刚入门JS,想做一个“吃豆人”的游戏,默认吃豆人是自己走,用上下左右键控制转向;想要的结果是:每次按下一个方向键转向,都清除之前的自动走,再按这个放下走
但是现在是:按下一个放下键后,会有两个或多个setInterval一起运行;

请问,多个setInterval,要怎么清除之前动作,单独执行一个setInterval..
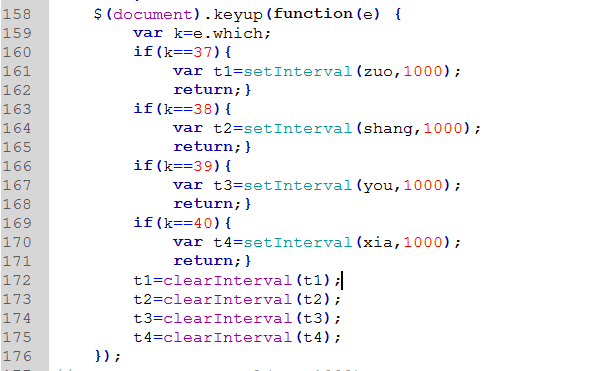
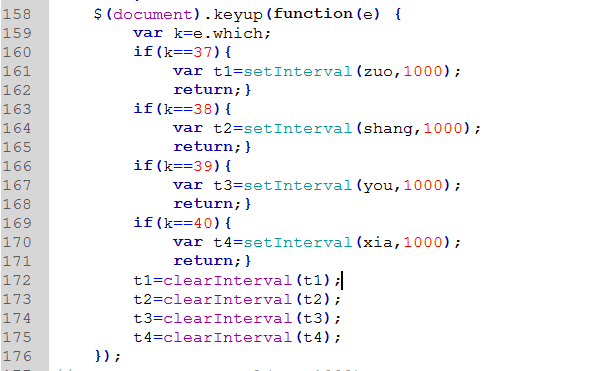
$(document).keyup(function(e) {
var k=e.which;
if(k==37){
var t1=setInterval(zuo,1000);
return;}
if(k==38){
var t2=setInterval(shang,1000);
return;}
if(k==39){
var t3=setInterval(you,1000);
return;}
if(k==40){
var t4=setInterval(xia,1000);
return;}
t1=clearInterval(t1);
t2=clearInterval(t2);
t3=clearInterval(t3);
t4=clearInterval(t4);
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享