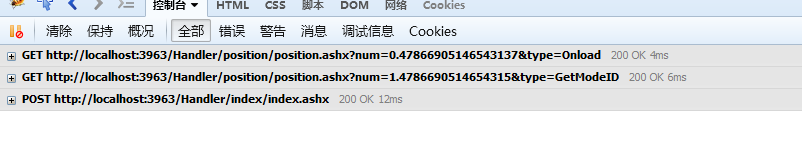
$.getJSON()后台返回值前台无法接受
 A小鱼A 2016-05-24 09:57:25
A小鱼A 2016-05-24 09:57:25
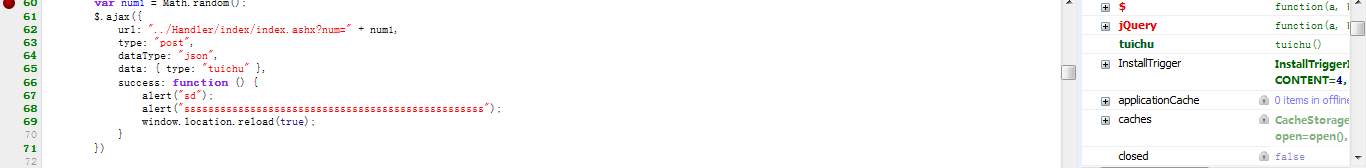
function tuichu() {
var num1 = Math.random();
alert("sddsd");
$.getJSON("../Handler/index/index.ashx?num=" + num1, { type: "tuichu" }, function (result) {
alert("sssssssssssssssssssssss");
// var obj = eval('(' + result + ')');
// if (obj.status == "success") {
// alert("成功退出!");
// } else { alert(obj.result); }
});
}
前台alert()都弹不出来,奇怪的是把 alert("sssssssssssssssssssssss");加在 $.getJSON()外面就可以弹了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享