87,904
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享$(function () {
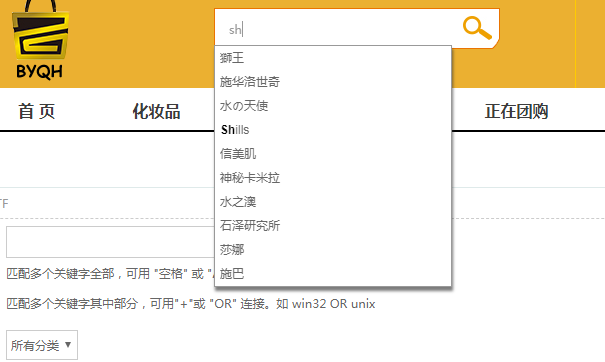
$("#q").bigAutocomplete({
width:352,
data:[{title:"中国好声音",result:{ff:"qq"}},
{title:"中国移动网上营业厅"},
{title:"中国银行"},
{title:"中国移动"},
{title:"中国好声音第三期"},
{title:"中国好声音 第一期"},
{title:"中国电信网上营业厅"},
{title:"中国工商银行"},
{title:"中国好声音第二期"},
{title:"中国地图"}]
});
});$(function () {
var json="";
$.ajax({
url: '/_ajax/Search.ashx',
type: 'get',
data:{key:$("#q").val(),type:search_form.catid.value},
async:false,//阻塞方式,让数据调用完才加载图片
dataType: "text",/*这句可用可不用,没有影响*/
contentType: "application/json; charset=utf-8",
async:false,//要设置为同步的
success: function(result){
json= result;
},
error: function(){return 'Error';}
})
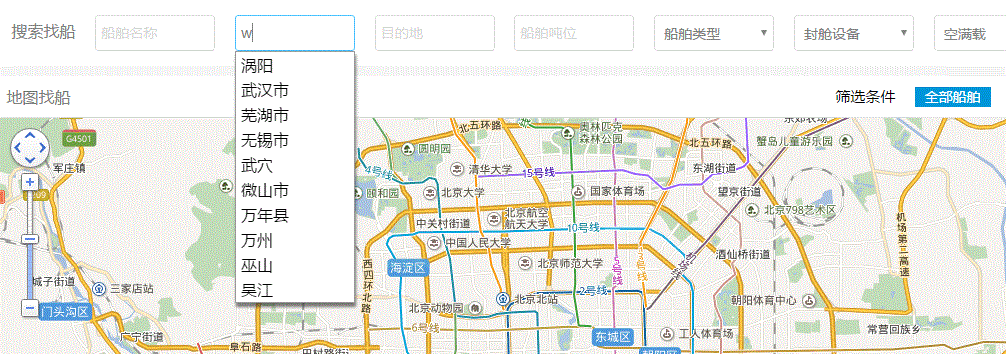
$("#q").bigAutocomplete({
width:352,
data:eval(json)
});
});