87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
</script> -->
<script type="text/javascript">
var myChart;
//--- 折柱 ---
myChart = echarts.init(document.getElementById('main'));
//图表显示提示信息
myChart.showLoading({
text: "图表数据正在努力加载..."
});
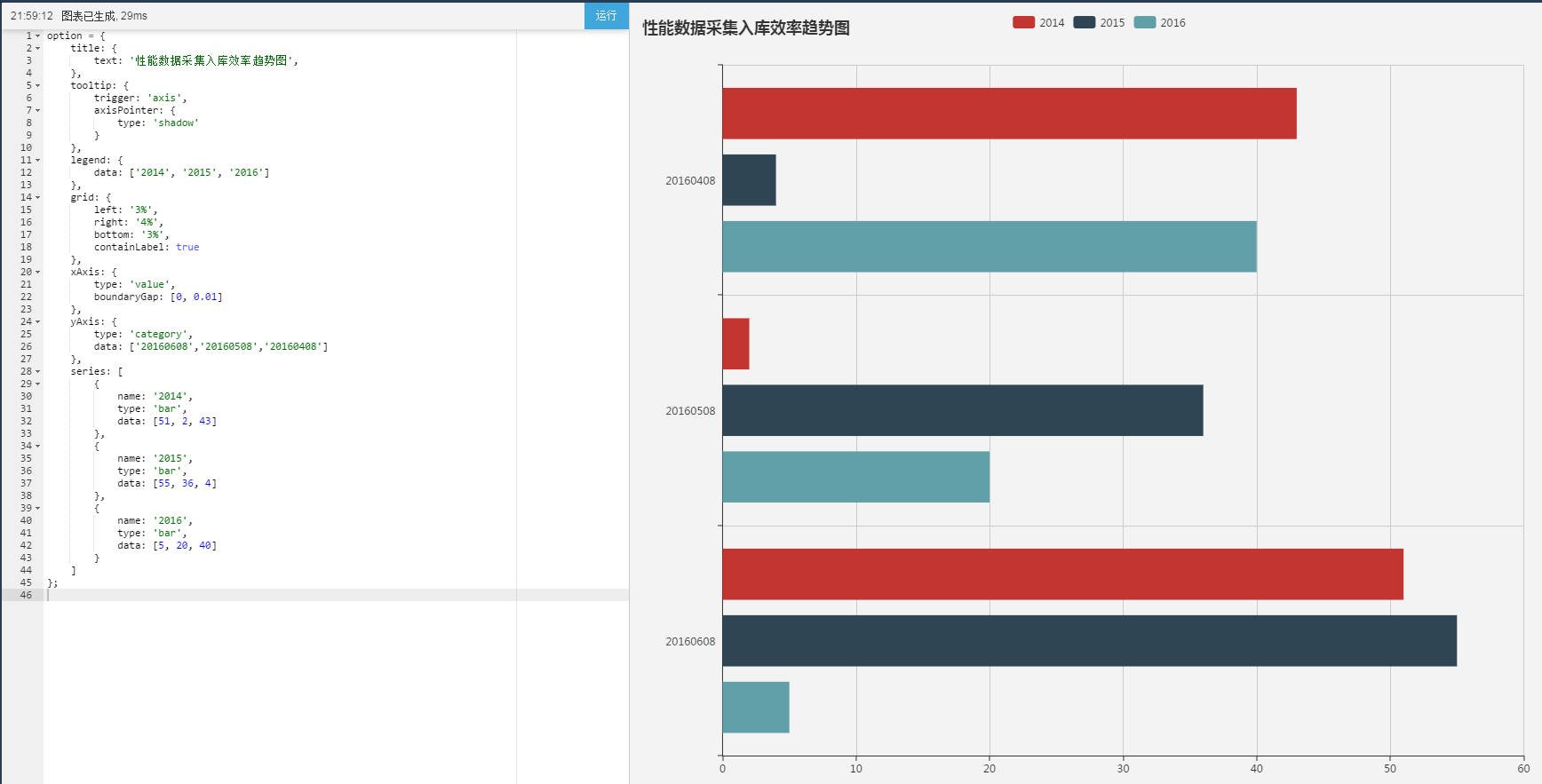
var option = {
title: {
text: '性能数据采集入库效率趋势图',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: []
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: []
},
series: []
};
//通过Ajax获取数据
$.ajax({
type: "post",
async: false, //同步执行
url: "task/result_charts",
dataType: "json", //返回数据形式为json
success: function (result) {
if (1) {
//后台返回的数据格式如下:
var result = [ { "NEID":"2014", "type":"bar", "data":[51, 2, 43],"CT":"20160608"} ,{ "NEID":"2015", "type":"bar", "data":[55, 36, 4] ,"CT":"20160508"},{ "NEID":"2016", "type":"bar", "data":[5, 20, 40],"CT":"20160408"}];
for(i in result){
option.yAxis.data =result[i].CT;
option.legend.data = result[i].NEID;
option.series[i].name = result[i].NEID;
option.series[i].type = result[i].type;
option.series[i].data = result[i].data;
myChart.setOption(option);
}
myChart.hideLoading();
}
},
error: function (errorMsg) {
alert("加载失败!");
}
});
</script>