87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 var childrenNode = $("#tr"+cateCode);
for (var i = 0; i < len; i++) {
tdData = data[i];
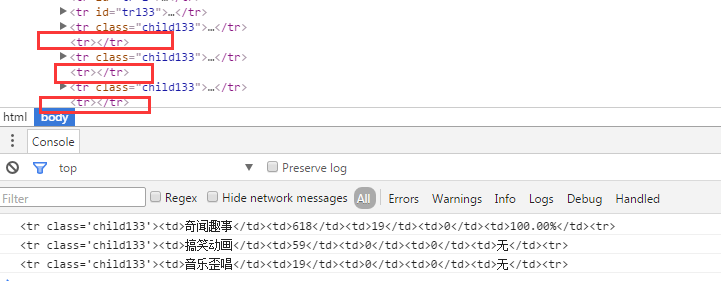
trNode = "<tr class='child"+ cateCode + "'><td>" + tdData.cateName + "</td><td>" + tdData.totalVideoCount + "</td><td>"
+ tdData.repeatNum + "</td><td>" + tdData.correctNum + "</td><td>"
+ tdData.correctPercent+ "</td><tr>";
console.log(trNode);
childrenNode.after(trNode);
}