
body>
<div class="top">
<div class="top_fdiv">
<span class="sp4">您好,欢迎光临本店</span>
<span class="sp1">[<a href="login.html">登录</a>]</span>
<span class="sp2">[<a href="register.html">免费注册</a>]</span>
<span class="sp3">
<a href="">商家加盟</a>|
<a href="">手机订餐</a>|
<a href="">联系客服</a>
</span>
</div>
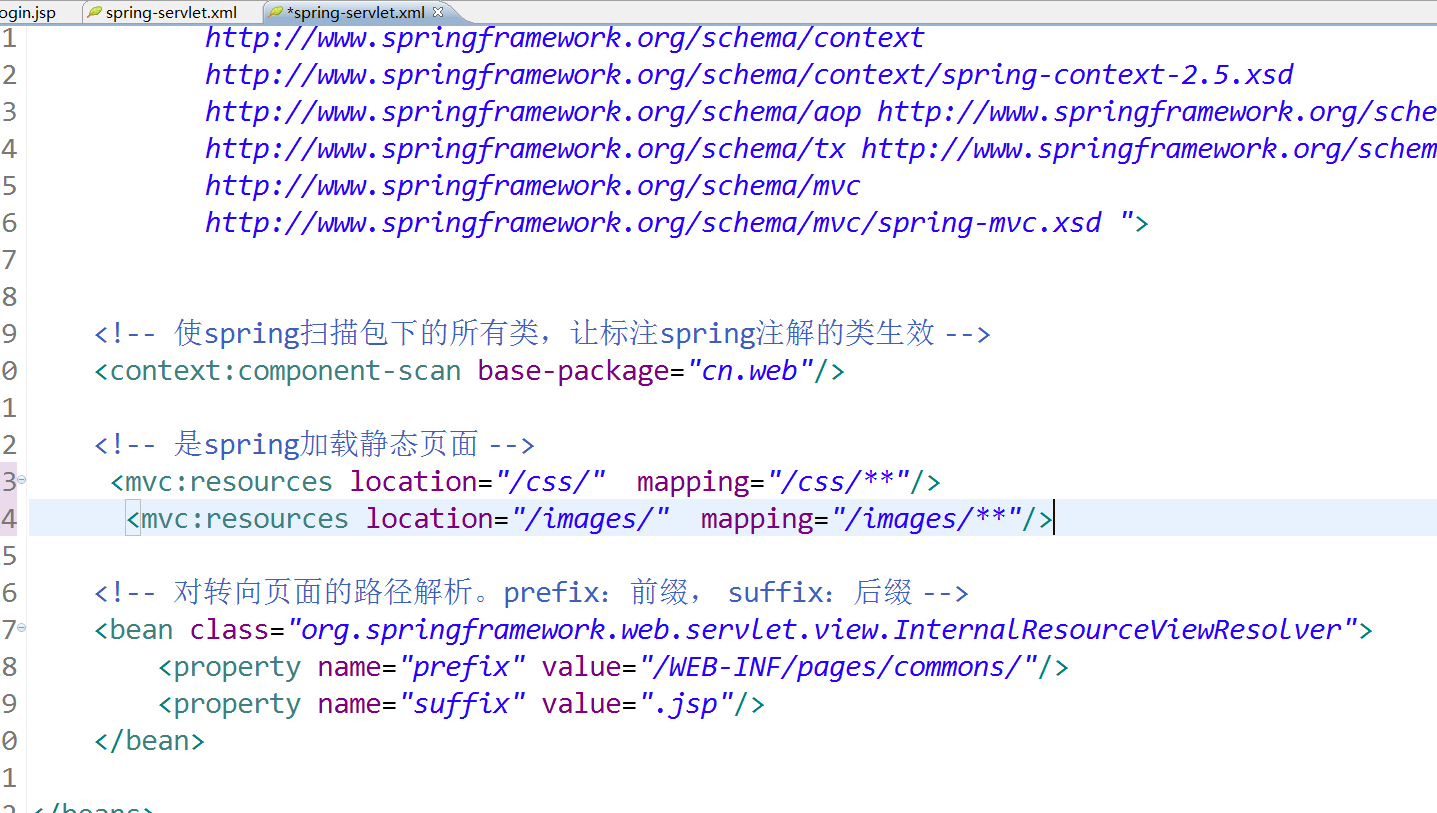
spring-servlet的主要配置:
<!-- 使spring扫描包下的所有类,让标注spring注解的类生效 -->
<context:component-scan base-package="cn.web"/>
<!-- 是spring加载静态页面 -->
<!-- 这两段代码加上就无法访问login.jsp了-->
<mvc:resources location="/css/" mapping="/css/**"/>
<mvc:resources location="/images/" mapping="/images/**"/>
<!-- 对转向页面的路径解析。prefix:前缀, suffix:后缀 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/commons/"/>
<property name="suffix" value=".jsp"/>
</bean>
index.jsp是包含的那四个页面,如下:
<body>
<jsp:include page="./WEB-INF/pages/commons/indexTop.jsp"/>
<jsp:include page="./WEB-INF/pages/commons/indexSidebar.jsp" />
<jsp:include page="./WEB-INF/pages/commons/indexRightbar.jsp" />
<jsp:include page="./WEB-INF/pages/commons/indexBottom.jsp"/>
<a href="login.html">点击登录</a>
</body>
控制器主要代码如下:
@Controller
public class UserController {
@Resource
private UserService userService;
public UserController(){
System.out.println("构造方法------》");
}
@RequestMapping("/login.html")
public String tologin(){
return "login";
}
@RequestMapping(value="/loginCheck",method=RequestMethod.POST)
public String loginCheck(User user,Model model){
user=userService.loginCheck(user);
model.addAttribute("user", user);
return "loginsuccess";
}
@RequestMapping("/register")
public String toRegister(){
return "register";
}
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享