87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
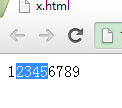
<input id="test" value="123456789" />
var obj=document.getElementById('test');
obj.setSelectionRange(1,5);
<div id="test2">123456789</div>
<div>123456</div>
<script>
window.find('2345);
</script>