21,886
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="application/javascript" src="libs/jquery-1.4.4.js"></script>
<script>
$(document).ready(function () {
//ajax 方式发送post请求
$('#btn1_ok').click(function () {
var text=$('#text').val();
var xmlHttp=new XMLHttpRequest();
xmlHttp.open('post','test.php');
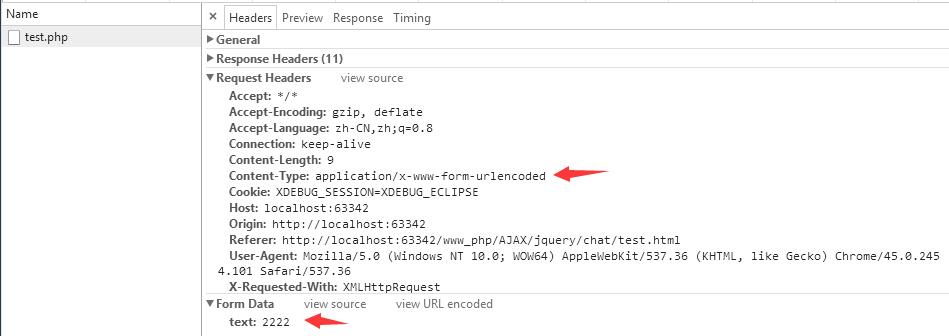
xmlHttp.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xmlHttp.onreadystatechange=function () {
if(xmlHttp.readyState==4&&xmlHttp.status==200){
var msg= xmlHttp.responseText;
$('#div1').html(msg);
}
};
xmlHttp.send('text='+text);
});
//jquery post方法发送post请求
$('#btn2_ok').click(function(){
var text=$('#text').val();
$.post('test.php','text='+text,function(msg){
$('#div2').html(msg);
});
});
});
</script>
</head>
<body>
ajax响应的结果:<div id="div1"></div><br>
jqury响应的结果;<div id="div2"></div><br>
<input type="text" id="text">
<input type="button" id="btn1_ok" value="ajax发送">
<input type="button" id="btn2_ok" value="jquery发送">
<form action="test.php" method="post">
<input type="text" name="form_text">
<input type="submit" value="确定">
</form>
</body>
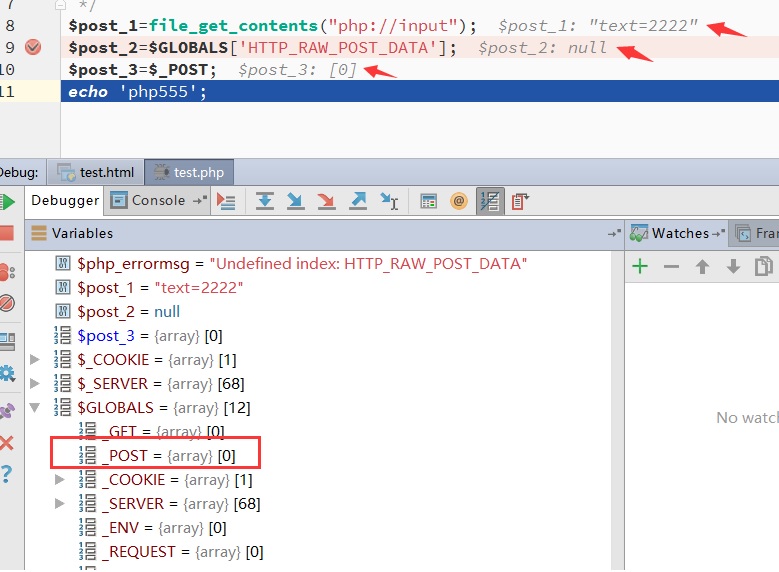
</html>$post_1=file_get_contents("php://input");
$post_2=$GLOBALS['HTTP_RAW_POST_DATA'];
$post_3=$_POST;
echo 'php555';