110,534
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<Image Source="happyface.jpg" Stretch="None"
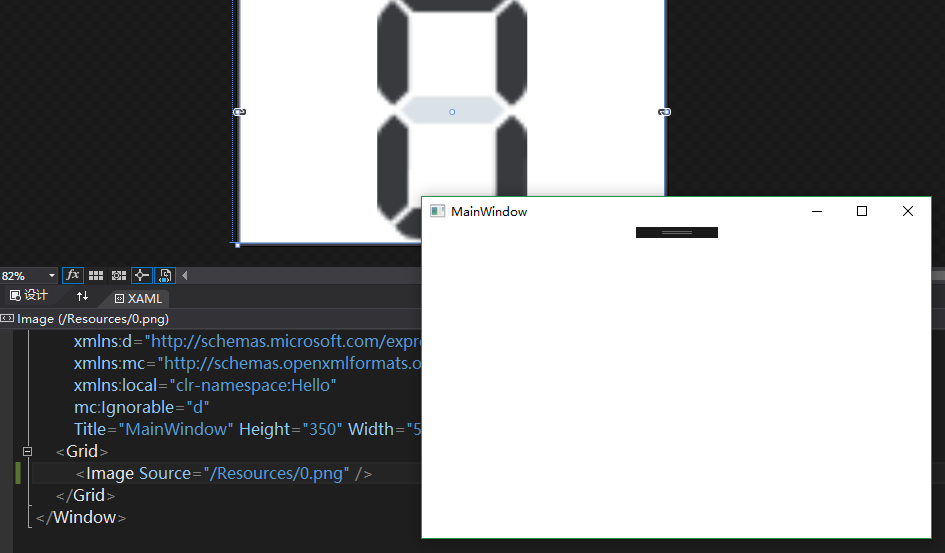
MouseUp="SomethingClicked" /> <Window x:Class="Hello.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Hello"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Image Source="pack://siteoforigin:,,,/Resources/0.png" />
</Grid>
</Window>
大神指点![/quote]
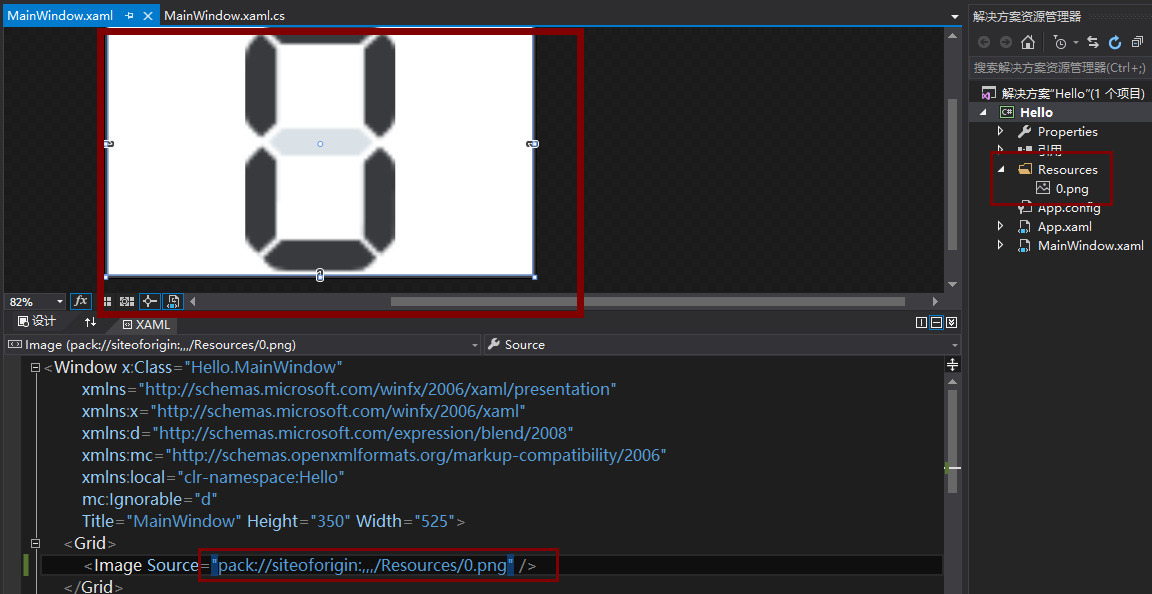
你看下程序根目录有没有Resources文件夹,文件夹里面有没有0.png,没有的话复制一个过去,问题解决[/quote]
<Window x:Class="Hello.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Hello"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Image Source="pack://siteoforigin:,,,/Resources/0.png" />
</Grid>
</Window>
大神指点![/quote]
你看下程序根目录有没有Resources文件夹,文件夹里面有没有0.png,没有的话复制一个过去,问题解决[/quote]