110,539
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
#region Home & Search
//
// GET: /User/
[Authorize]
public ActionResult Index(Guid? DepartmentID, string searchText, int p = 1)
{
LoadDepartments();
var users = uBll.GetUsers(DepartmentID, p, 10, searchText);
if (Request.IsAjaxRequest())
{
return PartialView("_PartialUserList", users);
}
return View(users);
}
/// <summary>
/// 用户列表
/// </summary>
/// <param name="searchText"></param>
/// <param name="p"></param>
/// <returns></returns>
[HttpPost]
public ActionResult AjaxSearchUserList(Guid? DepartmentID, string searchText, int p = 1)
{
LoadDepartments();
var users = uBll.GetUsers(DepartmentID, p, 10, searchText);
if (Request.IsAjaxRequest())
{
return PartialView("_PartialUserList", users);
}
return View(users);
}
#endregion
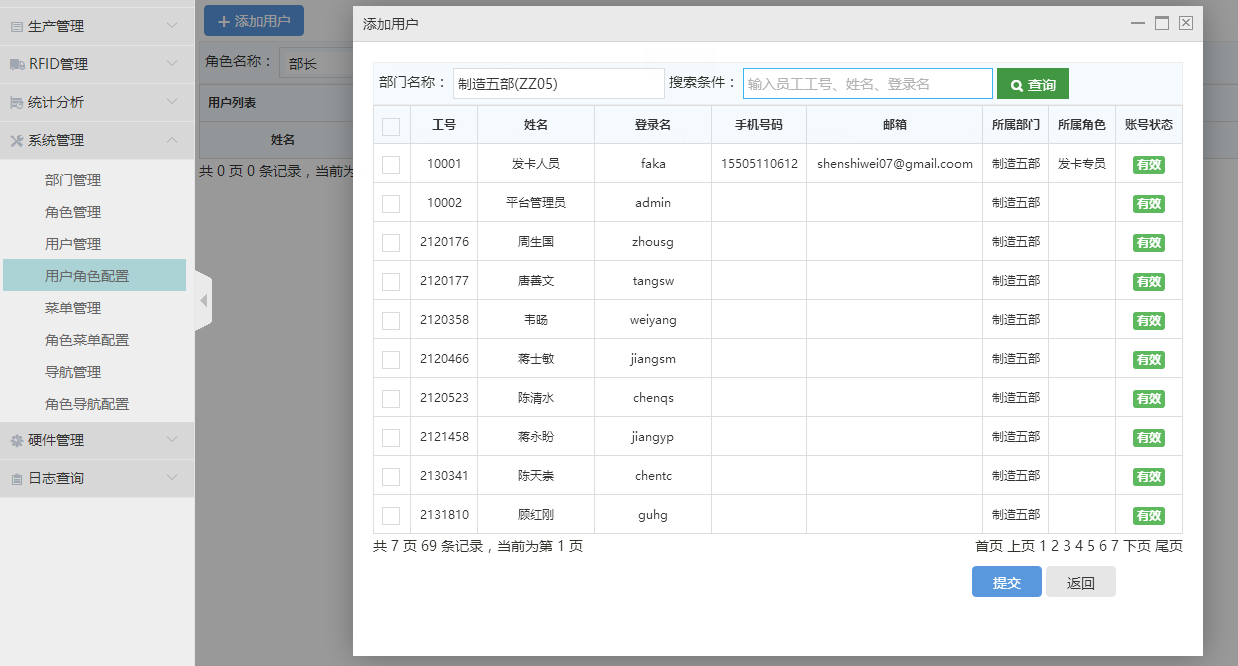
<div class="cl pd-5 bg-1 bk-gray">
@using (Ajax.BeginForm("Index", "User", new RouteValueDictionary { { "id", "" } },
new AjaxOptions { UpdateTargetId = "users", InsertionMode = InsertionMode.Replace },
new RouteValueDictionary { { "id", "searchForm" }, { "class", "" } }))
{
<div class="text-l">
部门名称:
