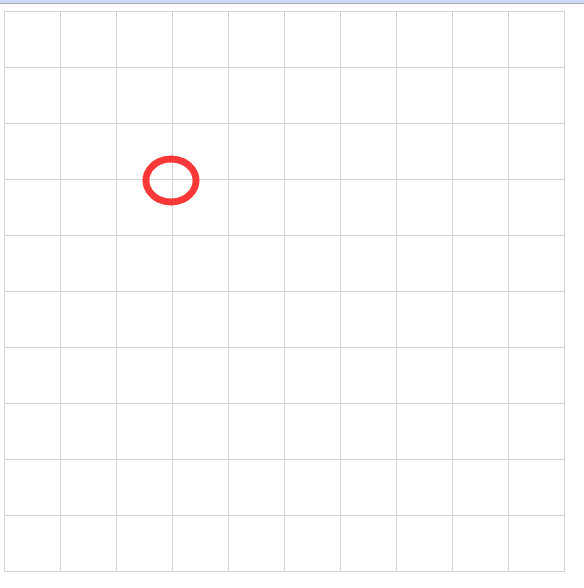
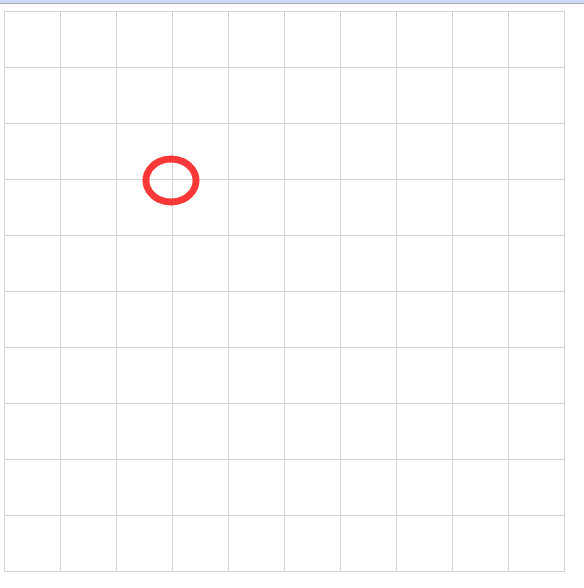
如图,我现在想让 onclick事件只发生在差不多这个位置的区域,(五子棋的那种感觉)。请贴出代码··让我学习一下


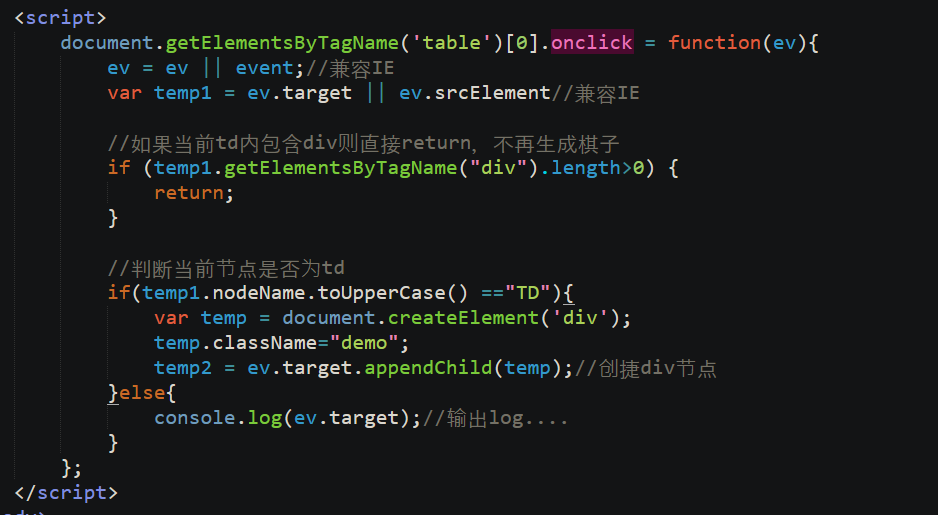
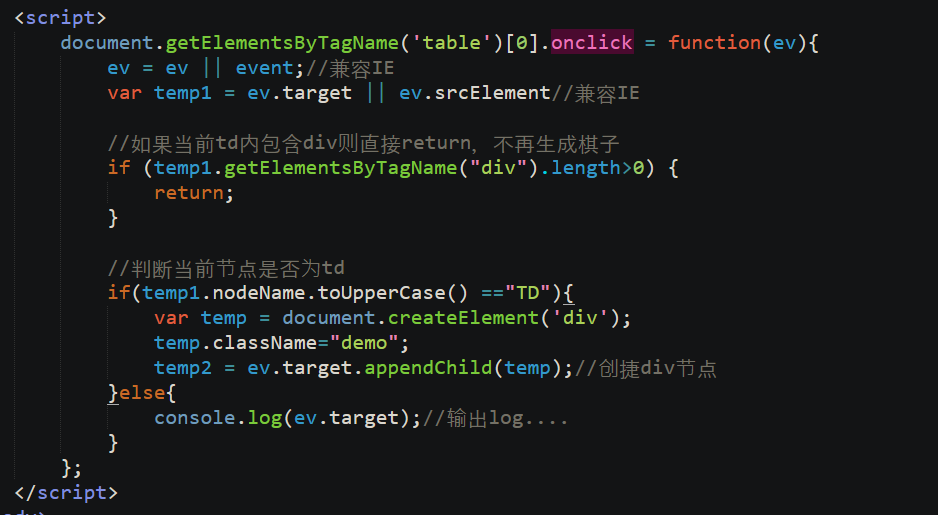
代码:
<script>
document.getElementsByTagName('table')[0].onclick = function(ev){
ev = ev || event;//兼容IE
var temp1 = ev.target || ev.srcElement//兼容IE
//如果当前td内包含div则直接return,不再生成棋子
if (temp1.getElementsByTagName("div").length>0) {
return;
}
//判断当前节点是否为td
if(temp1.nodeName.toUpperCase() =="TD"){
var temp = document.createElement('div');
temp.className="demo";
temp2 = ev.target.appendChild(temp);//创捷div节点
}else{
console.log(ev.target);//输出log....
}
};
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享