<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index1.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="https://code.jquery.com/jquery-2.1.1.js"></script>
<script src="https://code.jquery.com/ui/1.11.1/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery-ui-slider-pips.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.10.4/themes/flick/jquery-ui.css">
<link rel="stylesheet" type="text/css" href="css/jquery-ui-slider-pips.css">
</head>
<body>
<div class="slider" style="top:80px"></div>
</body>
<script>
$(".slider")
.slider({
min: 0,
max: 30,
step: 1
})
.slider("pips", {
rest: "label",
step: 1
})
.slider("float");
</script>
</html>
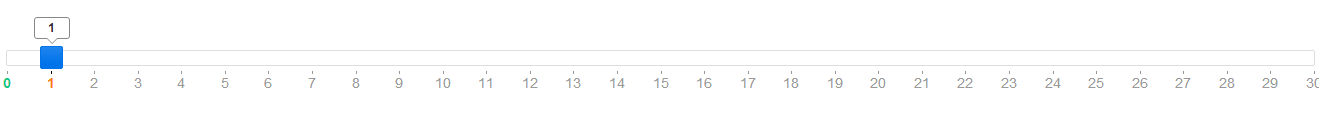
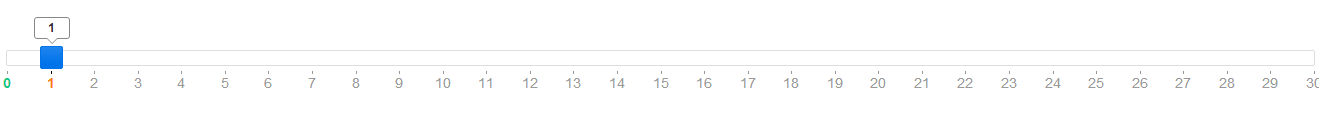
运行起来效果是这样的:

,
上面的日期代表30天,想实现的是在每天里+上24小时,比如0 - 1 之间 ,在+上24个小时标尺,分别是1 - 24 如何实现?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,
,