<input id="DeptSel" type="text" class="input-text" readonly value="" onclick="showMenu();" style="width:212px;" />
搜索条件:
<input type="text" class="input-text" style="width:250px" placeholder="输入员工工号、姓名、登录名" id="searchText" name="searchText">
<button type="submit" class="btn btn-success" id="btnSearch" name=""><i class="Hui-iconfont"></i> 查询</button>
<div id="menuContent" class="menuContent" style="display:none; position: absolute;">
<ul id="treeDepts" class="ztree" style="margin-top:0; width:200px;"></ul>
</div>
<input type="text" class="input-text" style="display:none" id="DepartmentID" name="DepartmentID">
</div>
}
</div>
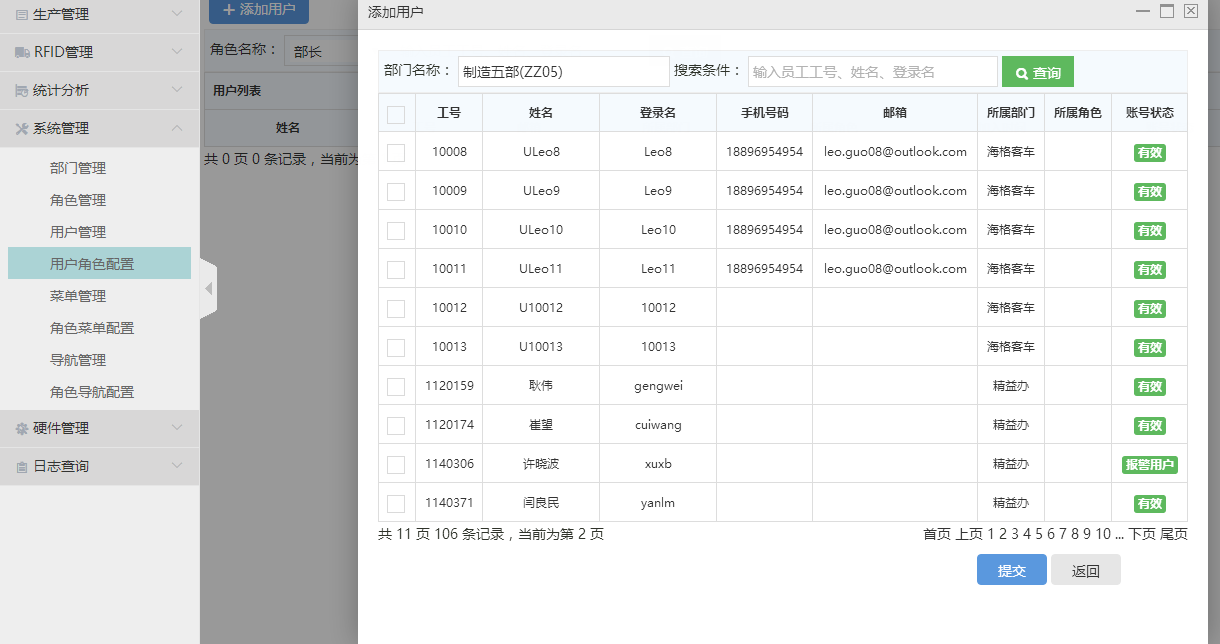
<div id="users">
@Html.Partial("_PartialUserList", Model)
</div>
<div style="float:left;width:50%">共 @Model.TotalPageCount 页 @Model.TotalItemCount 条记录,当前为第 @Model.CurrentPageIndex 页</div>
@Ajax.Pager(Model,
new PagerOptions
{
PageIndexParameterName = "p",
HtmlAttributes = new Dictionary<string, object> {
{ "style", "float:right" } },
PagerItemTemplate = " {0}"
},
new MvcAjaxOptions
{
UpdateTargetId = "users",
HttpMethod = "Post",
DataFormId = "searchForm",
EnableHistorySupport = false
})
</div>