52,797
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form>
<div>
姓名:<input type="text" id="" value="" name="username"/>
</div><br />
<div>
地址:<select name="sel">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">广州</option>
</select>
</div><br />
<div>
简介:<br />
<textarea name="abs" rows="6" cols="50"></textarea>
</div><br />
<div>
篮球:<input type="checkbox" id="" value="篮球" name="po"/> 足球:
<input type="checkbox" id="" value="足球" name="fu"/> 羽毛球:
<input type="checkbox" id="" value="羽毛球" name="yi"/>
</div><br />
<div>
男:<input type="radio" id="" value="男" name="boy"/> 女:
<input type="radio" id="" value="女" name="girl"/>
</div>
<input type="submit" value="提交" />
</form>
</body>
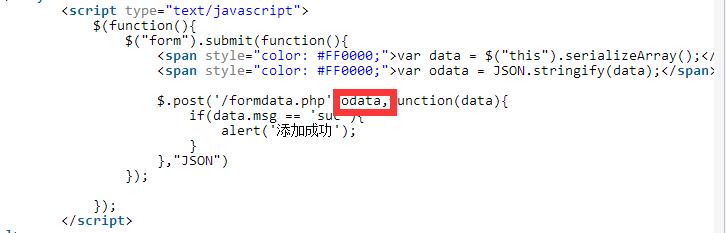
<script type="text/javascript">
$(function(){
$("form").submit(function(){
var data = $("this").serializeArray();
var odata = JSON.stringify(data);
$.post('/formdata.php',odata,function(data){
if(data.msg == 'suc'){
alert('添加成功');
}
},"JSON")
});
});
</script>
</html>

$(function(){
$("#btn").on("click",function(){
var data = $("this").serializeArray();
var odata = JSON.stringify(data);
document.write(odata);
});
});