111,120
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var dt = new Date(1990,1,1);
dt = new Date(dt.getYear(),11,31);
console.info(dt)
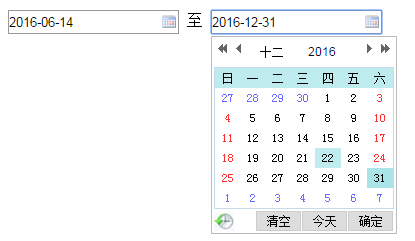
开始日期:<asp:TextBox ID="txtStart" runat="server" class="Wdate" onClick="WdatePicker({onpicking:function(){maxYear=$dp.cal.date.y;}})"></asp:TextBox>
结束日期:<asp:TextBox ID="txtEnd" runat="server" class="Wdate" onFocus="WdatePicker({ dateFmt: 'yyyy-MM-dd',minDate:'#F{$dp.$D(\'txtStart\')}',maxDate:maxYear+'-12-31'})"></asp:TextBox>
<script type="text/javascript" language="javascript" src="/js/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
var maxYear = "";
</script>
开始日期:<asp:TextBox ID="txtStart" runat="server" class="Wdate" onClick="WdatePicker({onpicking:function(){maxYear=$dp.cal.date.y;}})"></asp:TextBox>
结束日期:<asp:TextBox ID="txtEnd" runat="server" class="Wdate" onFocus="WdatePicker({ dateFmt: 'yyyy-MM-dd',minDate:'#F{$dp.$D(\'txtStart\')}',maxDate:maxYear+'-12-31\'}'})"></asp:TextBox>
<asp:TextBox ID="txtEnd" runat="server" class="Wdate" onFocus="WdatePicker({ dateFmt: 'yyyy-MM-dd', maxDate: $('#txtStart').val() == '' ? '' : $('#txtStart').val().substr(0, 4) + '-12-31' })"></asp:TextBox>maxDate:$('#txtStart').val()==''?'':$('#txtStart').val().substr(0,4)+'-12-31'<asp:TextBox ID="TextBox4" runat="server" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'#F{new Date($dp.$(\'txtStart\').val).getYear()\+\'-12-31\'}'})}"></asp:TextBox>var dt = new Date(1990,1,1);
dt = new Date(dt.getYear(),11,31);
console.info(dt)