61,126
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=utf-8"/>
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
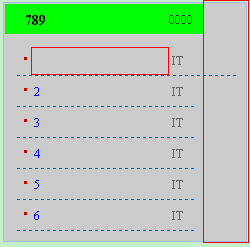
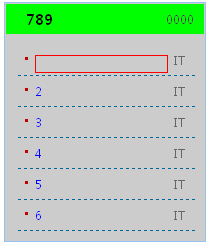
#jobs{width:200px;background:#ccc;margin:50px;border:1px #96c2f1 solid;}
#jobs h2{height:30px;background:#00ff00;line-height:30px;text-indent:20px;font-size:14px;margin:1px;}
#jobs h2 a{font-weight:normal;color:#333;font-size:12px;margin-right:10px;float:right;text-decoration:none;}
#jobs h2 a:hover{color:#f00;text-decoration:underline;}
#jobs ul{padding:10px;}
#jobs ul li{list-style:none;text-indent:20px; font-size:12px;line-height:30px;height:30px;background:url(pic/dot.gif) no-repeat 10px 12px;overflow: hidden;border-bottom:1px #069 dashed;}
#jobs ul li span{float:right;margin-right:10px;color:#666;}
#jobs ul li a{color:#00f;text-decoration:none;}
#jobs ul li a:hover{color:#f00;text-decoration:underline;}
</style>
</head>
<body>
<div id="jobs">
<h2><a href="#">0000</a>789</h2>
<ul>
<li><span>IT</span><a href="#">1111111111111111111111111111111111111</a></li>
<li><span>IT</span><a href="#">2</a></li>
<li><span>IT</span><a href="#">3</a></li>
<li><span>IT</span><a href="#">4</a></li>
<li><span>IT</span><a href="#">5</a></li>
<li><span>IT</span><a href="#">6</a></li>
</ul>
</div>
</body>
</html>