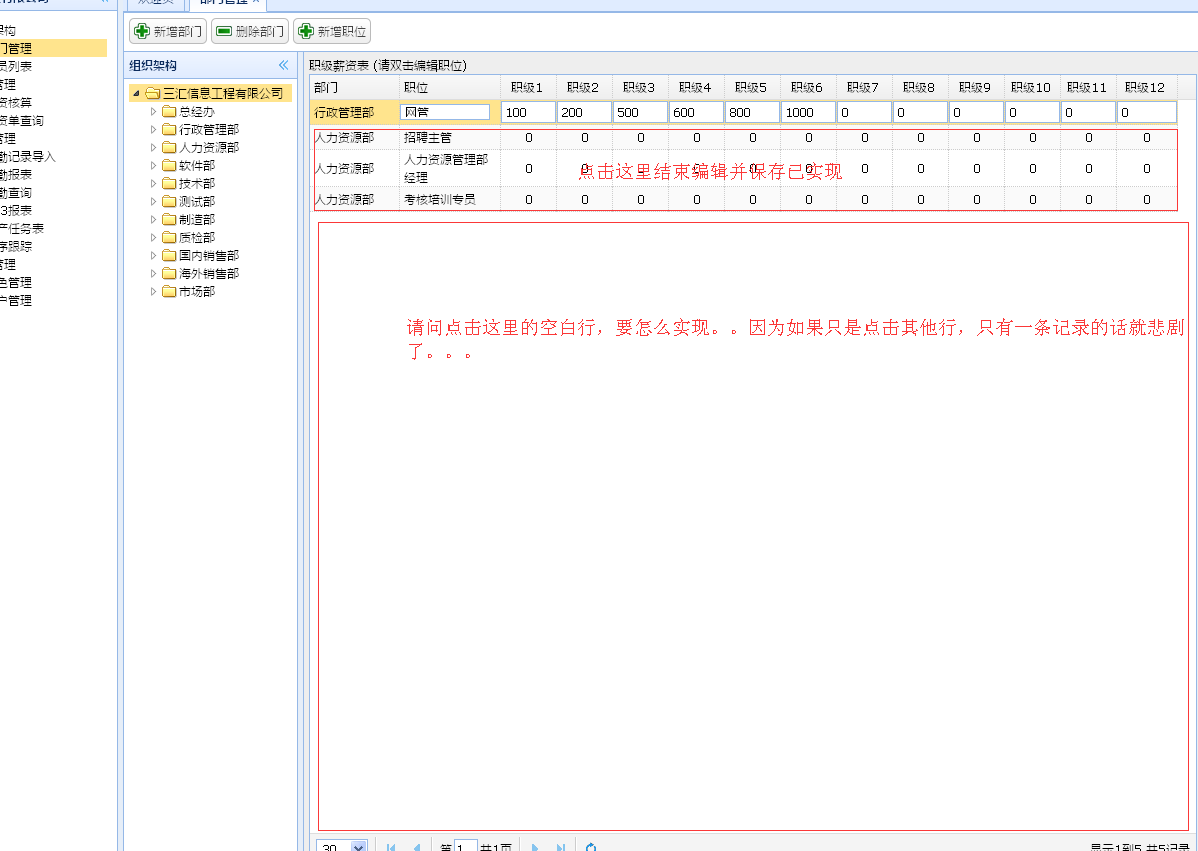
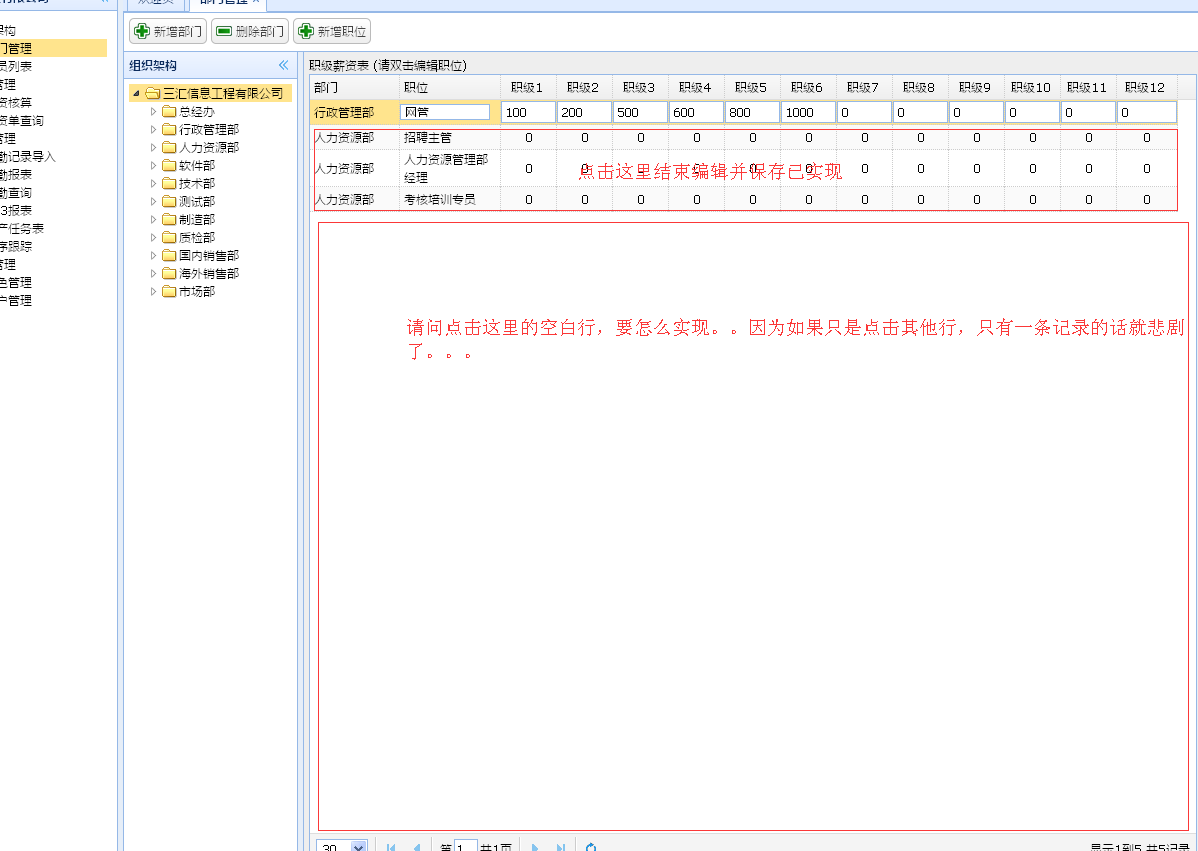
小弟想实现以下需求。。在easyui-datagrid中双击 一行记录 开启编辑,然后点击其他行 结束编辑 并保存(这步已经实现),而且点击 空白行 同样结束编辑 并保存。。但是翻了 easyui-datagrid 的API找不到相应的 事件及方法。。请大神指教。。如下图所示:

代码如下:
var editRow = undefined ;
$('#positionGrid').datagrid({
//url:'',
fitColumns:true,
pagination:true,
nowrap : false,
singleSelect:true,
striped:true,
pageNumber:1,
pageSize:30,
pageList:[30,60,90,120,150],
columns:[[{
field:'depart_name',
title:'部门',width:80
}, {
field:'position_name',
title:'职位',
width:90,
editor:{
type:'validatebox',
options:{
required : true
}
},
}, {
field:'lever1',title:'职级1',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
},{
field:'lever2',title:'职级2',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever3',title:'职级3',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever4',title:'职级4',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever5',title:'职级5',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever6',title:'职级6',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever7',title:'职级7',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever8',title:'职级8',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever9',title:'职级9',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever10',title:'职级10',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever11',title:'职级11',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}, {
field:'lever12',title:'职级12',width:50,align:'center',
editor:{
type:'numberbox',
options:{
required : true
}
},
}]],
onDblClickCell: function(index,field,value){
//console.info($(this).datagrid('getSelected'));
//console.info(index);
if(editRow != undefined){
$(this).datagrid('endEdit', index);
}else{
$(this).datagrid('beginEdit', index);
//var ed = $(this).datagrid('getEditor', {index:index,field:field});
//$(ed.target).focus();
editRow = index;
}
},
onClickRow: function(index,row){
if(editRow != undefined && editRow != index){
$(this).datagrid('endEdit', editRow);
}
},
onAfterEdit: function(index, row, changes){
console.info(row);
console.info(changes);
var changGrid = $(this).datagrid('getChanges','updated');
console.info(changGrid[0]);
editRow = undefined;
$.ajax({
type : 'post',
url:'${pageContext.request.contextPath}/position/upPosition.do',
data: changGrid[0],
datetype : 'json'
})
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 泪奔啊。。。我就是问的怎么获取 空白区域,难道我表达有问题??
泪奔啊。。。我就是问的怎么获取 空白区域,难道我表达有问题??