61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 [/quote]
[/quote]
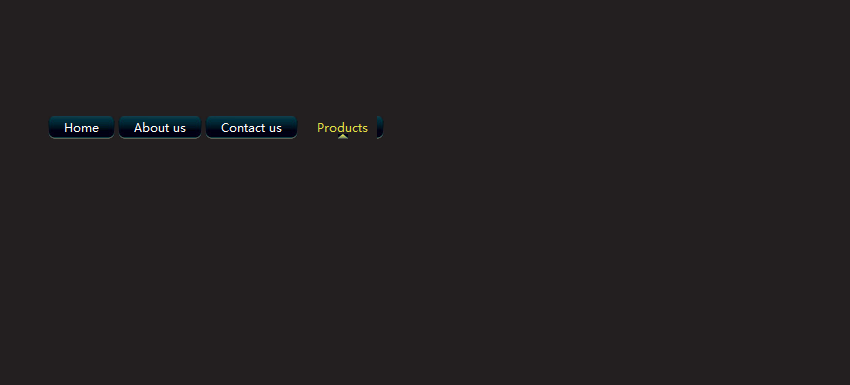
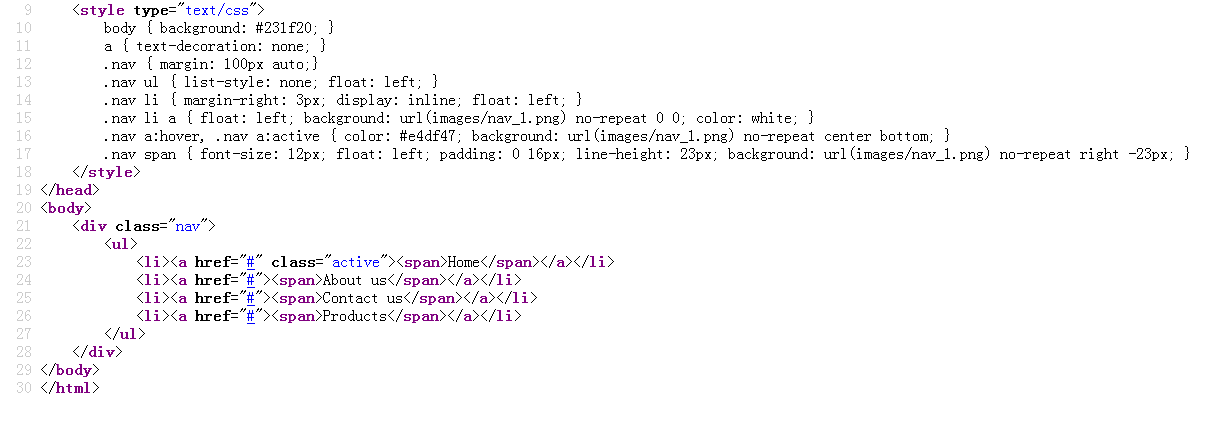
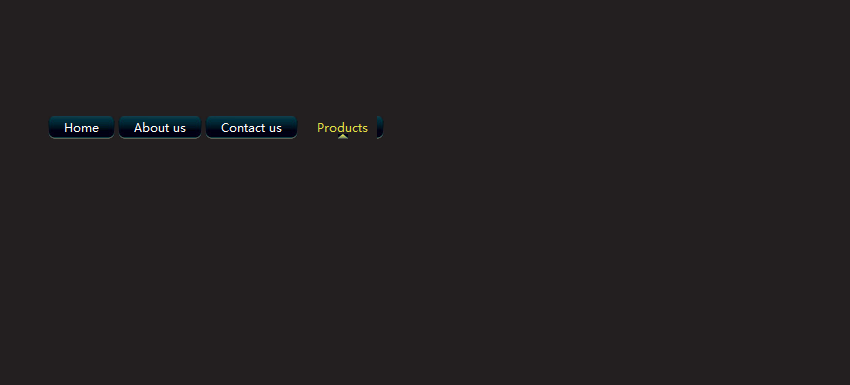
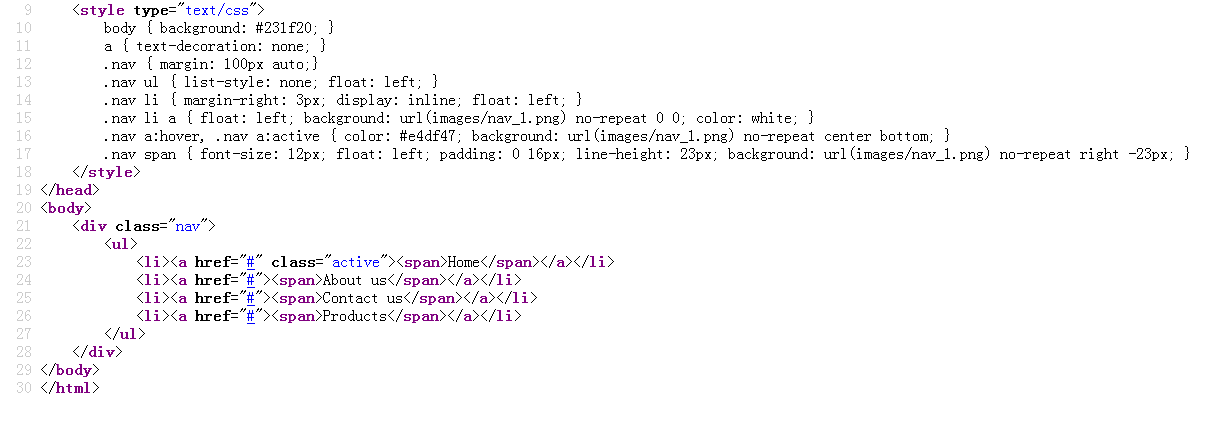
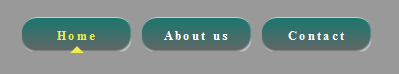
.nav a:hover, .nav a:active{ color:#e4df47; background-image:url(.....); background-repeat:no-repeat; background-position:center bottom; }

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>style demo</title>
<style>
body{
margin: 0;
padding: 0;
background-color: #999;
}
ul,li{list-style-type: none;}
ul{width: 980px; margin: 20px auto; height: 35px;}
li{
float: left;
color: #fff;
cursor: pointer;
font: bold 13px Aria;
letter-spacing: 0.18em;
padding: 5px 15px;
margin: 0 5px;
width: 80px;
height: 25px;
line-height: 25px;
position: relative;
text-align: center;
overflow: hidden;
background: linear-gradient(180deg, #1C776F, #666);
box-shadow: -1px -2px 1px 0 #ccc inset;
border-top: 1px solid #ccc;
border-radius: 15px;
transition: color .4s ease;
}
li::after{
content: "";
position: absolute;
width: 10px;
height: 10px;
transform: rotate(45deg);
background-color: #ECEC4C;
bottom: -4px;
left: 50px;
opacity: 0;
transition: opacity .4s ease;
}
li:hover{
color: #ECEC4C;
}
li:hover::after{
opacity: 1;
}
</style>
</head>
<body>
<ul>
<li>Home</li>
<li>About us</li>
<li>Contact us</li>
</ul>
</body>
</html>