87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Web Design</title>
<link rel="stylesheet" href="styles/layout.css" media="screen" />
</head>
<body>
<h1>Web Design</h1>
<p>There are things you should know.</p>
<ol id="linklist">
<li>
<a href="structure.html">Structure</a>
</li>
<li>
<a href="presentation.html">Presentation</a>
</li>
<li>
<a href="behaviour.html">Behaviour</a>
</li>
</ol>
<script src="scripts/addLoadEvent.js"></script>
<script src="scripts/insertAfter.js"></script>
<script src="scripts/moveElement.js"></script>
<script src="scripts/prepareSlideshow.js"></script>
</body>
</html>function insertAfter(newElement,targetElement)
{
var parent=targetElement.parentNode;
if(parent.lastChild==targetElement)
{
parent.appendChild(newElement);
}
else
{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
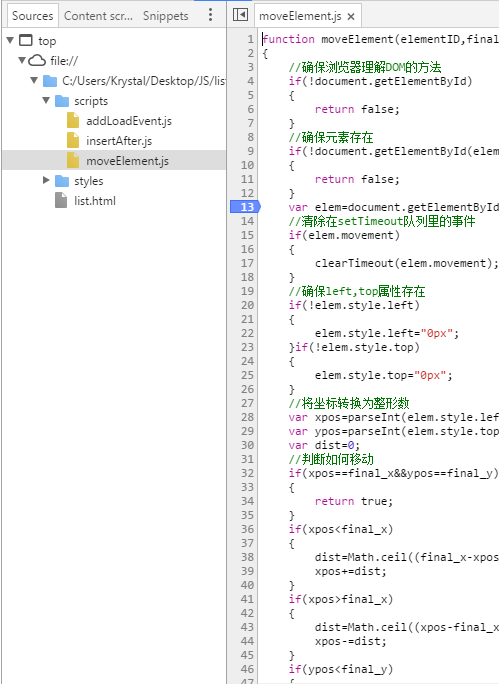
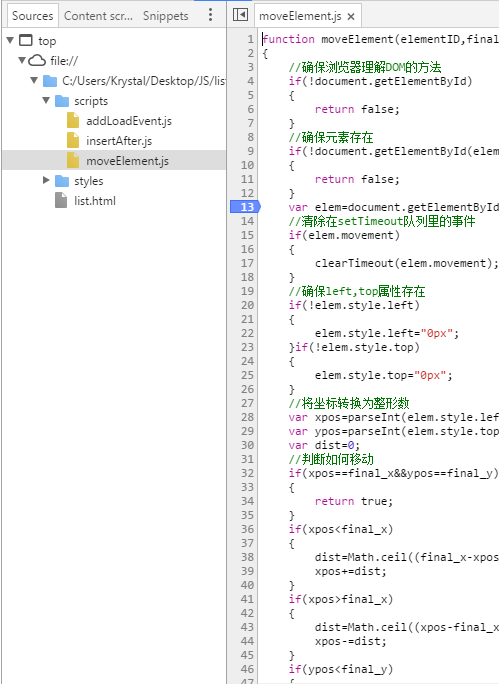
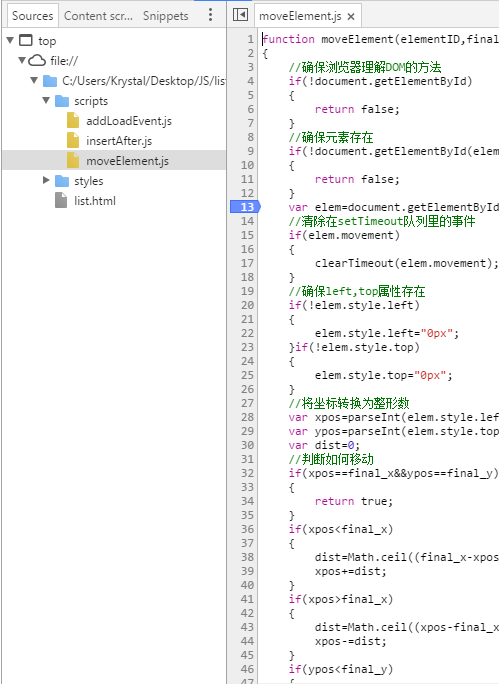
addLoadEvent(insertAfter);function moveElement(elementID,final_x,final_y,interval)
{
//确保浏览器理解DOM的方法
if(!document.getElementById)
{
return false;
}
//确保元素存在
if(!document.getElementById(elementID))
{
return false;
}
var elem=document.getElementById(elementID);
//清除在setTimeout队列里的事件
if(elem.movement)
{
clearTimeout(elem.movement);
}
//确保left,top属性存在
if(!elem.style.left)
{
elem.style.left="0px";
}if(!elem.style.top)
{
elem.style.top="0px";
}
//将坐标转换为整形数
var xpos=parseInt(elem.style.left);
var ypos=parseInt(elem.style.top);
var dist=0;
//判断如何移动
if(xpos==final_x&&ypos==final_y)
{
return true;
}
if(xpos<final_x)
{
dist=Math.ceil((final_x-xpos)/10);
xpos+=dist;
}
if(xpos>final_x)
{
dist=Math.ceil((xpos-final_x)/10);
xpos-=dist;
}
if(ypos<final_y)
{
dist=Math.ceil((final_y-ypos)/10);
ypos+=dist;
}
if(ypos>final_y)
{
dist=Math.ceil((ypos-final_y)/10);
ypos-=dist;
}
elem.style.left=xpos+"px";
elem.style.top=ypos+"px";
var repeat="moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
elem.movement=setTimeout(repeat,interval);
}
addLoadEvent(moveElement);function prepareSlideshow()
{
//确保浏览器理解DOM的方法
if(!document.getElementsByTagName||!document.getElementById)
{
return false;
}
//确保元素存在
if(!document.getElementById("linklist")
{
return false;
}
//构建图片显示的div
var slideshow=document.createElement("div");
slideshow.setAttribute("id","slideshow");
var preview=document.createElement("img");
preview.setAttribute("src","images/topics.gif");
preview.setAttribute("alt","building blocks of web design");
preview.setAttribute("id","preview");
slideshow.appendChild(preview);
var list=document.getElementById("linklist");
insertAfter(slideshow,list);
//取得列表中所有的链接
var links=list.getElementsByTagName("a");
//为mouseover事件添加动画效果
links[0].onmouseover=function()
{
moveElement("preview",-100,0,10);
}
links[1].onmouseover=function()
{
moveElement("preview",-200,0,10);
}
links[2].onmouseover=function()
{
moveElement("preview",-300,0,10);
}
}
addLoadEvent(prepareSlideshow); [/quote]
没有就是没加载,你看下是不是架子啊的时候有问题吧[/quote]这就是我百思不得其解的地方 框架没错啊
[/quote]
没有就是没加载,你看下是不是架子啊的时候有问题吧[/quote]这就是我百思不得其解的地方 框架没错啊 [/quote]
没有就是没加载,你看下是不是架子啊的时候有问题吧
[/quote]
没有就是没加载,你看下是不是架子啊的时候有问题吧